Jimdo im Test: Meine Erfahrungen mit dem Website-Baukasten (2022)
Autor: Nicolas Perez-Diehl • Zuletzt aktualisiert: 09.06.2022
Du überlegst, Deine eigene Website mit Jimdo zu erstellen, bist aber noch nicht ganz sicher, ob der Website-Baukasten etwas für Dich ist?
Dann bist Du hier genau richtig! 🙂
In meinem ausführlichen Test zeige ich Dir anhand einer Beispiel-Seite, wie einfach es tatsächlich ist, mit Jimdo eine Website zu erstellen.
Außerdem habe ich mir natürlich auch die Kosten, die Pakete, die Vertragsbedingungen, den Support und alle sonstigen Aspekte rund um Jimdo angeschaut.
Ich hoffe sehr, dass Dir mein Erfahrungsbericht dabei hilft, Jimdo besser kennenzulernen und eine Entscheidung für oder gegen den Website-Baukasten aus Hamburg zu treffen.
Viel Spaß!
Wichtiger Hinweis:
Mit Jimdo kann man natürlich auch einen Online-Shop erstellen. Auf dieser Seite werde ich mich aber ausschließlich auf die Erstellung einer Website beziehen. Das liegt daran, dass die Erstellung einer Website und die Erstellung eines Online-Shops zwei Paar Schuhe sind und noch einmal ganz andere Kriterien berücksichtigt werden müssen. — Den Jimdo Online-Shop werde ich ggf. noch einmal in einem separaten Testbericht unter die Lupe nehmen.
Noch ein Hinweis: Auf der Suche nach einem Website-Baukasten könnte Dich auch der Vergleich Jimdo vs. Wix interessieren!
Abschnitt 1
Was ist Jimdo?

Falls Dir nicht ganz klar sein sollte, was Jimdo eigentlich ist, hier noch einmal kurz erklärt:
Jimdo bietet einen sogenannten Website-Baukasten an, mit dem Du eine vollwertige und professionell aussehende Website erstellen kannst.
Das Besondere daran:
Du bearbeitest Deine Website nicht über den HTML-Code, sondern ganz intuitiv mithilfe von Vorlagen und vorgefertigten Blöcken.
Du siehst also immer sofort, wie sich Deine Änderungen auf das Aussehen der Website auswirken (= visuelle Bearbeitung).
Du benötigst also weder HTML- noch CSS-Kenntnisse!
Ein Praxis-Beispiel:
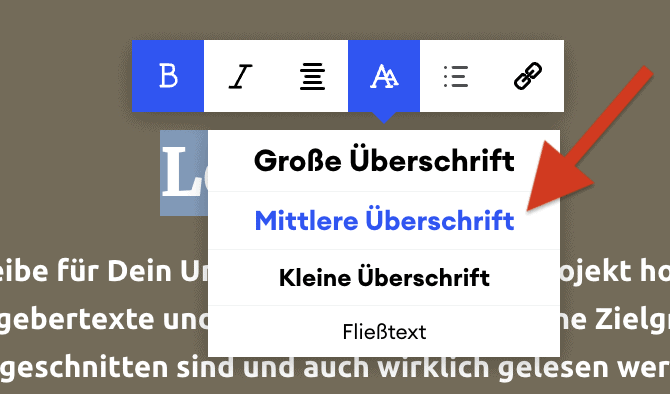
Wenn Du die Größe einer Überschrift anpassen möchtest, kannst Du die entsprechende Überschrift einfach auswählen und die gewünschte Formatierung wählen:

Man kann das also durchaus mit der Bearbeitung eines klassischen Word-Dokuments vergleichen — das ist also wirklich easy! 🙂
Für alle Änderungen, die Du vornimmst, wird der entsprechende HTML-Code im Hintergrund automatisch für Dich angepasst.
Eine weitere Besonderheit:
Jimdo übernimmt für Dich auch die Registrierung der Domain (z.B. meine-website.de) und das Hosting Deiner Website.
Du musst also keinen zusätzlichen Hosting-Tarif abschließen!
Das bedeutet für Dich:
Du bekommst alles aus einer Hand auf dem Silbertablett präsentiert!
Für wen eignet sich Jimdo?
Jimdo eignet sich für hervorragend für Dich, wenn Du…
- möglichst schnell und unkompliziert eine Website erstellen möchtest, die professionellen Ansprüchen genügt und ein tolles Design hat.
- weder Zeit noch Lust hast, Dich erst in ein komplexes System einzuarbeiten.
- über keine HTML- bzw. CSS-Kenntnisse verfügst.
- alle Leistungen rund um Deine Website aus einer Hand haben möchtest.
- für Fragen zu Deiner Website einen kompetenten Ansprechpartner haben möchtest.
Übrigens:
Auch ich habe meine erste Website vor knapp 4 Jahren mit Jimdo erstellt. 😀
Abschnitt 2
Kosten, Preise & Tarife
Bevor wir uns mit der Erstellung einer Jimdo-Website beschäftigen, müssen wir erstmal klären, welche Versionen, Tarife und Pakete es gibt.
Denn:
Leider ist die Tarif-Gestaltung bei Jimdo tatsächlich etwas unübersichtlich geraten…
Zunächst einmal ist es wichtig zu verstehen, dass es zwei übergeordnete Versionen des Baukastens gibt:
„Dolphin“ und „Creator“.
Jimdo Dolphin & Jimdo Creator
Mit „Jimdo Dolphin“ und „Jimdo Creator“ gibt es zwei verschiedene Versionen des Website-Baukastens.
Wobei der Begriff „Version“ hier eigentlich unpassend ist.
Es handelt sich vielmehr um zwei getrennte Produkte, die sich grundlegend voneinander unterscheiden.
Eine Folge davon:
Die beiden Systeme sind nicht miteinander kompatibel. Ein späterer Umstieg ist also leider nicht möglich.
Seit dem Launch im April 2018 ist „Dolphin“ ohne Frage das Hauptprodukt bzw. das Flaggschiff von Jimdo.
Der „alte“ Creator ist zwar noch erhältlich, wird aber nicht mehr aktiv vermarktet.
Kommen wir nun zur Frage, die Dir wahrscheinlich schon unter den Nägeln brennt:
„Worin unterscheiden sich die beiden Systeme denn eigentlich?“
Hier die Antwort(en):
Jimdo Dolphin
Bei Jimdo Dolphin liegt der Fokus ganz klar auf der möglichst schnellen und unkomplizierten Erstellung einer professionellen Website.
Das bedeutet für Dich:
Selbst wenn Du in Deinem Leben noch nie einen Gedanken daran verschwendet hast, eine Website zu erstellen, wird es Dir mit Jimdo Dolphin gelingen, eine schöne Website zu erstellen, die aussieht, als käme sie frisch vom Webdesigner! 🙂
Der Clou:
Die Erstellung der Website wird Dir zu großen Teilen vollständig abgenommen!
Und das funktioniert so:
Zu Beginn werden Dir einige Fragen gestellt (u.a. Wofür ist Deine Website gedacht? / Was sind die Ziele Deiner Website / Welche Farben gefallen Dir am besten? …).
Ausgehend von Deinen Antworten erstellt das System automatisch eine (fast) fertige Website, die Deinen Vorstellungen entspricht.
Texte und Bilder müssen dann natürlich noch von Dir ergänzt bzw. personalisiert werden.
Das Grundgerüst Deiner Website steht in der Regel aber tatsächlich schon nach wenigen Minuten!
Jimdo Creator
Auch beim Jimdo Creator kannst Du mit dem visuellen Editor sehr leicht eine eigene Website erstellen (also ebenfalls ohne HTML- oder CSS-Kenntnisse).
Allerdings wird Dir die Gestaltung Deiner Website größtenteils selbst überlassen.
Dadurch hast Du zwar deutlich mehr Freiheiten und bist insgesamt flexibler.
Im Gegensatz zu „Dolphin“ ist beim „Creator“ hier und da aber schon ein gewisses (technisches) Grundverständnis bzw. Vorwissen nötig.
In Sachen Funktionsumfang und Flexibilität erinnert der Jimdo Creator also grundsätzlich schon eher an offene bzw. professionelle Website-Software wie z.B. WordPress.
Zwischenfazit: Dolphin oder Creator?
Um es kurz zu machen:
Ich bevorzuge ganz klar Jimdo-Dolphin und werde mich im weiteren Verlauf auch ausschließlich auf Dolphin beziehen.
Warum?
Weil das Versprechen einer „Website im Handumdrehen“ meiner Meinung nach nur vom Dolphin-System wirklich erfüllt wird.
Ja, auch der Creator ist natürlich sehr einfach zu bedienen.
Und ja, auch mit dem Creator lässt sich in sehr kurzer Zeit eine Website erstellen.
ABER:
Wenn Du schon bereit bist, die Gestaltung Deiner Website größtenteils selbst in die Hand zu nehmen und ggf. auch schon ein bisschen Vorwissen mitbringst, würde ich Dir empfehlen, Deine Website von Vornherein z.B. mit WordPress zu erstellen.
Denn:
Durch die große Auswahl an Themes und Website-Buildern hast Du grundsätzlich auch mit WordPress die Möglichkeit, eine Website ohne HTML-Kenntnisse zu erstellen.
Vor diesem Hintergrund ergeben sich für Dich folgende zwei Optionen:
Option 1:
Entweder Du entscheidest Dich für Jimdo Dolphin, weil Du wirklich keine Ahnung hast und so schnell und einfach wie möglich Deine eigene Website erstellen möchtest, ohne Dir die Finger „schmutzig“ zu machen.
Option 2:
Oder Du sagst: Ok, ich habe schon ein bisschen Ahnung und auch Zeit (!) und Lust, mich ein wenig in die Materie reinzufuchsen. Dann bist Du mit WordPress womöglich besser beraten.
Das klingt jetzt vielleicht ein wenig hart…
Aber:
In meinen Augen ist der Jimdo Creator eine eher überflüssige „Zwischenstufe“ zwischen diesen beiden Optionen.
Ich denke sogar, dass man das auch intern bei Jimdo ähnlich sieht.
Es wird schließlich gute Gründe geben, warum man Dolphin gelauncht und die Vermarktung für den Creator eingestellt hat…
Jimdo Dolphin Pakete
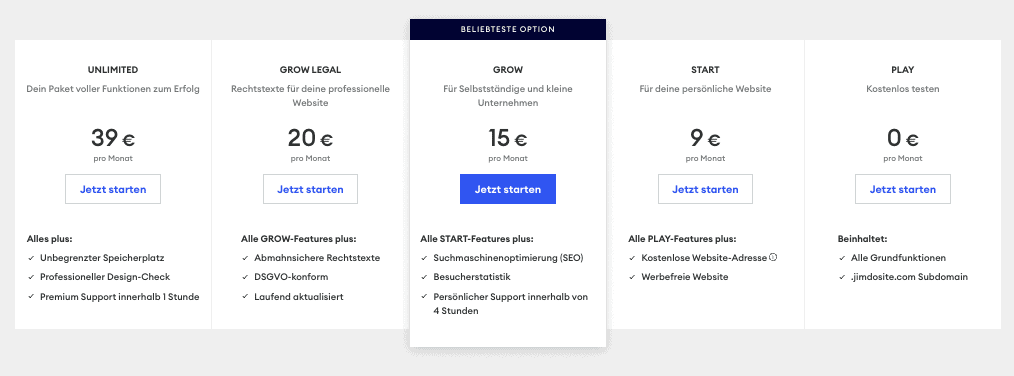
Insgesamt stehen Dir für die Erstellung einer Website mit Jimdo-Dolphin 5 Pakete zur Auswahl (Tarife für Online-Shops nicht berücksichtig):

Schauen wir uns die Pakete erstmal in Ruhe an.
Weiter unten erkläre ich dann, welche Pakete ich Dir empfehlen würde und welche nicht.
PLAY (0€ pro Monat)
Ein kostenloser Tarif zum Testen und Ausprobieren. Die Seite läuft unter einer Jimdo-Subdomain wie z.B. xyz.jimdosite.com (Du hast also keine eigenständige Domain). Außerdem wird auf Deiner Website Werbung von Jimdo eingeblendet, die Du nicht entfernen bzw. ausblenden kannst.
Das Paket eignet sich wirklich nur zum Ausprobieren, da sowohl die Subdomain als auch die eingeblendete Werbung einfach sehr unprofessionell wirken.
Wichtiger Hinweis: Du kannst vom kostenlosen PLAY-Tarif jederzeit auf eines der Premium-Pakete upgraden. Deine Website wird dann natürlich mit allen Anpassungen und Einstellungen vollständig übernommen.
START (9€ pro Monat)
Beim günstigsten Premium-Tarif kannst Du Deine eigene Domain verbinden (z.B. meine-website.de). Außerdem wird keine Werbung eingeblendet. Dir stehen hier 5 GB Speicherplatz und 10 GB Bandbreite zur Verfügung.
Leider können hier aber nur max. 10 Unterseiten erstellt werden. Das macht den Tarif meiner Erfahrung nach praktisch unbrauchbar (10 Unterseiten sind sehr schnell erreicht).
GROW (15€ pro Monat)
Das GROW-Paket ist meines Erachtens der erste wirklich brauchbare Premium-Tarif. Denn neben einer eigenständigen Domain erhältst Du hier zusätzlich auch noch mehr Speicherplatz (15 GB) und mehr Bandbreite (20 GB).
Außerdem kannst Du hier bis zu 50 Unterseiten erstellen – damit kann man wirklich arbeiten! Darüber hinaus werden Support-Anfragen noch schneller beantwortet als im START-Paket.
GROW LEGAL (20€ pro Monat)
GROW LEGAL ist grundsätzlich identisch mit dem normalen GROW-Paket. Einziger Unterschied: Du erhältst Zugang zu abmahnsicheren Rechtstexten (Impressum & Datenschutzerklärung).
UNLIMITED (39€ pro Monat)
Wie der Name schon sagt: unbegrenzter Speicherplatz, unbegrenzte Bandbreite, unbegrenzte Unterseiten und Premium-Support (Antwort in unter 1 Stunde).
Außerdem mit dabei: ein Buchungstool z.B. für Seminare oder Veranstaltungen, automatische Einträge in wichtigen Branchenverzeichnissen und eine Professionelle Design-Analyse Deiner Website.
Info: Was bedeutet Bandbreite?
Falls Du Dich fragen solltest, was es mit dem Begriff „Bandbreite“ auf sich hat, kann ich Dir versichern, dass Du nicht der einzige bist. 😀
Auch ich hatte ehrlich gesagt keine Ahnung, was damit wirklich gemeint ist. Deshalb habe ich mal anonym bei Jimdo nachgefragt.
Die Antwort (sinngemäß):
Je größer die Bandbreite, desto mehr Daten können gleichzeitig übertragen werden. Das kommt vor allem dann zum tragen, wenn Du auf einer Seite viele animierte Inhalte einbaust (z.B. viele Videos, Slideshows mit großen Bildern oder GIFs). Wenn die Bandbreite nicht ausreicht, kann es theoretisch zu Rucklern bzw. Verzögerungen kommen.
Meines Erachtens kommen bei der Tarif-Auswahl nur zwei der fünf Pakete ernsthaft infrage:
Das GROW-Paket und das UNLIMITED-Paket.
Sowohl PLAY als auch START halte ich aufgrund des doch sehr begrenzten Funktionsumfangs im Prinzip für unbrauchbar.
GROW LEGAL ist grundsätzlich auch noch eine Option.
Allerdings empfehle ich den Tarif nicht unbedingt, da es manchmal auch ausreicht, für Impressum und Datenschutzerklärung kostenlose Vorlagen zu verwenden.
Ob das auch auf Dich zutrifft, hängt ein bisschen davon ab, was Du mit Deiner Website vorhast bzw. welche Dienste Du auf Deiner Seite verwenden willst.
Wenn Du unsicher sein solltest, bist Du mit der Option GROW LEGAL natürlich auf der sicheren Seite.
Also:
Wenn ich mich zwischen GROW und UNLIMITED entscheiden müsste, würde ich eher zum GROW-Tarif tendieren.
Denn:
Das Preis-Leistungs-Verhältnis von GROW ist mit 15€ pro Monat meines Erachtens wirklich sehr gut.
Im Gegensatz dazu ist der UNLIMITED-Tarif mit 39€/Monat ehrlich gesagt schon recht teuer. Ich empfehle ihn daher nur, wenn Du wirklich mehr als 50 Unterseiten benötigst.
Jimdo kostenlos testen
Ganz wichtig:
Du musst Dich nicht sofort für ein Premium-Paket entscheiden!
Mit dem kostenlosen PLAY-Tarif kannst Du Jimdo erstmal ganz in Ruhe austesten und dann später mit einem Upgrade jederzeit in einen kostenpflichtigen Tarif wechseln.
Alle bisherigen Einstellungen und Anpassungen werden dann selbstverständlich in den von Dir gewählten Premium-Tarif übernommen.
Domain-Kosten
Noch ein Wort zur Domain:
Im ersten Jahr ist die von Dir gewählte Domain (z.B. meine-website.de) komplett kostenlos!
Dieses Angebot gilt für folgende Domain-Endungen: de, com, net, org, info, at, ch, es, it, fr, nl.
Ab dem zweiten Vertragsjahr liegen die Kosten für die Domain dann pauschal bei 20€ pro Jahr (unabhängig von der Domain-Endung).
Abschnitt 3
Jimdo Website erstellen (Test & Erfahrungen)
Um Dir zu zeigen, wie einfach es tatsächlich ist, mit Jimdo (Dolphin) eine Website zu erstellen, habe ich mir das GROW-Paket für 15€/Monat bestellt und selbst eine fiktive Website für einen Texter erstellt.
Ich nehme Dich von A bis Z mit und lasse Dich an allen Schritten teilhaben, sodass Du ein Gefühl dafür bekommst, ob der Jimdo-Baukasten etwas für Dich ist oder eher nicht.
1 – Dein Paket buchen
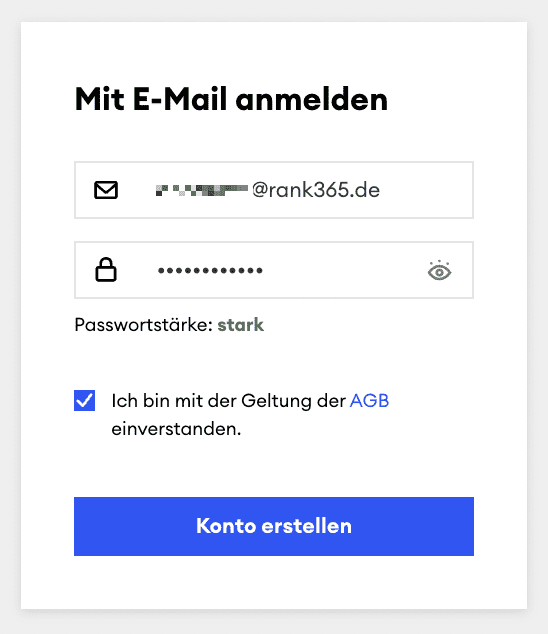
Wenn Du auf das Paket klickst, das Du bestellen möchtest, musst Du Dich im nächsten Schritt mit E-Mail und Passwort registrieren:

Alternativ kannst Du Dich übrigens auch mit Deinem Google-, Apple- oder Facebook-Konto anmelden.
Wenn Du auf „Konto erstellen“ klickst, erhältst Du eine Verifizierungsmail, um Deine Registrierung zu bestätigen:

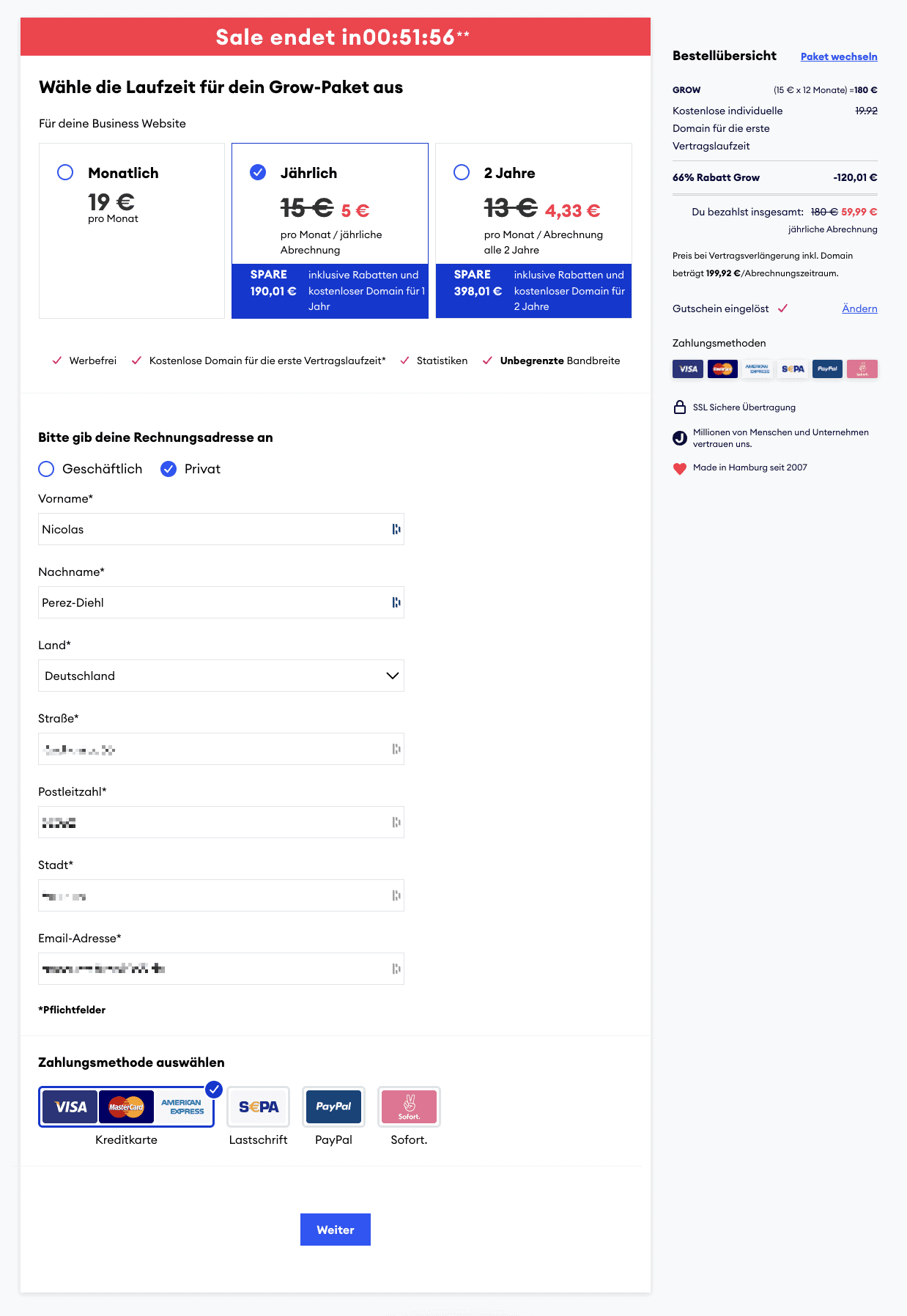
Im nächsten Schritt gelangst Du zur Bestellübersicht:

Hinweis:
Lass Dich von dem Sale-Banner bitte nicht verwirren – ich hatte beim Bestellen eine Rabattaktion erwischt 😀
Wichtig ist hier vor allem die Laufzeit.
Du kannst entweder monatlich, jährlich oder zwei-jährlich bezahlen.
Ich denke, dass es gegen eine jährliche Zahlung nichts einzuwänden gibt — so bezahlst Du halt deutlich weniger als bei monatlicher Zahlung.
Und keine Sorge:
Jimdo gewährt Dir in jedem Fall eine 14-tägige Geld-Zurück-Garantie.
Wenn Du also nach kurzer Zeit feststellen solltest, dass das gebuchte Paket nichts für Dich ist, bekommst Du Dein Geld zurück – auch wenn Du bereits für ein Jahr gezahlt hast.
Dann musst Du nur noch Deine Rechnungsadresse eintragen und die Zahlungsmethode auswählen (Kreditkarte, Lastschrift, PayPal oder Sofort-Überweisung).
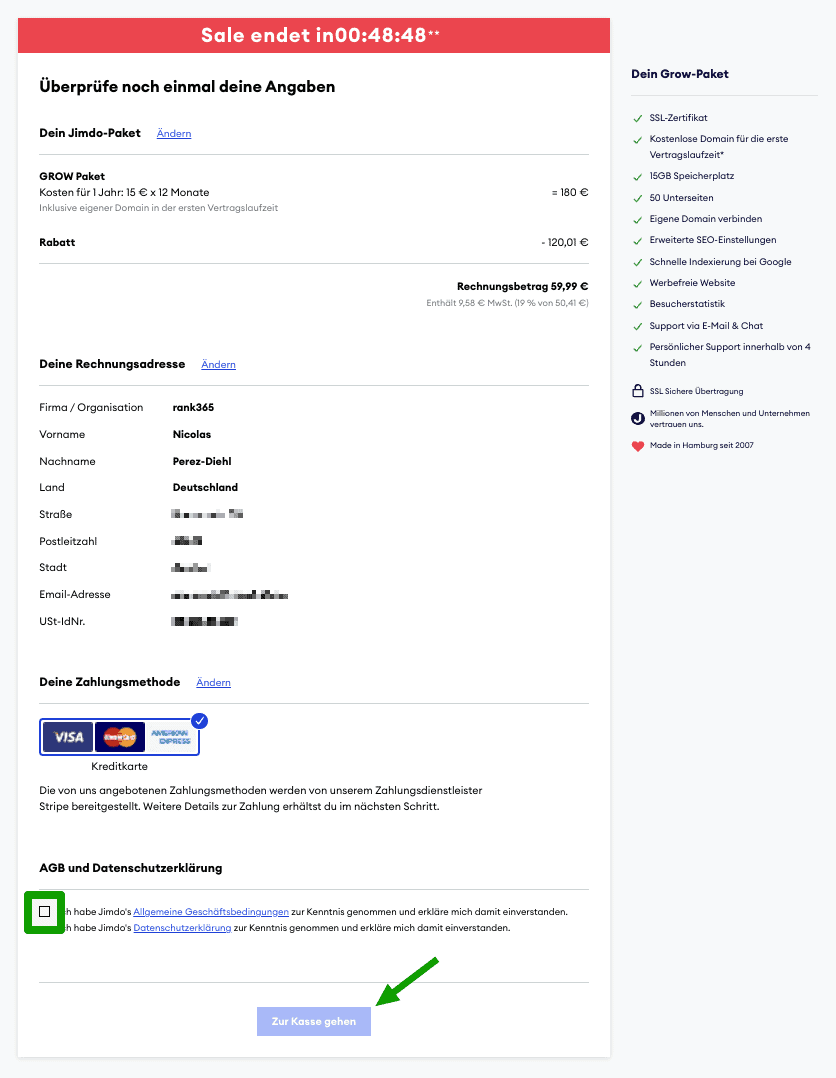
Mit einem Klick auf „Weiter“ gelangst Du auf folgende Seite:

Hier kannst Du noch einmal Deine Angaben überprüfen.
Dann musst Du noch die AGB und die Datenschutzerklärung akzeptieren und auf „Zur Kasse gehen“ klicken.
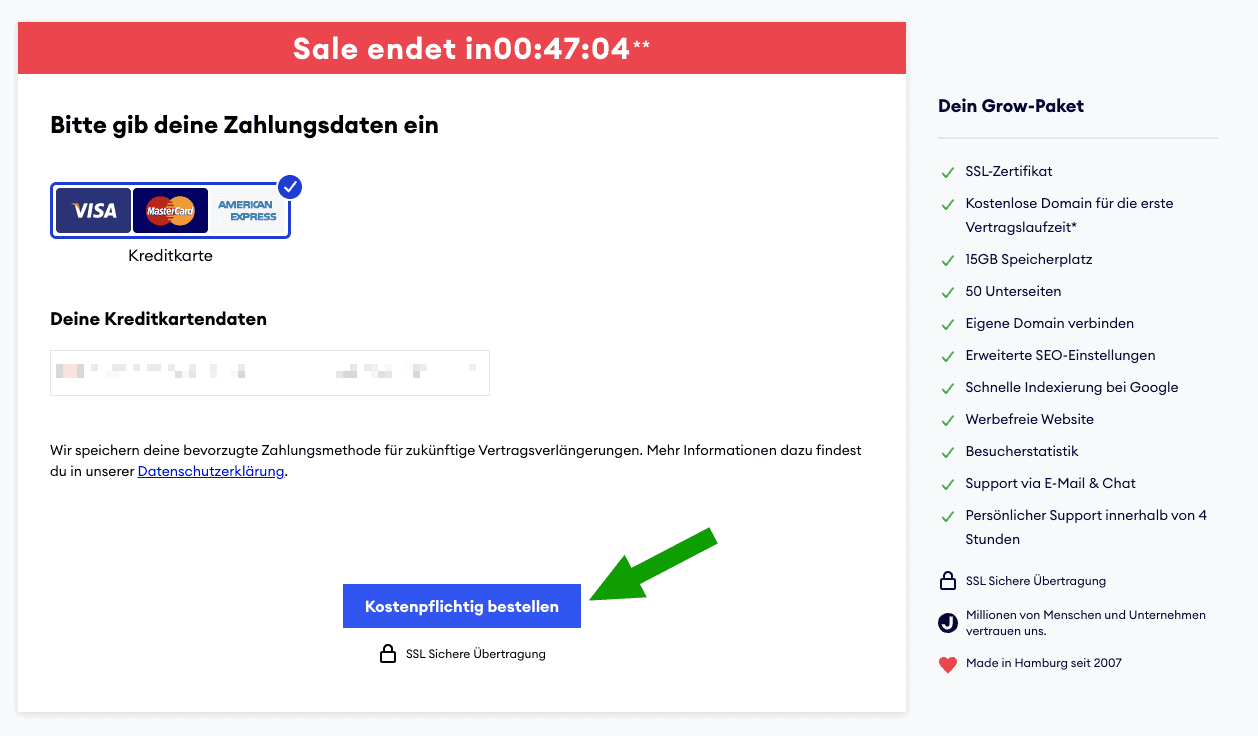
Dann öffnet sich folgende Seite:

Schließe die Bestellung ab, indem Du Deine Zahlungsdaten eingibst und auf „Kostenpflichtig bestellen“ klickst.
Die Seite lädt nach Abschluss der Zahlung neu (eine Rechnung erhältst Du im Anschluss per Mail).
Das wars auch schon! 🙂

Du kannst jetzt direkt auf „Zu meiner Website“ klicken, um sofort mit der Einrichtung Deiner Website zu beginnen!
2 – Einrichtung & Setup Deiner Website
Nach Abschluss der Bestellung öffnet sich im nächsten Schritt der Website-Konfigurator — also das Herzstück von Jimdo-Dolphin.
Anhand von 12 Fragen ermittelt die Dolphin-Software Deinen „Bedarf“ und erstellt auf dieser Grundlage eine (fast) fertige Website.
Du musst dann nur noch eigene Bilder und Texte einfügen.
Dazu noch ein wichtiger Hinweis:
Das Design Deiner Website ist nach der Einrichtung natürlich nicht in Stein gemeißelt!
Du kannst später jederzeit Änderungen vornehmen und das Aussehen Deiner Website individuell anpassen.
Lass uns die 12 Schritte einmal gemeinsam durchgehen:
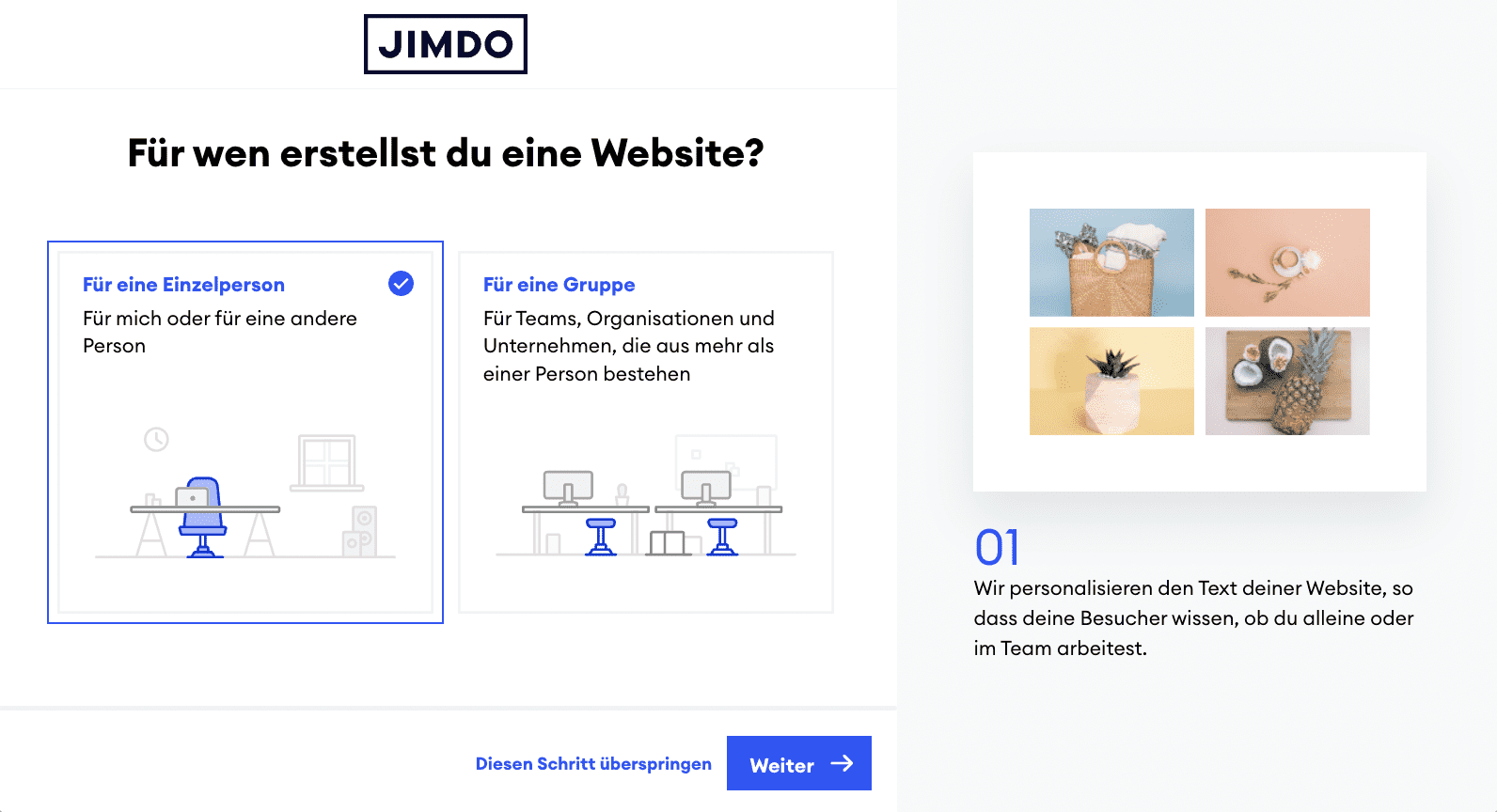
Schritt 1
Im ersten Schritt geht es erstmal darum, für wen Du Deine Website überhaupt erstellst:

Diese Info benötigt Jimdo, um die Texte bzw. die Ansprache auf Deiner Website entsprechend anzupassen.
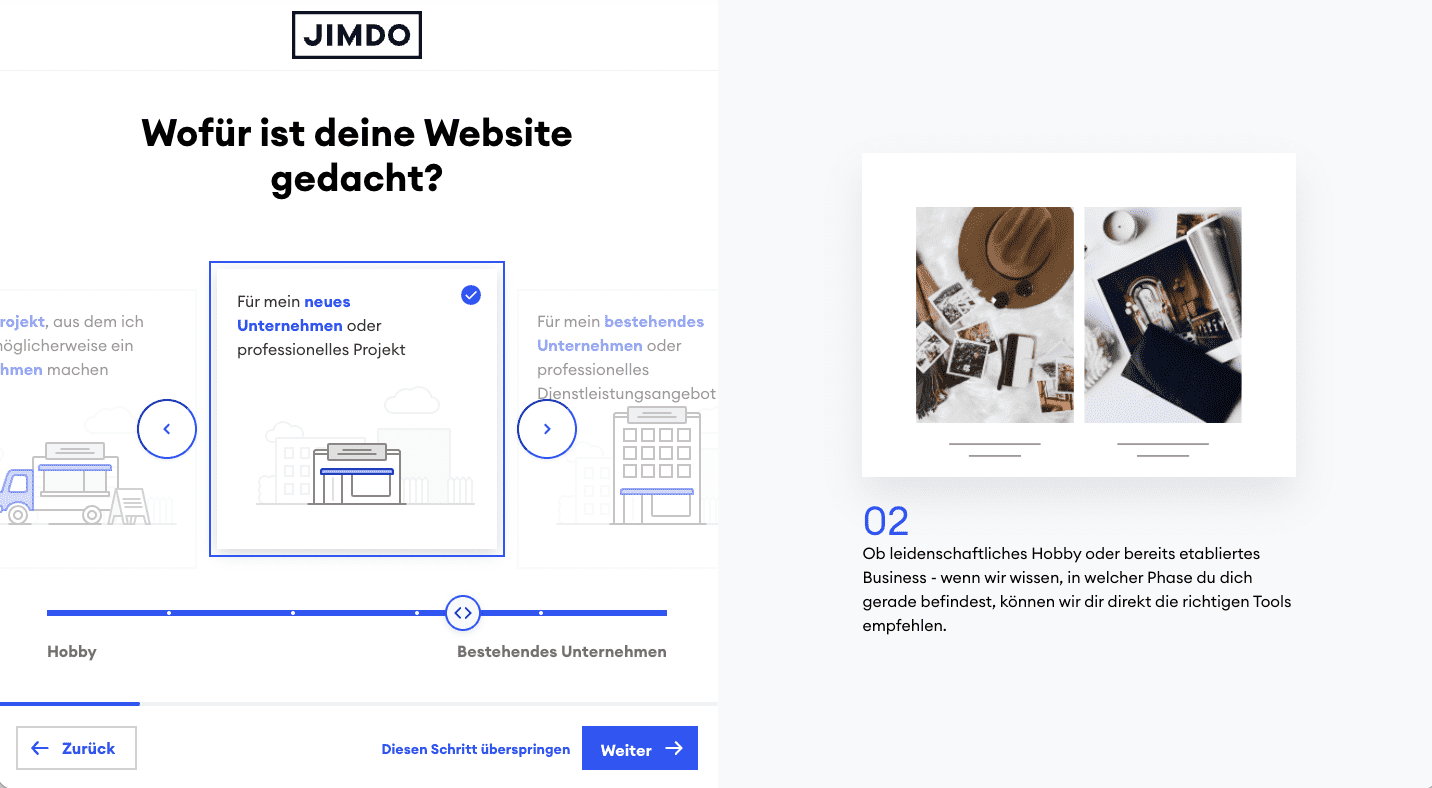
Schritt 2
Im zweiten Schritt geht es darum, für welchen Zweck Du Deine Seite erstellst.
Also:
Handelt es sich um eine Hobby-Seite oder eher um eine Business-Website, auf der Du Dich und Deine Dienstleistung präsentieren möchtest?

Es wird übrigens auch unterschieden, ob Du gerade ein neues Unternehmen gründest oder ob Dein Unternehmen schon länger existiert ist.
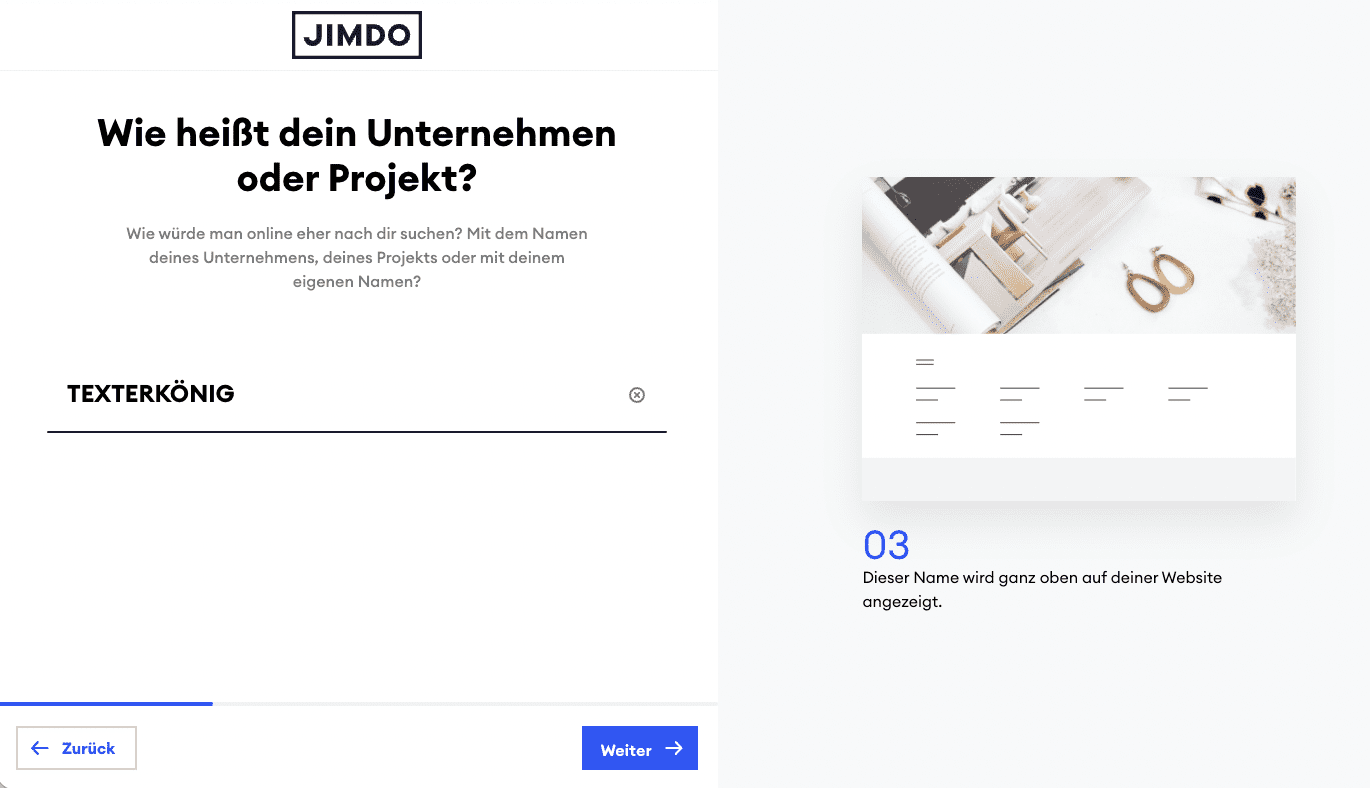
Schritt 3
Im dritten Schritt möchte Jimdo nur von Dir wissen, wie Dein Projekt bzw. Dein Unternehmen heißt.

Schritt 4
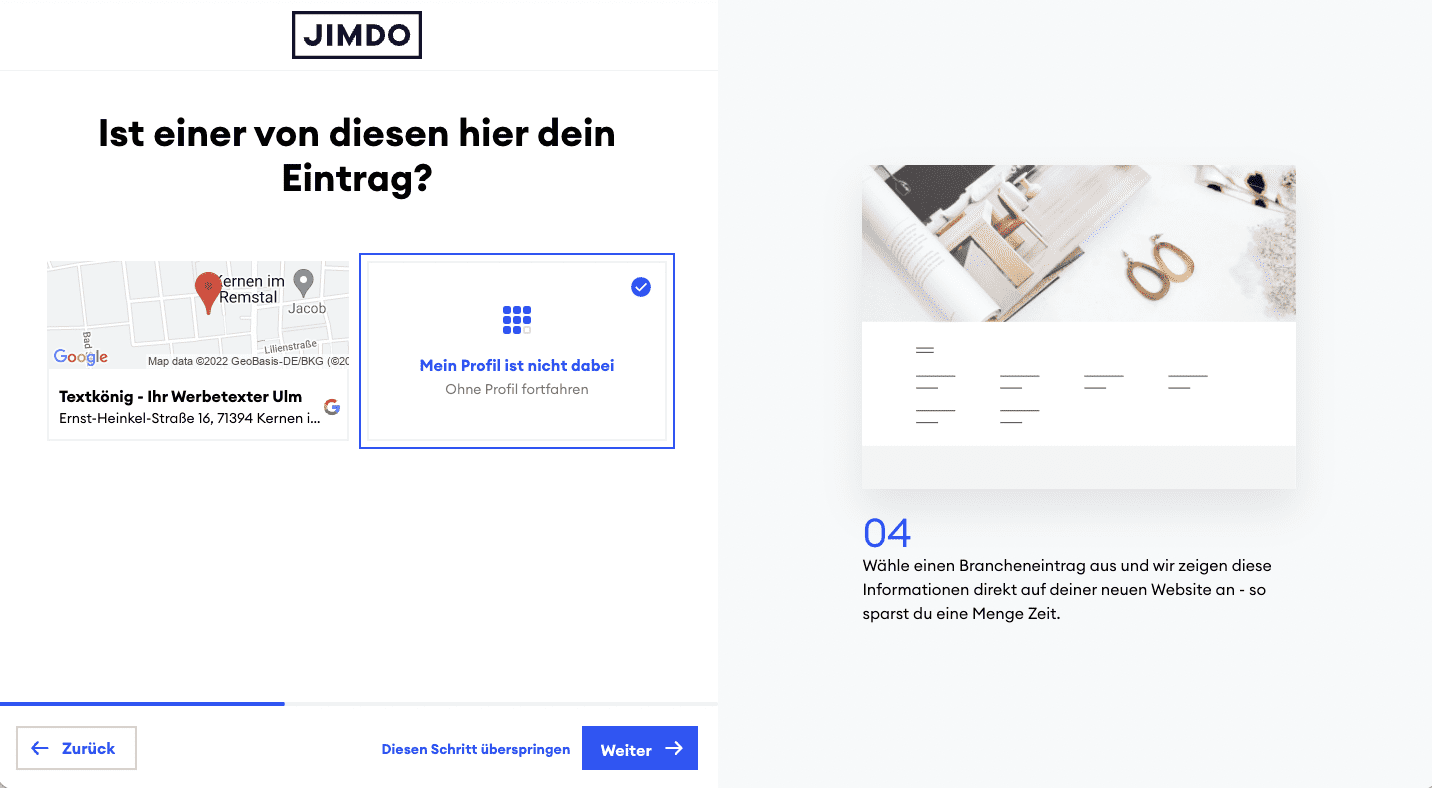
Auf Grundlage Deines Namens durchsucht Jimdo die Einträge im Branchenverzeichnis von „Google MyBusiness“:

Solltest Du Dein Projekt bereits bei Google MyBusiness eingetragen haben, kannst Du es ganz einfach mit Deiner Website verbinden.
Jimdo wird dann einige Informationen aus dem Eintrag automatisch auf Deiner Website integrieren (z.B. Öffnungszeiten).
Da für meine fiktive Beispiel-Seite natürlich kein Eintrag bei Google existiert, habe ich auf „Mein Profil ist nicht dabei“ geklickt.
Schritt 5
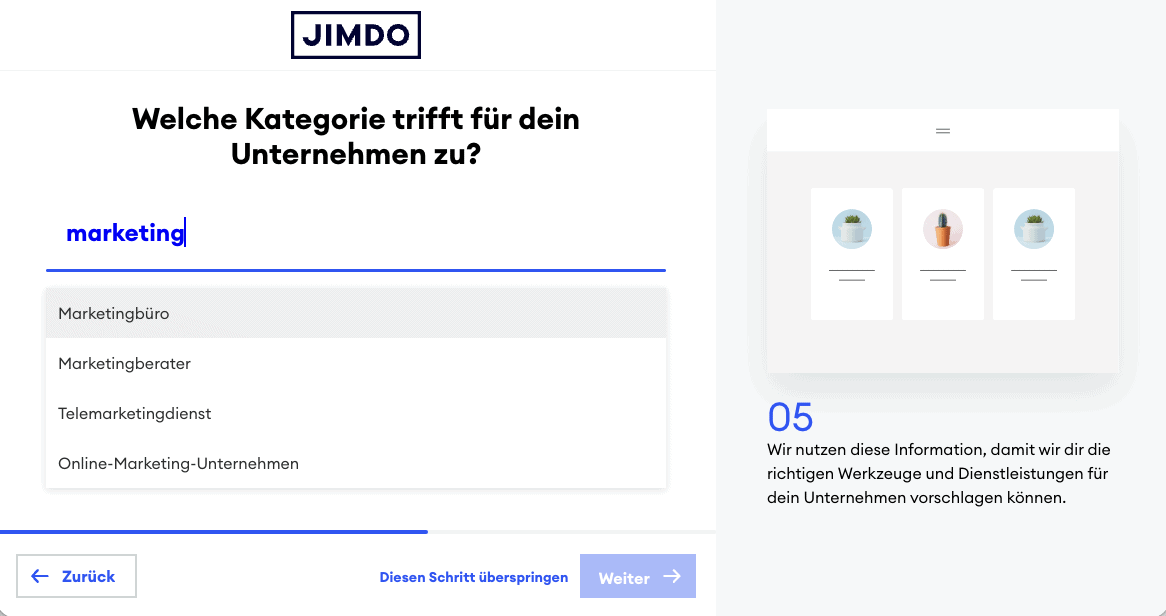
Im fünften Schritt möchte Jimdo, dass Du Dein Projekt in eine Kategorie bzw. in eine Branche einordnest.
Gib dazu einfach einen passenden Begriff in das Textfeld ein – dann werden verschiedene Kategorien vorgeschlagen.

Ich habe mich für meine Beispiel-Seite für „Marketingbüro“ entschieden.
Schritt 6
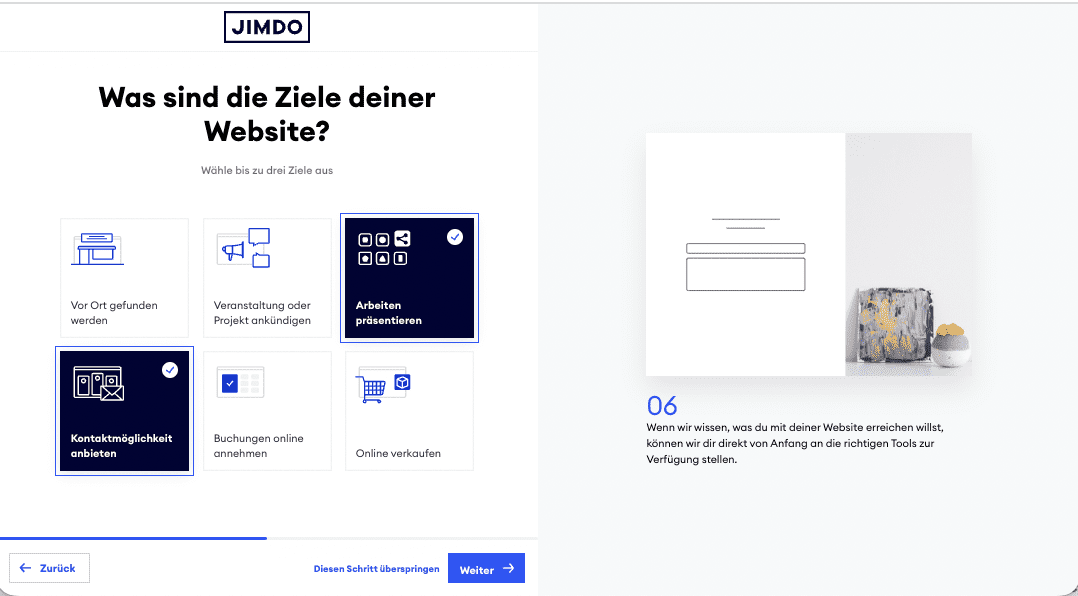
Im sechsten Schritt geht es noch einmal um die konkreten Ziele, die Du mit Deiner Website erreichen möchtest.
Das ist wichtig, damit die Dolphin-Software die richtigen Seiten für Dich erstellen kann (z.B. eine Kontakt-Seite).
Du kannst bis zu 3 verschiedene Ziele auswählen:

Ich habe mich für „Arbeiten präsentieren“ und „Kontaktmöglichkeit anbieten“ entschieden.
Schritt 7
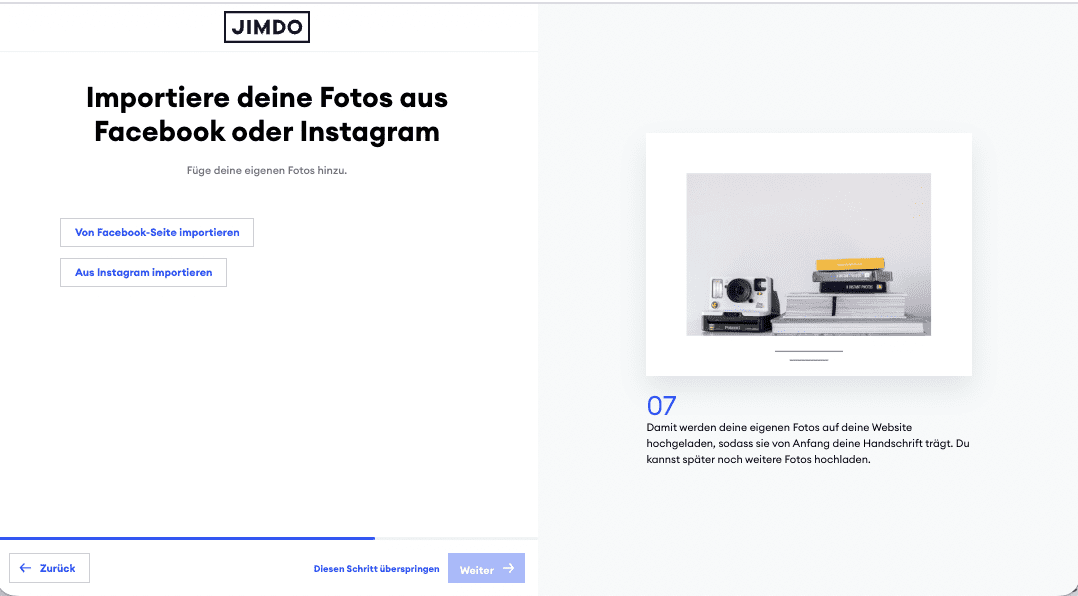
Im siebten Schritt hast Du die Möglichkeit, Bilder von einem bestehenden Facebook- oder Instagram-Konto zu importieren.

Das ist wirklich eine tolle Möglichkeit, Deine Website automatisch mit individuellen Fotos zu bestücken.
Solltest Du weder Facebook noch Instagram haben, kannst Du den Schritt einfach überspringen.
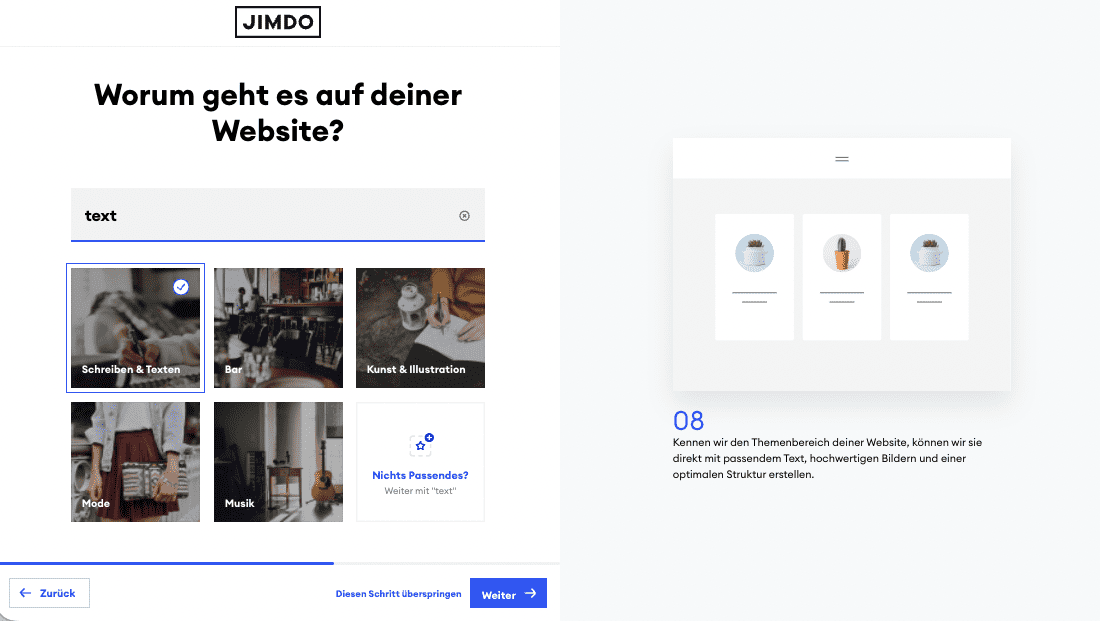
Schritt 8
Im achten Schritt geht es konkret um die Struktur bzw. das Design Deiner Website.
Indem Du angibst, worum es auf Deiner Website geht, kann Jimdo automatisch passende Bilder, Texte und Seiten anlegen.
Gib dazu einfach ein relevantes Stichwort ein und wähle einen passenden Vorschlag aus:

Ich habe mich für „Schreiben & Texten“ entschieden.
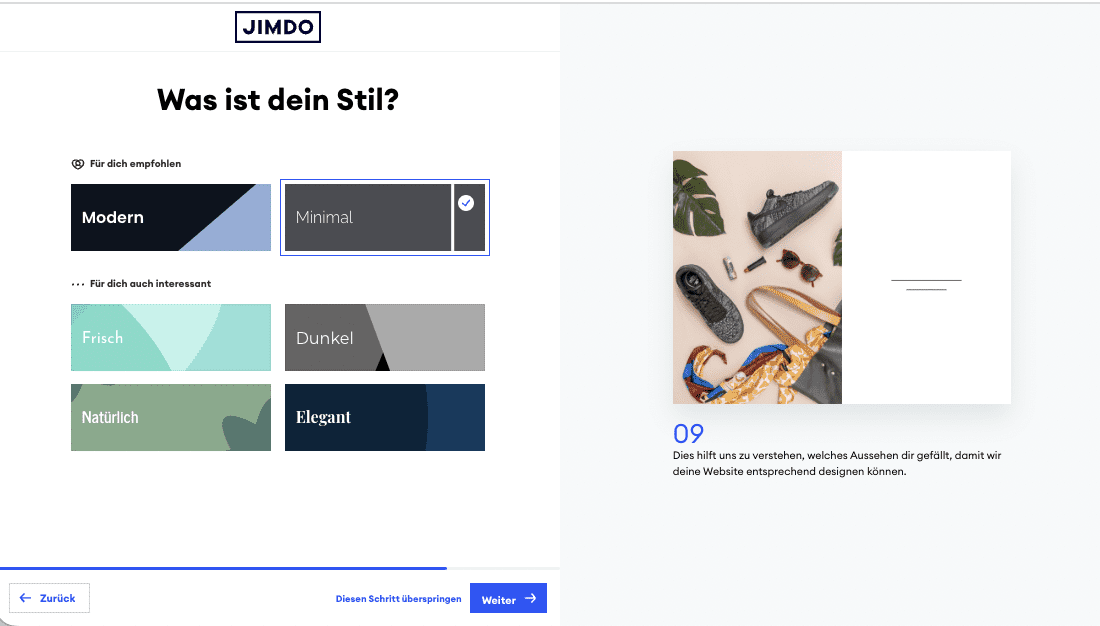
Schritt 9
Im neunten Schritt hast Du die Möglichkeit, aus verschiedenen Stilen bzw. Design-Optionen zu wählen:

Deine Wahl beeinflusst maßgeblich das Aussehen Deiner Website.
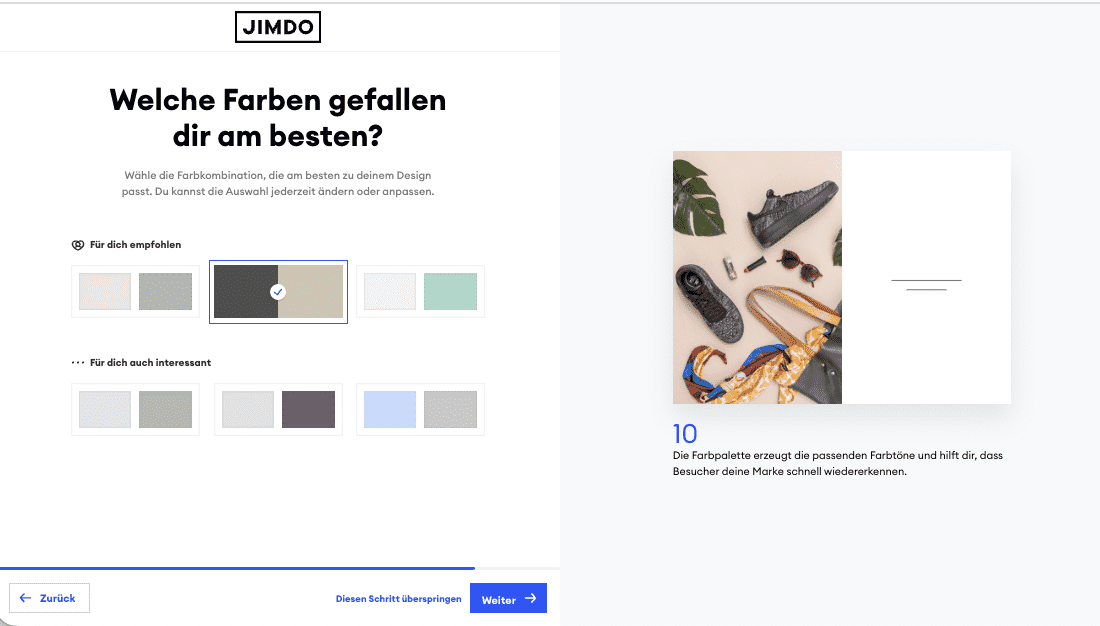
Schritt 10
Ergänzend zum Stil Deiner Website kannst Du im zehnten Schritt zusätzlich eine sogenannte Farbpalette auswählen:

Die Palette enthält mehrere Farben, die gut miteinander harmonieren und dafür sorgen, dass Deine Website ein stimmiges Gesamtbild bekommt.
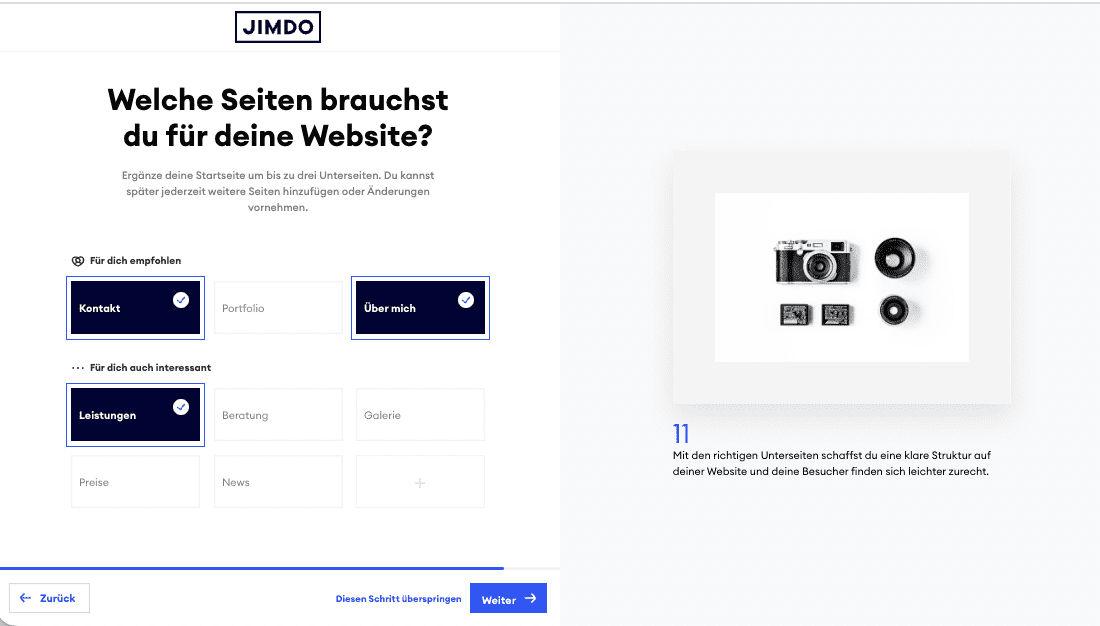
Schritt 11
In elften Schritt kannst entscheiden, welche Unterseiten auf jeden Fall erstellt werden sollen (neben der obligatorischen Startseite).
Du kannst bis zu 3 verschiedene Unterseiten auswählen:

Welche Seiten Dir hier vorgeschlagen werden, hängt natürlich von Deinen vorherigen Angaben ab.
Ich habe mich für „Kontakt“, „Über mich“ und „Leistungen“ entschieden.
Schritt 12
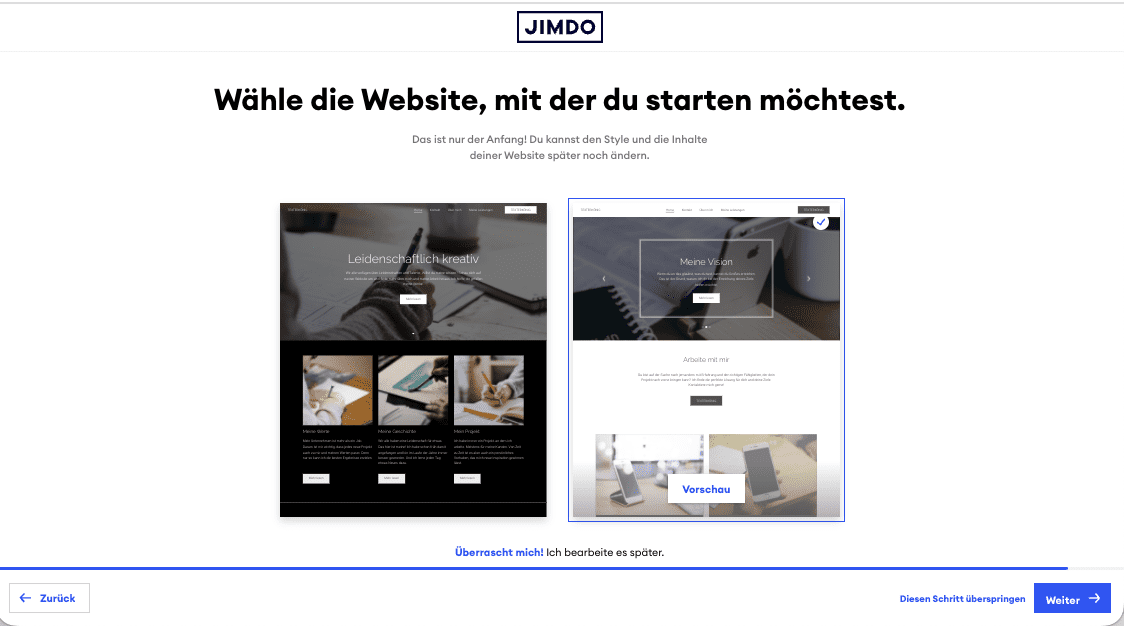
Im zwölften und letzten Schritt werden Dir zwei Websites vorgeschlagen, die Deinen Anforderungen und Bedürfnissen entsprechen.
Du kannst jetzt auswählen, mit welcher Seite Du starten möchtest:

Hier noch einmal der wichtige Hinweis:
Deine Entscheidung ist NICHT endgültig — Du kannst später jederzeit weitere Anpassungen vornehmen!
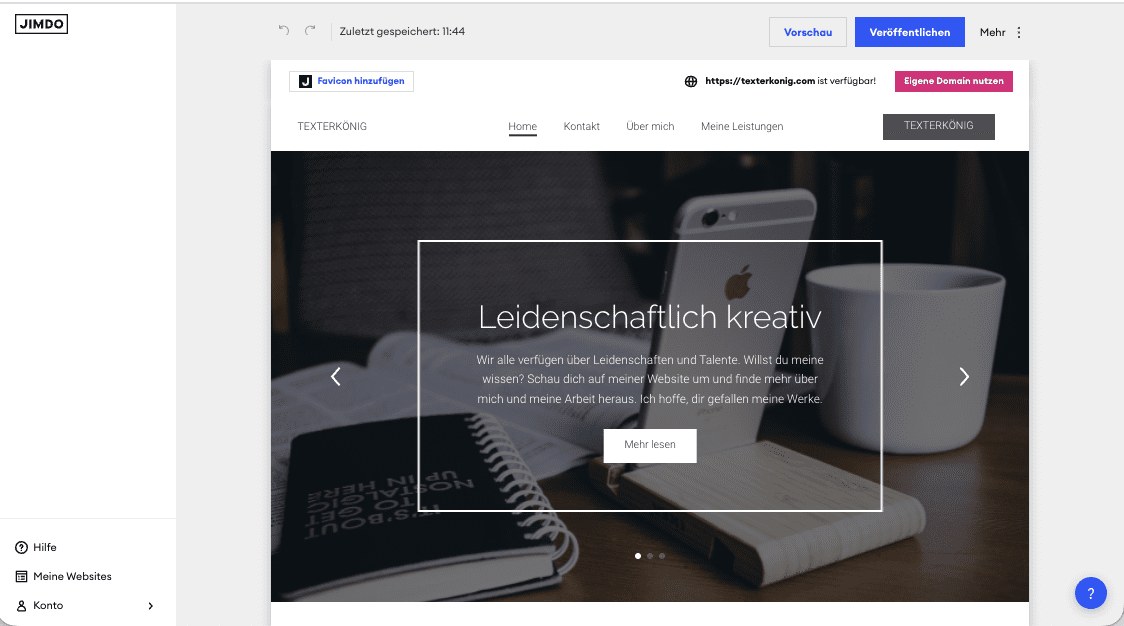
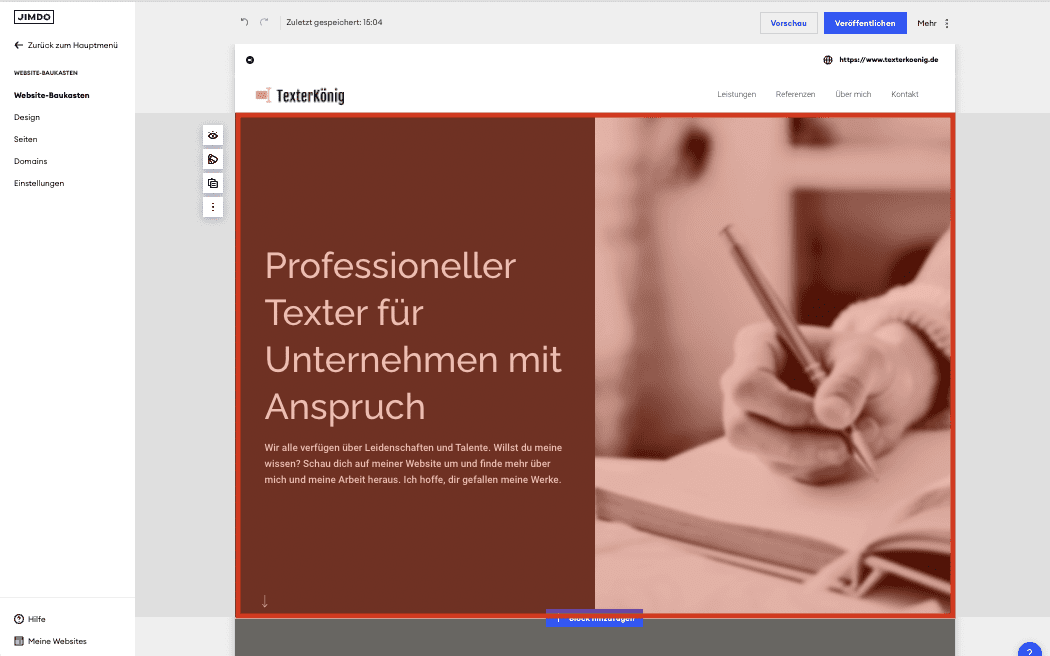
Sobald Du Dich für eine Option entschieden hast, wird Deine (fast) fertige Website ruck zuck geladen:

So einfach ist das!
Cool, oder? 🙂
3 – Domain registrieren
Bevor wir uns mit der weiteren Anpassung der Website beschäftigen, solltest Du Dir zunächst eine eigene Domain sichern.
Das ist wichtig, da die Registrierung der Domain (je nach Domain-Endung) auch mal 1-2 Tage dauern kann.
Noch einmal kurz zur Erinnerung:
Im ersten Jahr ist die Domain für Dich komplett kostenlos. Durch die Registrierung fallen also erstmal keine zusätzlichen Kosten an!
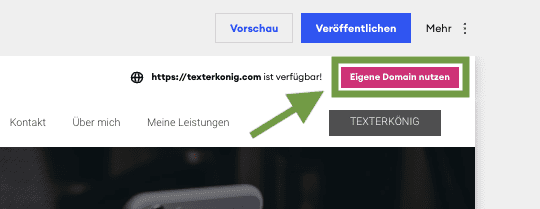
Klick im ersten Schritt einfach oben rechts auf das Feld „Eigene Domain nutzen“:

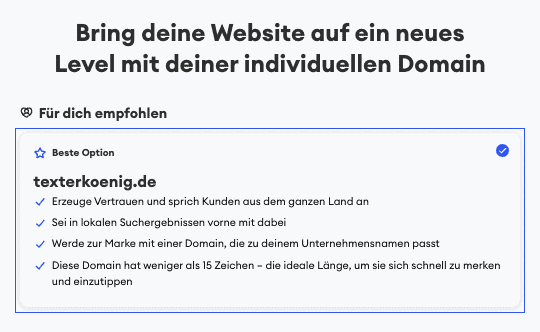
Im nächsten Fenster werden Dir dann schon passende Domains vorgeschlagen, die zum Namen Deines Unternehmens bzw. Projekts passen:

In meinem Fall war die Domain texterkoenig.de überraschenderweise noch frei. 🙂
Sollte bei den Vorschlägen nichts passendes für Dich dabei sein, kannst Du weiter unten auf der Seite natürlich auch noch nach weiteren Alternativen suchen.
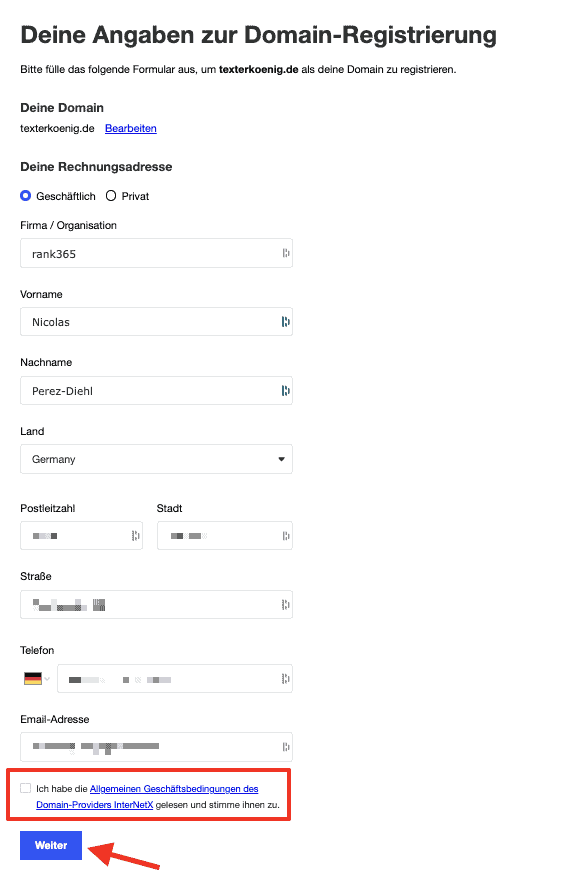
Wenn Du Dich für eine Domain entschieden hast, wirst Du auf ein Registrierungsformular weitergeleitet, das Du vollständig ausfüllen musst.
Vergiss nicht, am Ende des Formulars die AGB des Domain-Providers zu akzeptieren.

Mit einem Klick auf „Weiter“ wird Deine Domain registriert.

Das wars! 🙂
4 – Deine Website bearbeiten (Grundlagen)
Deine Website zu bearbeiten bzw. anzupassen ist mit Jimdo Dolphin wirklich sehr einfach.
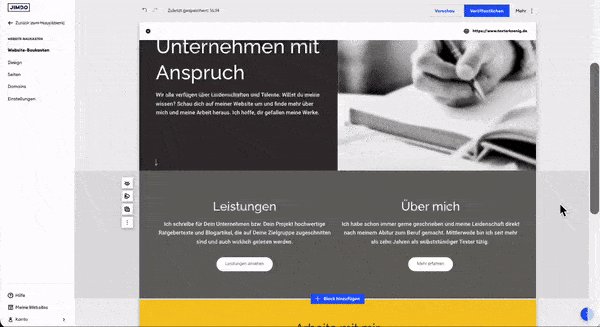
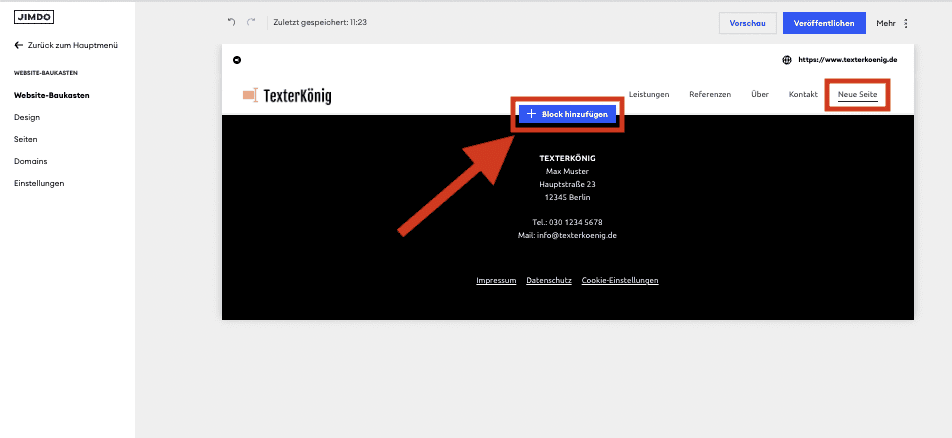
Erstmal ist es wichtig, dass Du verstehst, dass jede einzelne Seite Deiner Website aus einzelnen Blöcken (Sektionen) aufgebaut ist:

Um einen neuen Block hinzuzufügen, kannst Du einfach am unteren Rand jedes Blocks auf „Block hinzufügen“ klicken und dann die Block-Art auswählen, die Du gerne hinzufügen möchtest:

Jeden einzelnen dieser Blöcke kannst Du dann noch individuell bearbeiten.
Das funktioniert über das seitliche Menü mit den 4 Kacheln, das eingeblendet wird, wenn Du die Maus über den Block bewegst:

Lass uns die Optionen einzeln durchgehen:
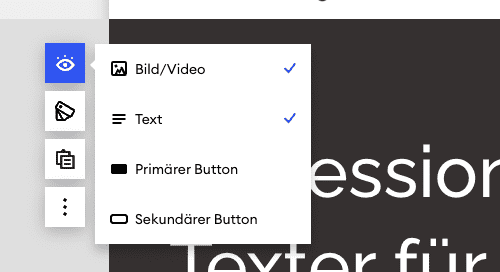
1. Kachel
Mit einem Klick auf die oberste Kachel bestimmst Du, welche Elemente eines Blocks angezeigt werden sollen:

Welche Elemente Dir zur Verfügung stehen, hängt immer davon ab, um welche Art von Block es sich handelt.
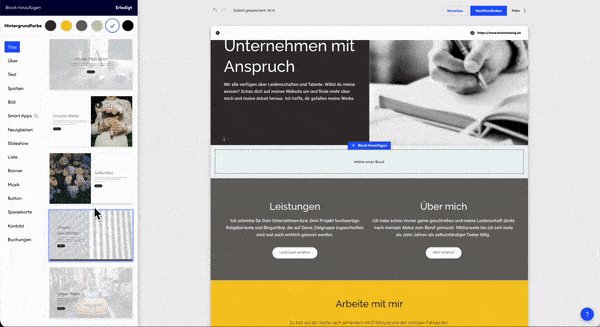
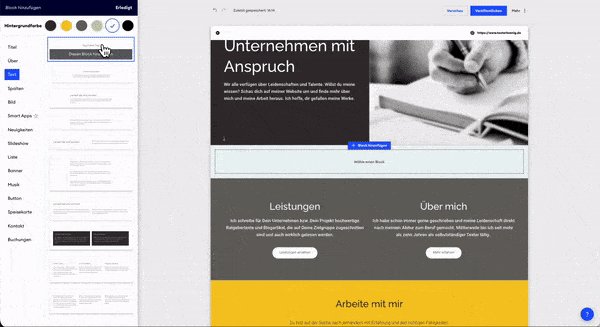
2. Kachel
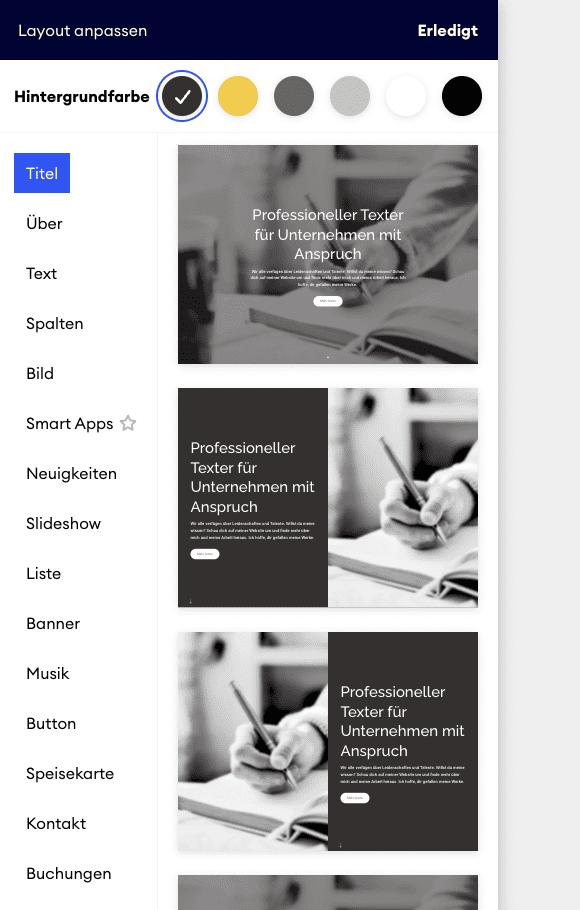
Mit einem Klick auf die zweite Kachel öffnen sich auf der linken Seite die Layout-Einstellungen.
Dort kannst Du die Block-Art und die Hintergrundfarbe des Blocks auswählen:

Je nachdem für welche Block-Art Du Dich entscheidest, ändert sich das komplette Erscheinungsbild der jeweiligen Sektion.
3. Kachel
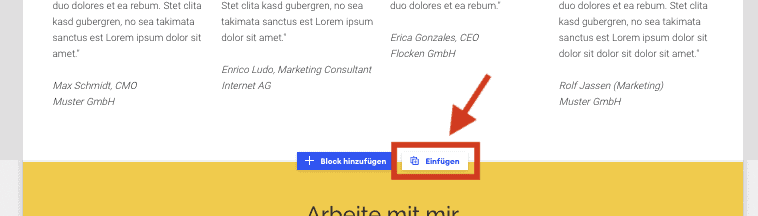
Mit einem Klick auf die 3. Kachel kannst Du die ausgewählte Sektion vollständig kopieren (also mit allen Texten).
Die kopierte Sektion kannst Du an beliebiger Stelle einfügen (auch auf anderen Unterseiten).
Dazu klickst Du am unteren Sektionsrand auf „Einfügen“:

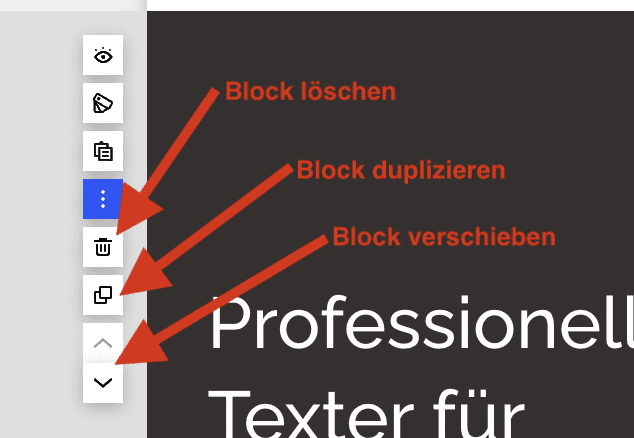
4. Kachel
Wenn Du auf die Kachel mit den drei Punkten klickst, öffnet sich ein erweitertes Menü mit folgenden 3 zusätzlichen Optionen:

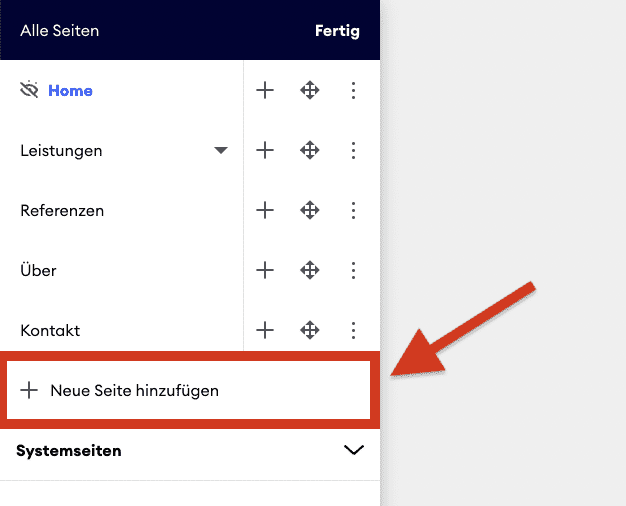
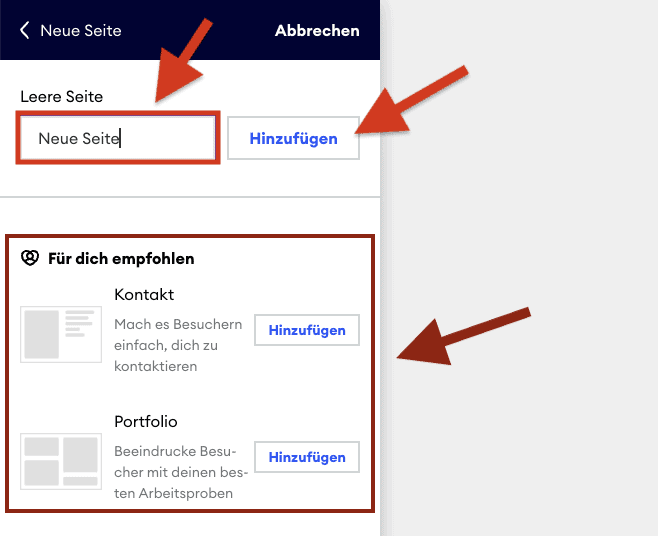
4.1 – Neue Seite hinzufügen
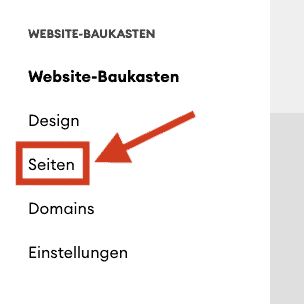
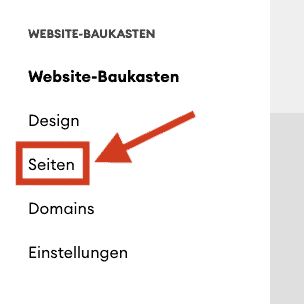
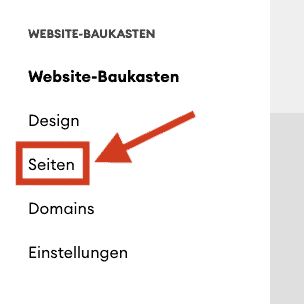
Um eine neue Seite zu erstellen bzw. hinzuzufügen, klickst Du in der linken Seitenleiste auf „Seiten“:

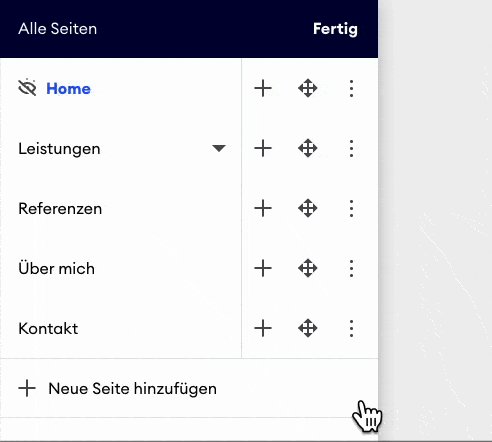
Dann klickst Du auf „Neue Seite hinzufügen“:

Jetzt kannst Du eine „Leere Seite“ (ohne Inhalt) erstellen und einen beliebigen Namen eingeben.
Alternativ kannst Du eine Vorlage aus der unteren Liste wählen:

Wenn Du Dich für eine „Leere Seite“ entscheidest, kannst Du im nächsten Schritt wie gewohnt über den Button „Block hinzufügen“ beliebige Blöcke hinzufügen und anordnen:

Die neue Seite wird übrigens automatisch oben zum Hauptmenü / zur Navigation hinzugefügt. Wie Du die Seiten in der Navigation organisieren kannst, zeige ich Dir weiter unten im Detail!
4.2 – Externe Inhalte einbinden
Eine Website lebt u.a. auch von der Einbindung externer Inhalte.
Das kann z.B. ein Instagram-Post sein, ein YouTube-Video oder auch eine Spotify-Playlist.
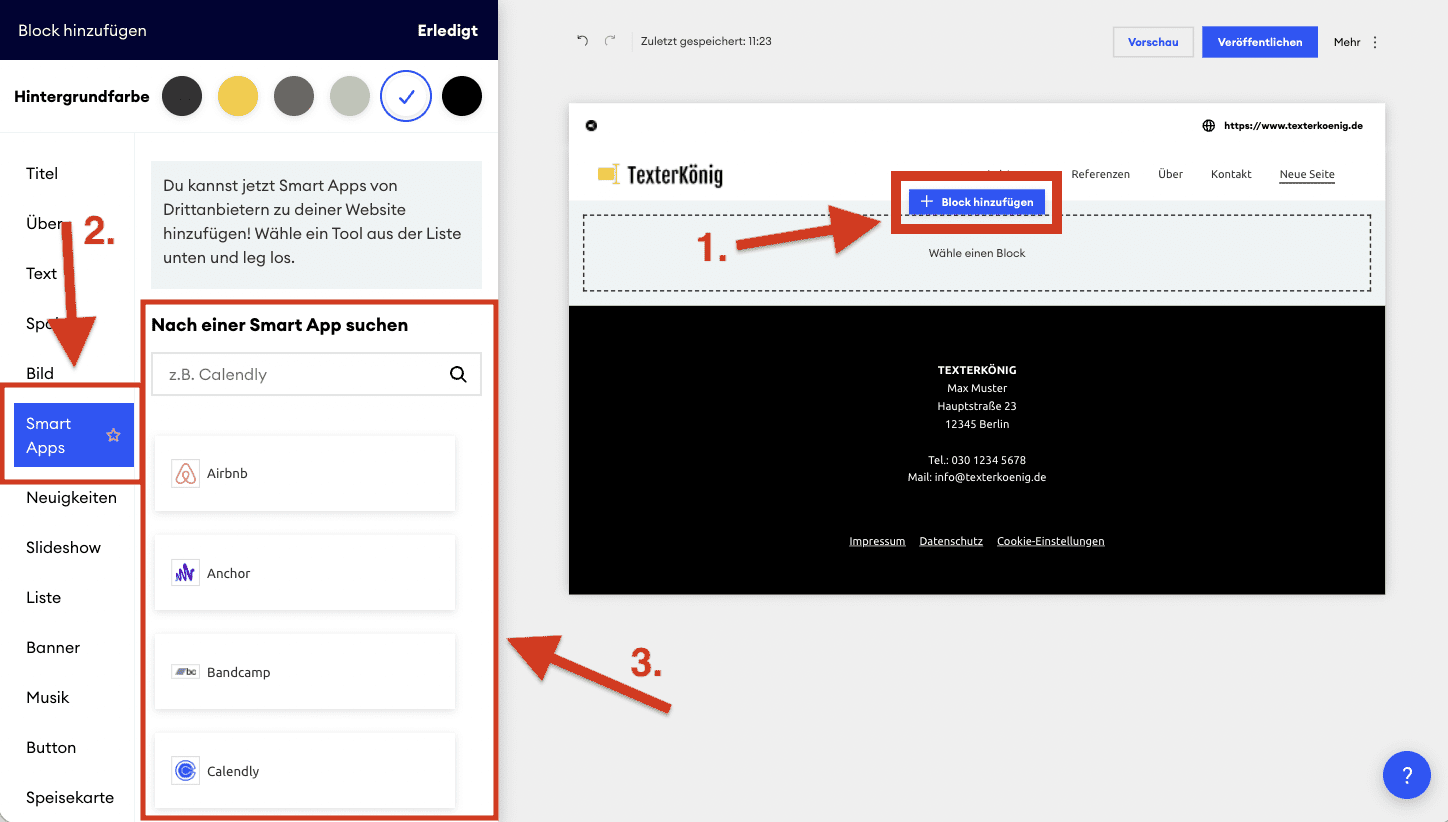
Um externe Inhalte einzubinden, klickst Du wie gewohnt auf „Block hinzufügen“ und dann in der Liste auf „Smart Apps“.
Anschließend wählst Du die gewünschte Plattform aus:

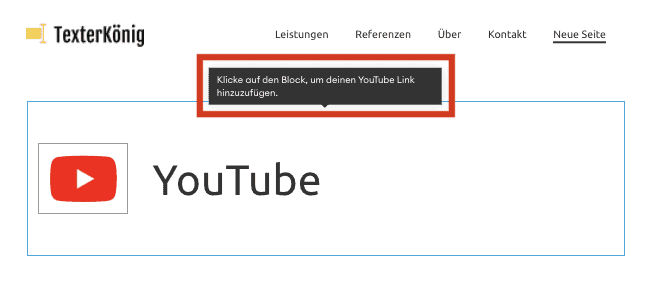
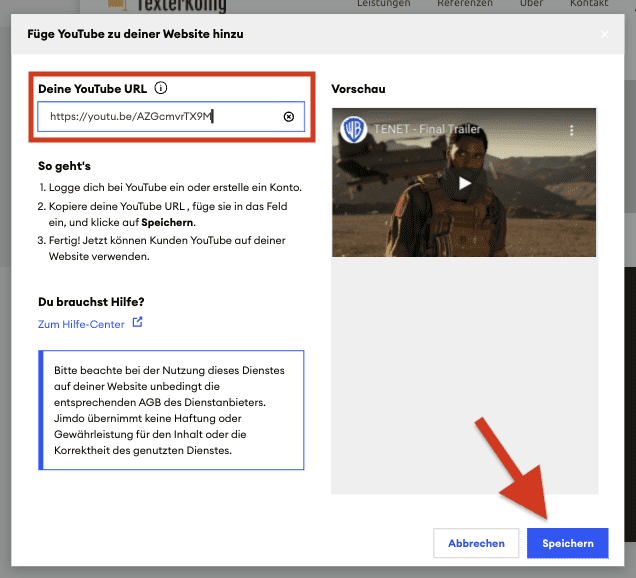
Wenn Du Dich für eine Plattform bzw. für ein Medium entschieden hast, musst Du nur noch auf den Block klicken und einen entsprechenden Link einfügen, um den Inhalt anzuzeigen:

Es öffnet sich ein Fenster, in dem Du den Link einfügen kannst:

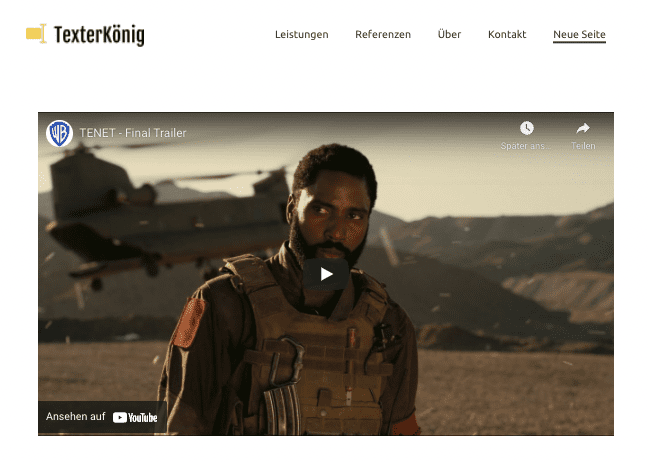
Sobald Du auf „Speichern“ geklickt hast, erscheint der Inhalt auf Deiner Seite:

4.3 – Navigation & Footer
Sowohl bei der Navigation (das Hauptmenü oben) als auch beim Footer (der Fußbereich einer Website) gibt es ein paar Besonderheiten:
- Die Anpassungen, die Du hier vornimmst, werden automatisch auf alle (Unter-) Seiten Deiner Website angewendet. Wenn Du z.B. die Farbe des Footers änderst, wird die Farbe automatisch auf jeder Seite Deiner Website entsprechend angepasst.
- Du kannst weder die Navigation noch den Footer kopieren / duplizieren, da es sich um einzigartige Blöcke handelt, die auf einer Website nur einmal vorkommen.
- Du kannst weder die Navigation noch den Footer löschen, da die Website eine Navigation und eine Footer-Sektion besitzen muss.
- Für die Navigation und den Footer gibt es beim Layout naturgemäß weniger Auswahlmöglichkeiten.
Hier noch ein paar Extra-Tipps für die Bearbeitung bzw. die Organisation des Hauptmenüs:
Extra-Tipps für die Navigation
1) Seiten ein-/ausblenden
Natürlich kannst Du selbst festlegen, welche Seiten in der Navigation angezeigt werden sollen.
So gehst Du vor, um eine Seite auszublenden:
Klicke in der linken Seitenleiste zunächst auf „Seiten“, um das Seiten-Menü zu öffnen:

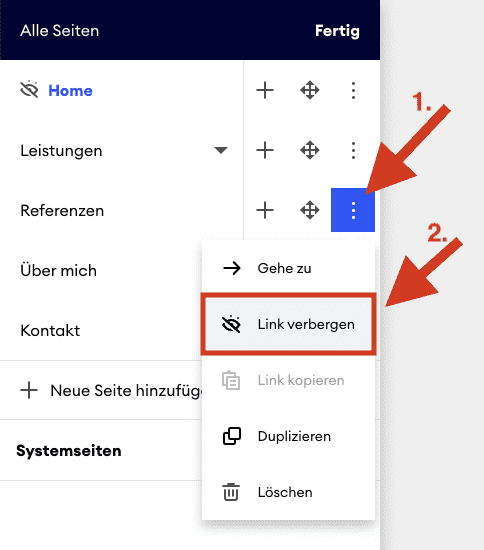
Klicke dann bei der Seite, die Du ausblenden möchtest, rechts auf die drei Punkte und dann auf „Link verbergen“:

2) Navigationspunkte verschieben
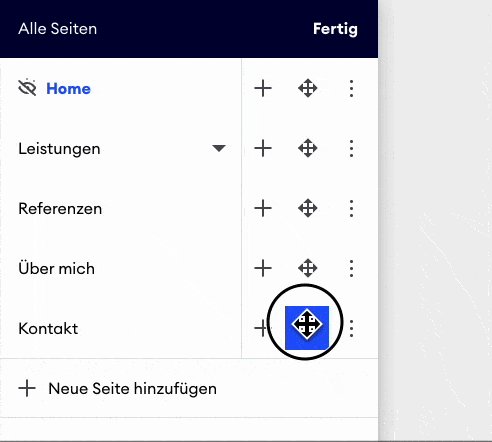
Öffne zunächst wieder das Seiten-Menü:

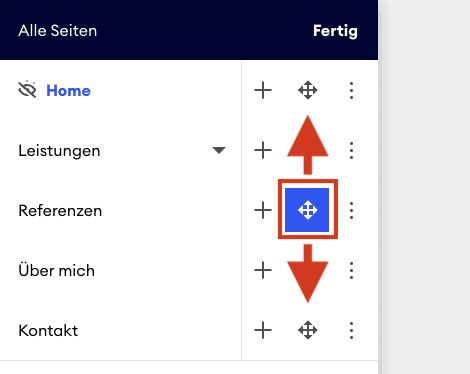
Klicke dann mit der Maus auf das mittlere Icon mit den 4 Pfeilen und ziehe die Seite entweder nach oben oder nach unten, um sie zu verschieben:

3) Menü-Ebene hinzufügen
Du kannst auch weitere Menü-Ebenen hinzufügen bzw. ein bestimmte Seite im Menü einer anderen Seite unterordnen.
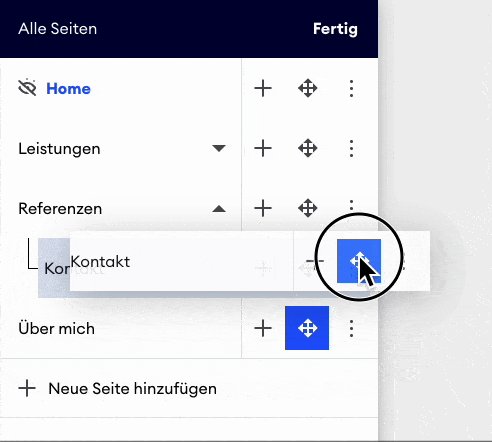
Öffne dazu zunächst wieder das Seiten-Menü:

Klicke dann wieder auf das mittlere Icon und ziehe die ausgewählte Seite unter die übergeordnete Seite und dann zusätzlich nach rechts:

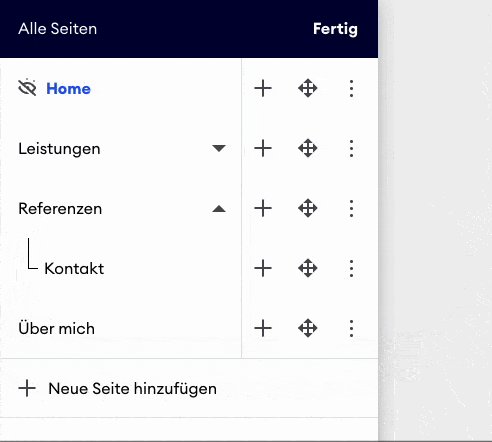
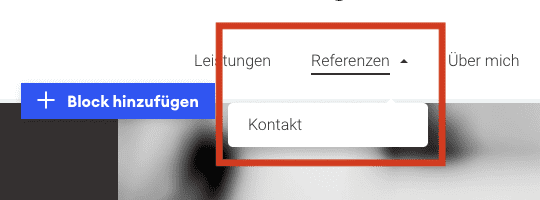
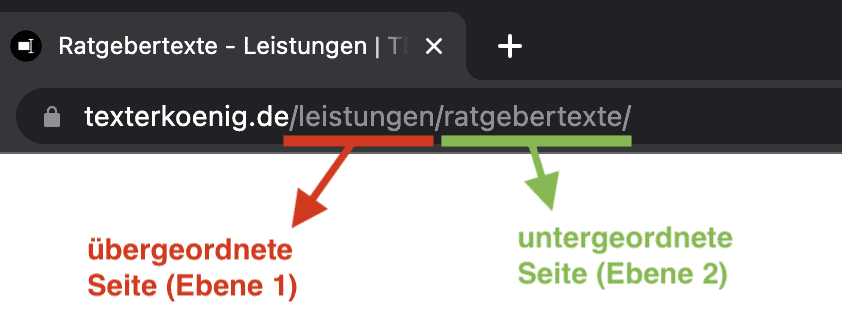
Dadurch wird die Kontakt-Seite jetzt auf der zweiten Menü-Ebene angezeigt (als Unterseite der Referenzen-Seite):

Diese Verschiebung hat allerdings auch Einfluss auf die URL der Unterseite.
Das sieht dann so aus:

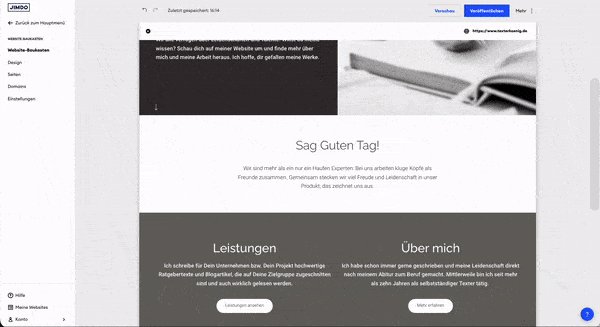
4.4 – Änderungen anzeigen
Der große Vorteil von Jimdo ist, das Dir alle Anpassungen, die Du vornimmst, direkt auf der Bearbeitungsoberfläche angezeigt werden.
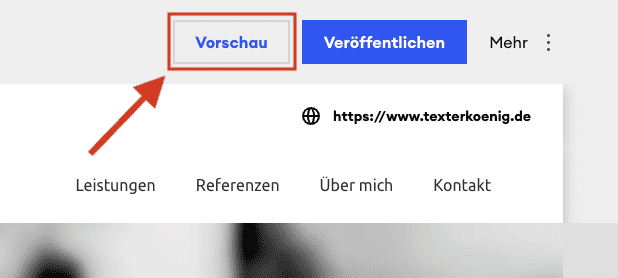
Zusätzlich kannst Du Dir die Website auch über die Vorschau anzeigen lassen.
Klicke dazu oben rechts auf „Vorschau“:

Dann öffnet sich ein neues Fenster, in dem Du Dir die Website in Ruhe (und in voller Größe) anschauen kannst.
Ein weiterer Vorteil der Vorschau:
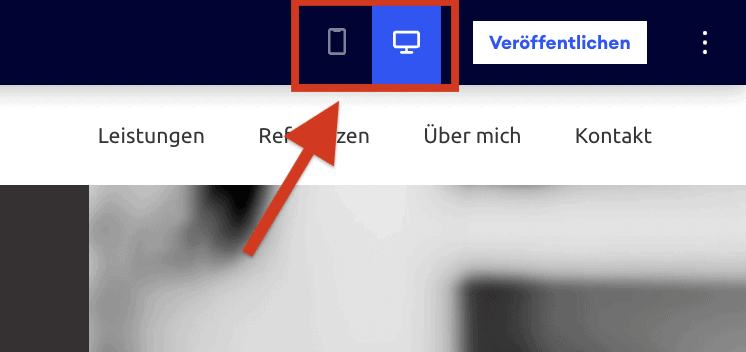
Du kannst hier auch sehen, wie die Website auf dem Smartphone aussieht.
Klicke dazu in der Vorschau oben rechts auf das Handy-Symbol:

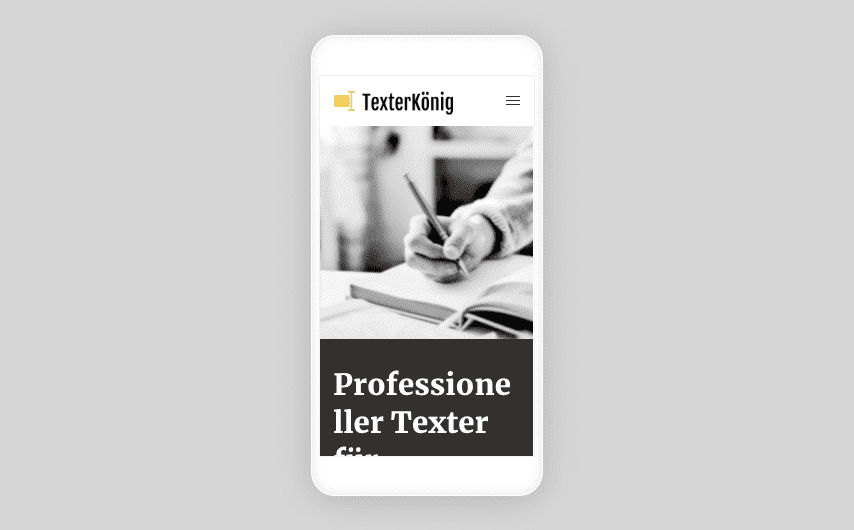
Das sieht dann so aus:

5 – Das Design anpassen
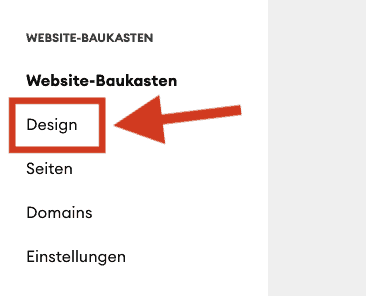
Wenn Du mit dem allgemeinen Design Deiner Website nicht ganz zufrieden sein solltest, kannst Du es im Bereich „Design“ auf der rechten Seite bearbeiten:

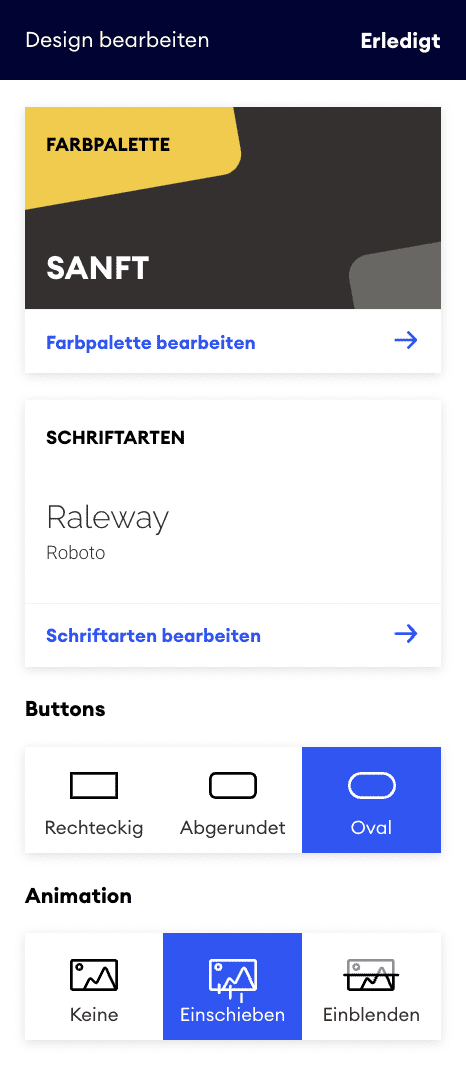
Dann öffnen sich die Design-Einstellungen:

Dort kannst Du folgende Dinge anpassen:
- die Farbpalette
- die Schriftart(en)
- Gestaltung von Buttons
- Animation(en) auf der Seite
Hier findest Du noch einmal wichtige Infos zu den einzelnen Einstellungen:
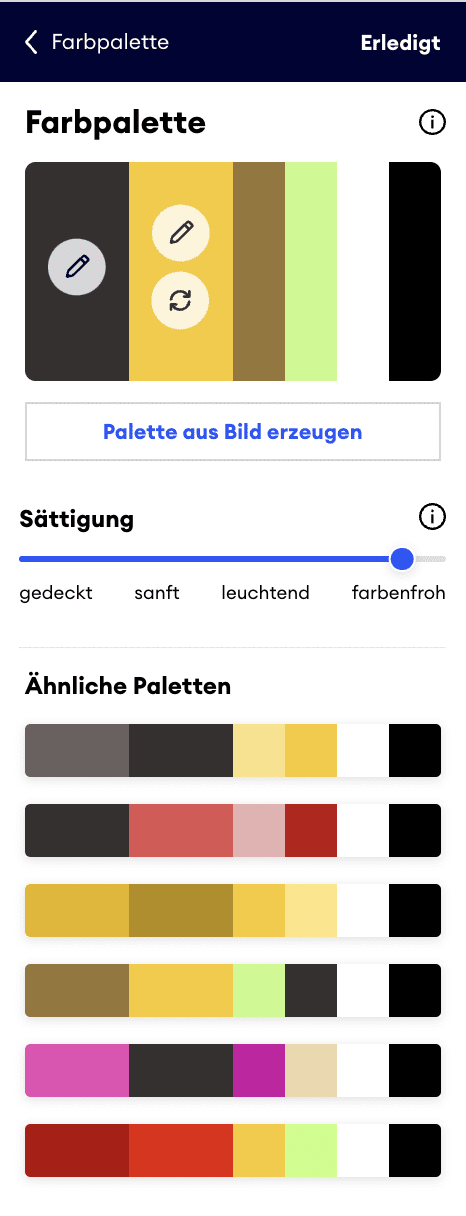
Farbpalette
Im Bereich „Farbpalette“ kannst Du die Farben, die für Deine Website verwendet werden, anpassen.
Wähle zwei Primär-Farben aus, indem Du oben auf die beiden Stift-Symbole klickst.

Jimdo sucht dann automatisch weitere passende Farben aus, die zu Deinen ausgewählten Farben passen.
Als Ergebnis erhältst Du eine stimmige und ausgewogene Farbpalette, die Deine Website noch einmal professioneller wirken lässt.
Mit dem Schieberegler im Bereich „Sättigung“ bestimmst Du, wie farbenfroh Deine Website insgesamt wirkt.
Ganz unten werden Dir weitere Farbpaletten vorgeschlagen, die Dir ebenfalls gefallen könnten.
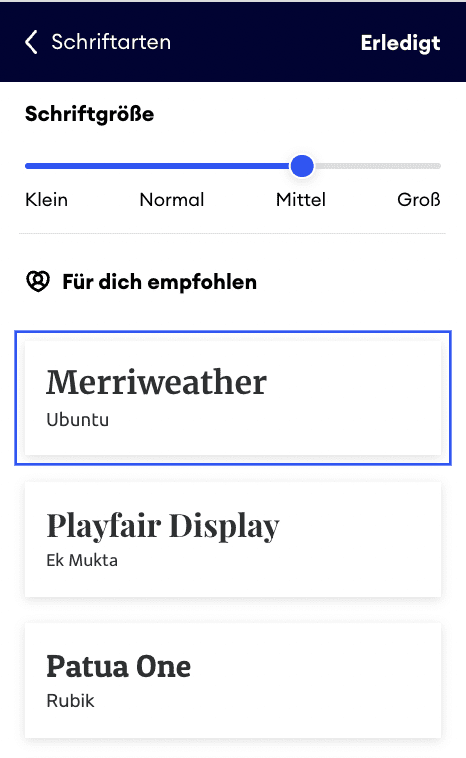
Schriftarten
Im Bereich Schriftarten kannst Du die Schriftart(en) wählen, die für Deine Website verwendet werden sollen.

Es handelt sich immer um ein „Paket“ aus zwei verschiedenen Schriftarten, die sich optisch gut ergänzen.
Die eine Schrift wird für Überschriften und die andere für normalen Text eingesetzt.
Dieses Zusammenspiel lässt Deine Website in der Regel noch lebendiger wirken.
Außerdem kannst Du mit dem Schieberegler ganz oben die relative Schriftgröße anpassen.
Buttons
Im Bereich „Buttons“ kannst Du das Aussehen von Buttons anpassen.
Dazu stehen Dir drei Optionen zur Auswahl (rechteckig / abgerundet / oval).

Animation
Im Bereich „Animation“ kannst Du einstellen, ob sich bestimmte Elemente bewegen sollen, wenn der Nutzer auf Deiner Website scrollt.

Besonders die Einstellung „Einschieben“ finde ich tatsächlich sehr schick.
6 – Logo erstellen
Deine Website sollte unbedingt ein Logo haben.
Glücklicherweise kannst Du mit Jimdo in Nullkommanichts ein professionelles Logo erstellen.
Das ist wirklich sehr cool!
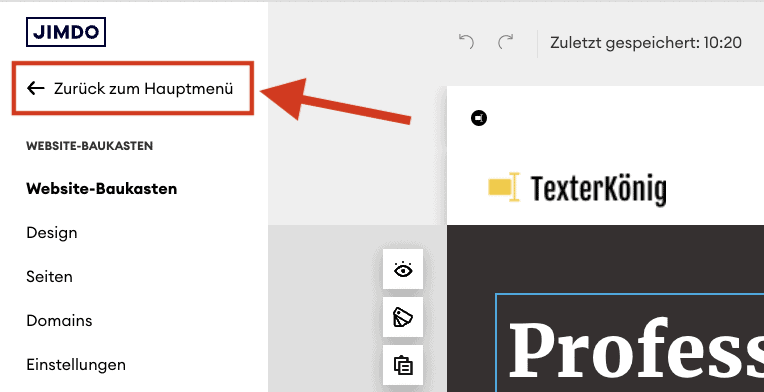
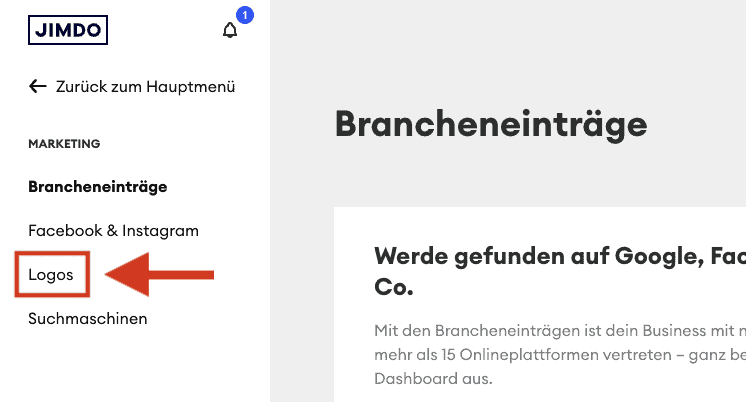
Gehe dazu ins Hauptmenü:

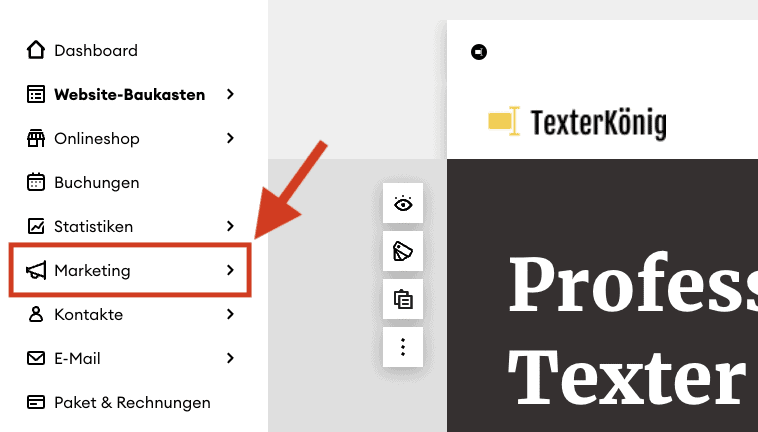
Klicke dann auf „Marketing“:

Und dann auf „Logos“:

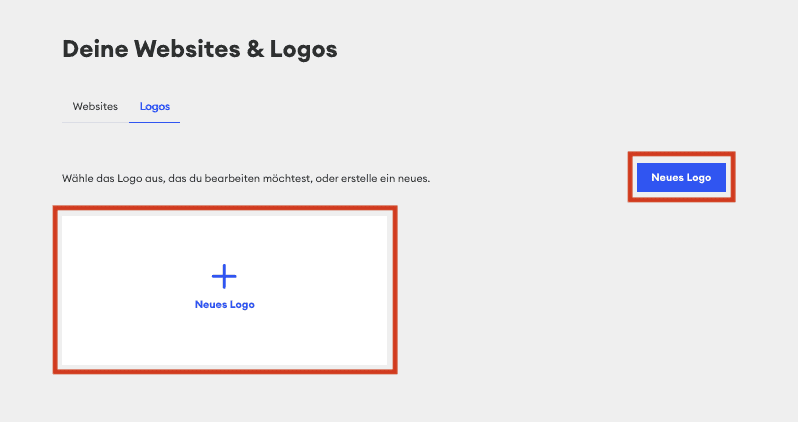
Klicke nun auf eine der beiden Schaltflächen, um ein neues Logo zu erstellen:

Dann öffnet sich der Logo-Generator.
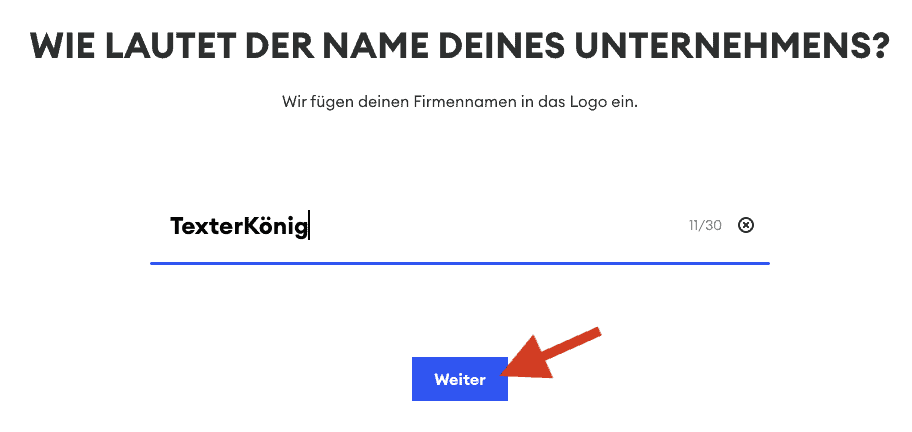
Gib den Namen Deines Unternehmens bzw. Projekts ein und klicke auf „Weiter“:

Im nächsten Schritt musst Du angeben, worum es bei Deinem Projekt geht.
Gib dazu einfach ein Stichwort in das Textfeld ein, um passende Vorschläge zu bekommen.
Wähle ein Thema aus und klicke auf „Weiter“:

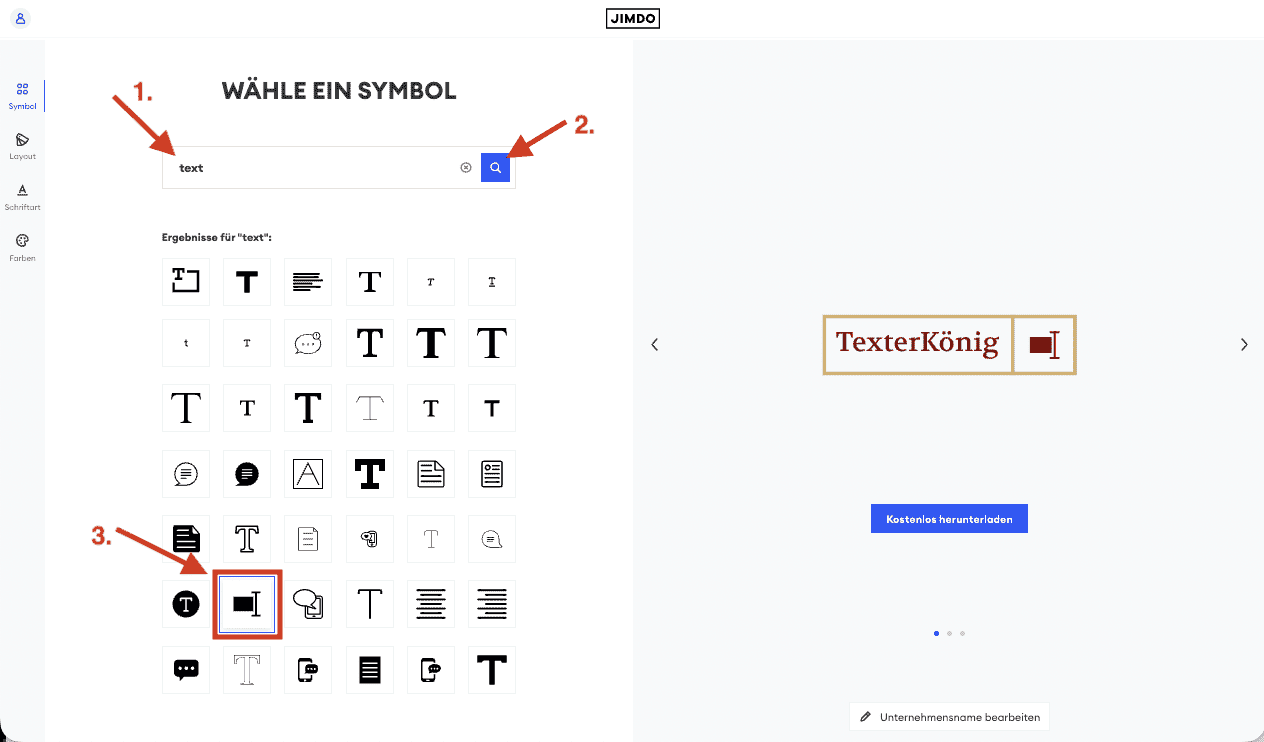
Jetzt öffnet sich das Bearbeitungsfenster.
Im ersten Abschnitt kannst Du ein Symbol bzw. ein Icon auswählen, das thematisch zu Deinem Projekt passt.
Gib dazu wieder ein relevantes Stichwort in das Suchfeld ein und klicke auf die Lupe (oder bestätige mit Enter).
Klicke anschließend auf ein passendes Symbol:

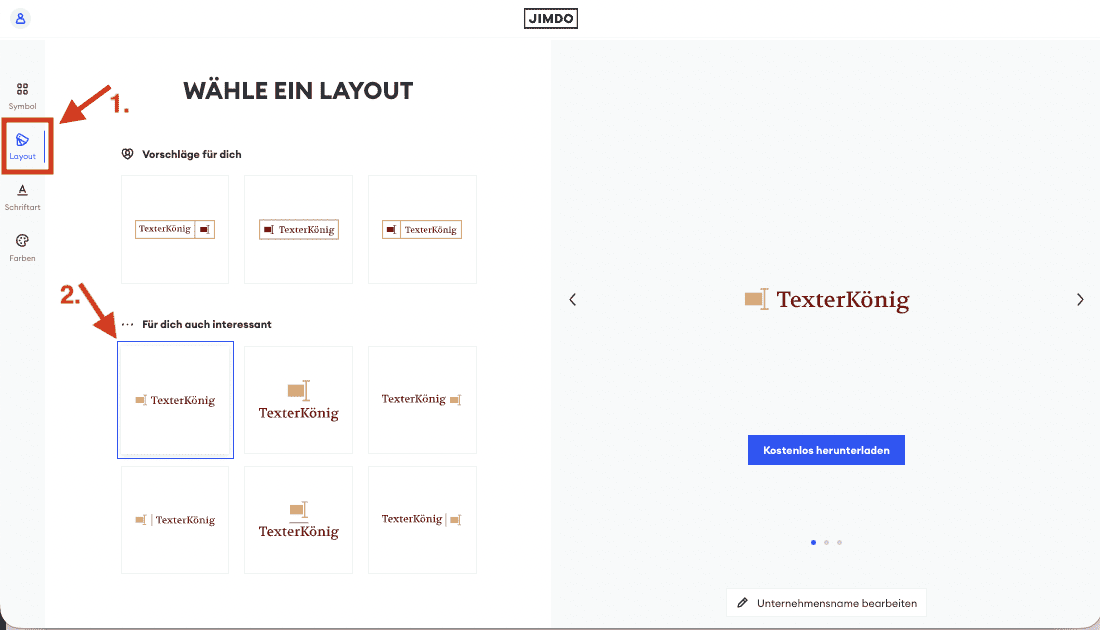
Wenn Du ein cooles Symbol gefunden hast, kannst Du im nächsten Schritt das Layout bearbeiten.
Klicke dazu in der linken Seitenleiste auf „Layout“.
Hier kannst Du ein Layout auswählen, das Dir gefällt:

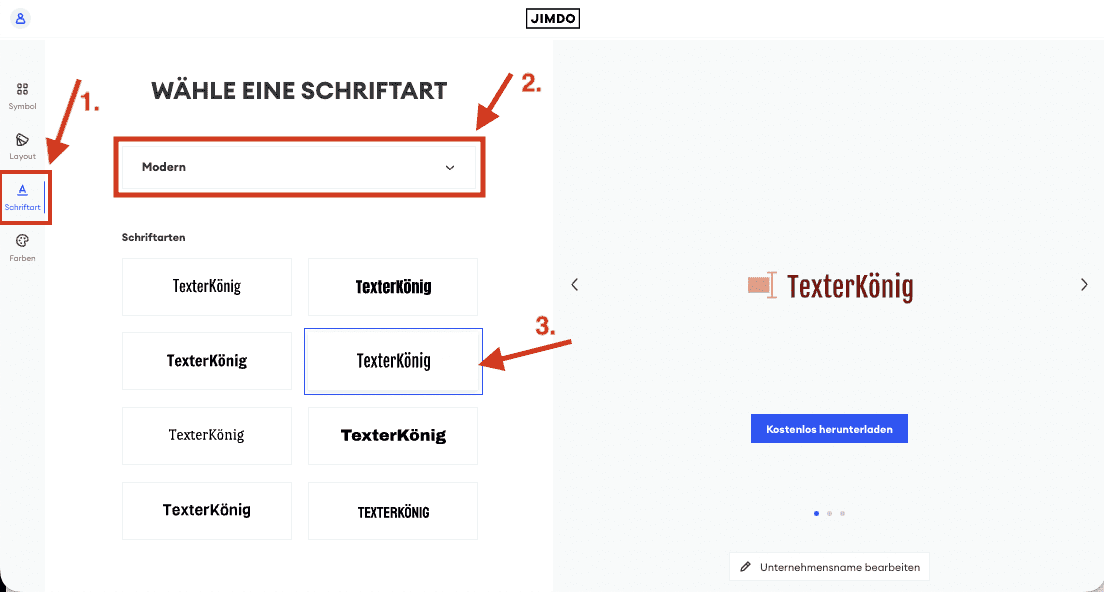
Wenn Du mit dem Layout zufrieden bist, kannst Du im nächsten Schritt noch die Schriftart bearbeiten.
Klicke dazu in der linken Seitenleiste auf „Schriftart“.
Hier stehen Dir insgesamt 40 Schriftarten zur Auswahl, die in 5 Kategorien eingeteilt sind (Klassisch, Elegant, Modern, Verspielt, Förmlich).
Über das Drop-Down-Menü oben kannst Du eine Kategorie und dann eine Schriftart auswählen:

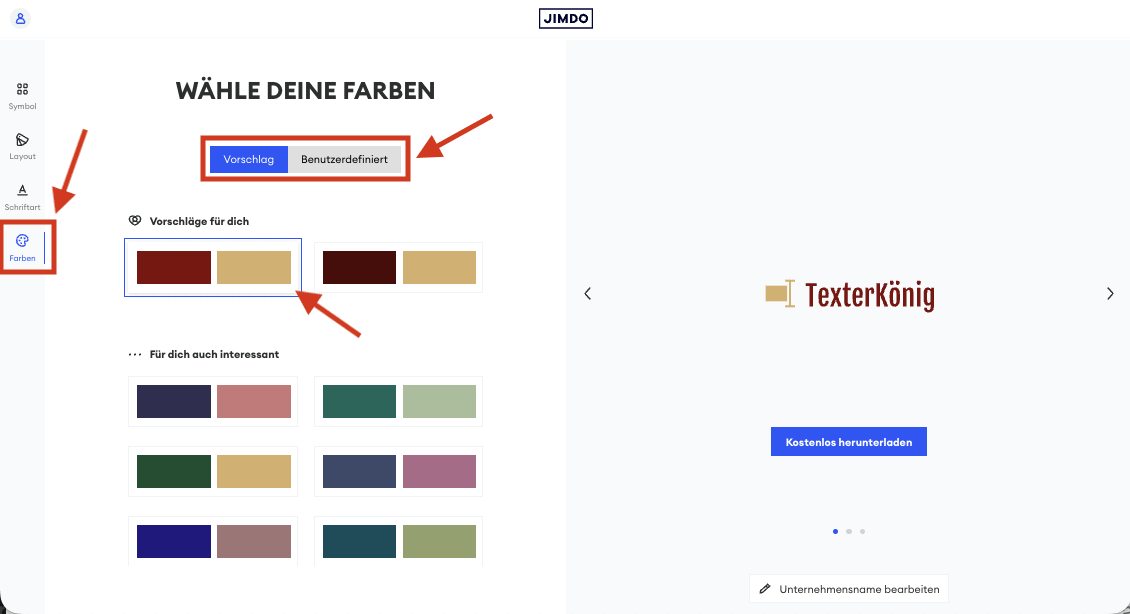
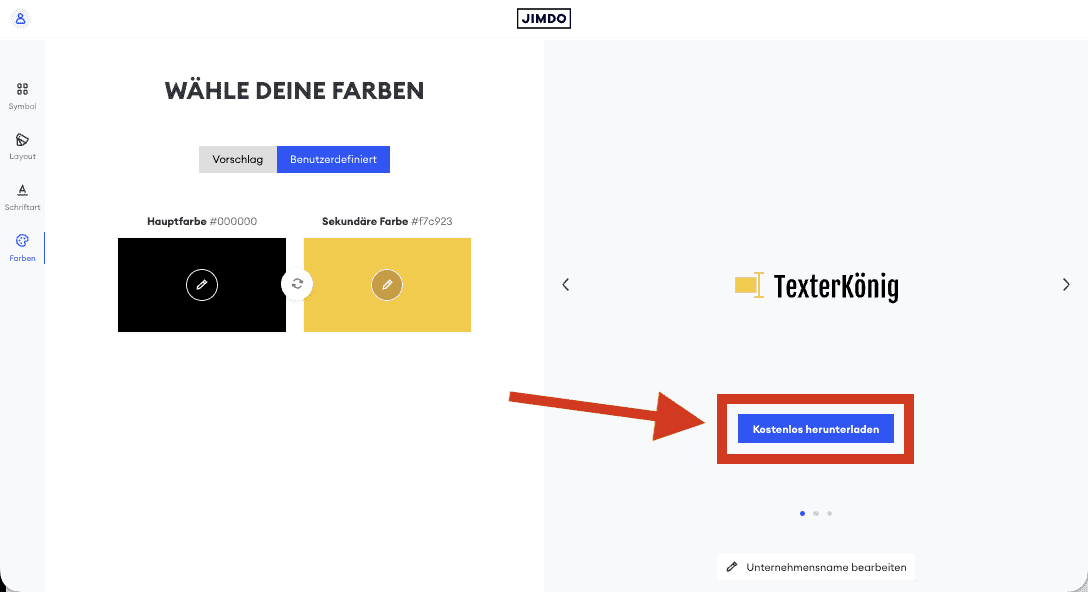
Im letzten Schritt kannst Du jetzt noch die Farben für Dein Logo auswählen.
Klicke dazu in der linken Seitenleiste auf „Farben“.
Hier stehen Dir zwei Optionen zur Verfügung:
Entweder Du wählst eine vorgeschlagene Farb-Kombination aus:

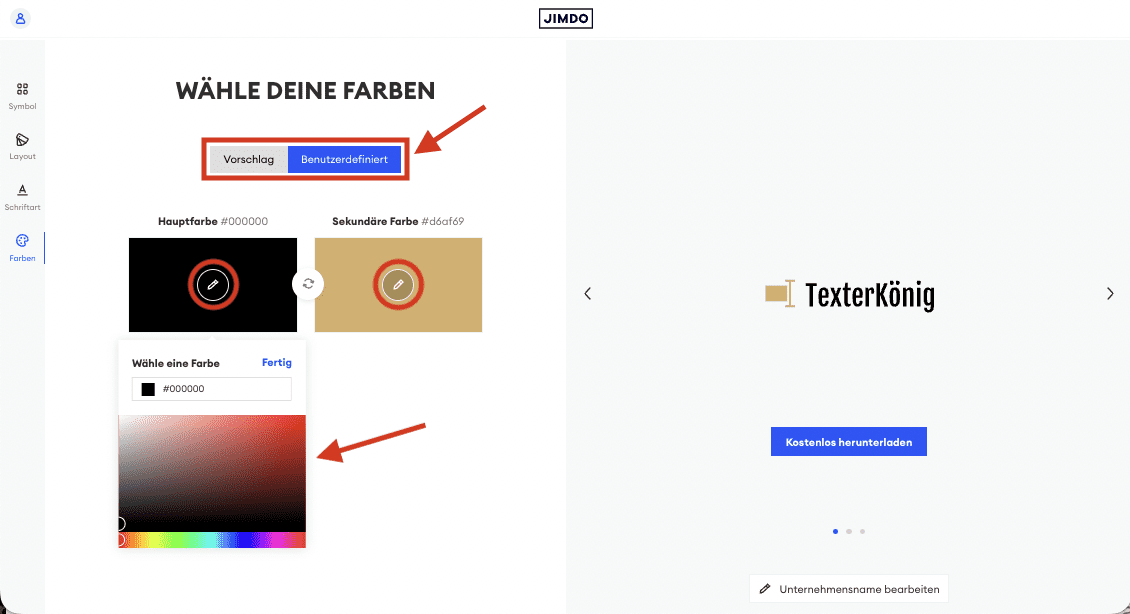
Oder Du wählst beide Farben individuell aus.

Um Dein Logo herunterzuladen, kannst Du auf den Button „Kostenlos herunterladen“ klicken:

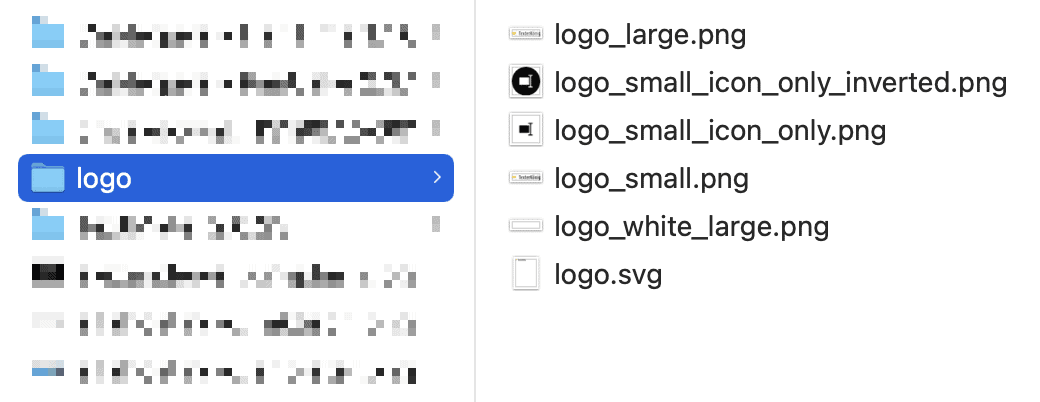
Du erhältst dann eine .zip-Datei mit verschiedenen Versionen / Ausführungen Deines Logos:

6.1 – Logo auf der Website einfügen
So gehst Du vor, um Dein Logo auf Deiner Website einzufügen:
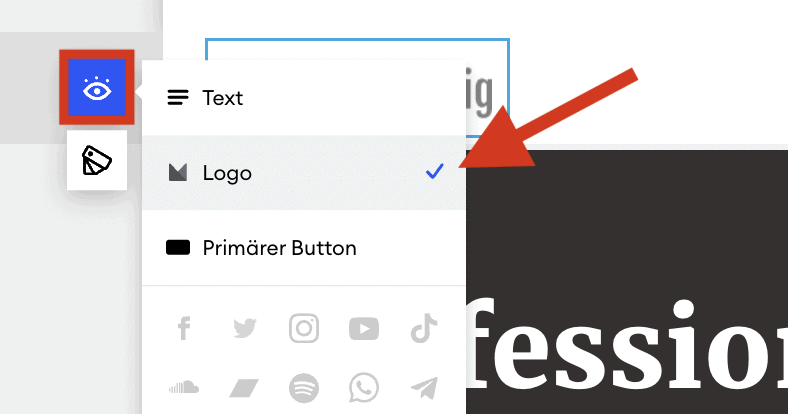
Stelle zunächst sicher, dass das Logo oben in der Navigationsleiste angezeigt wird.
Klicke dazu auf das „Auge“ und aktiviere das Logo:

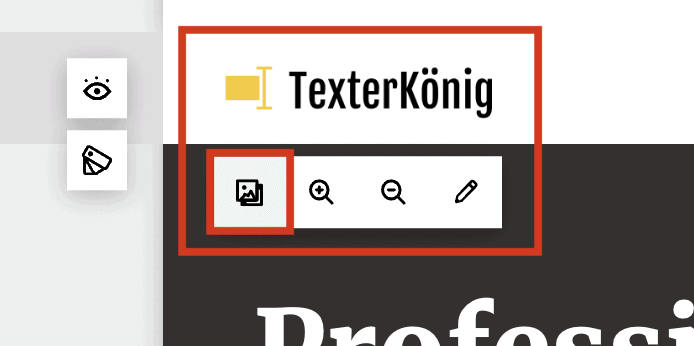
Klicke dann auf den Logo-Bereich und dann auf das Bild-Symbol, um ein Bild auszuwählen (bei Dir wird noch kein Logo angezeigt werden).

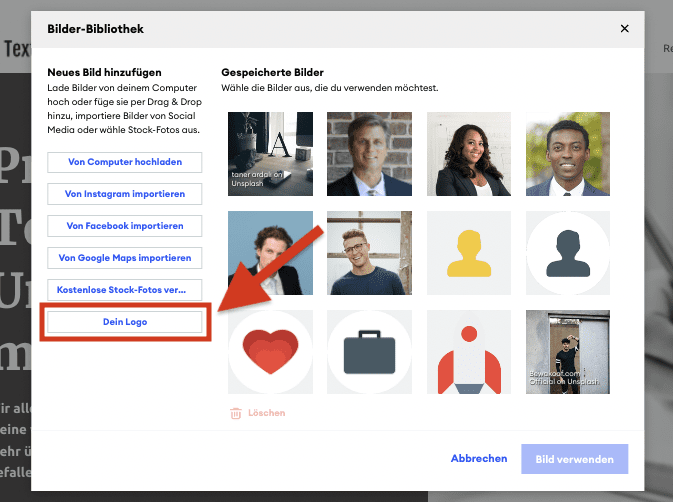
Es öffnet sich ein neues Fenster mit der Bilder-Bibliothek.
Klicke dort unten auf „Dein Logo“:

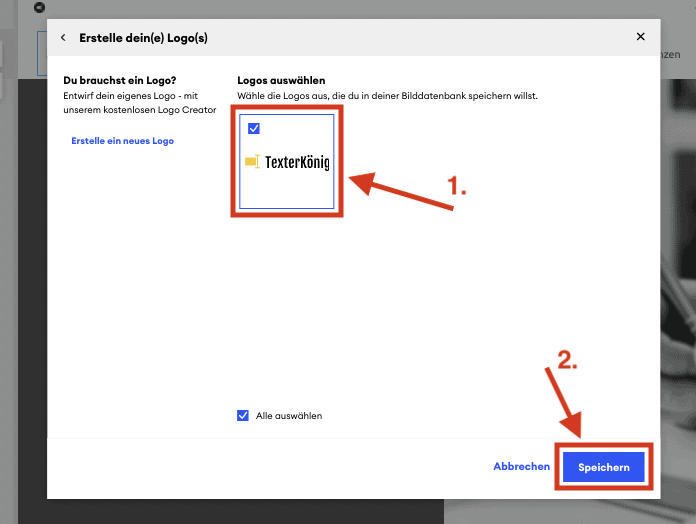
Wähle dann Dein Logo aus und klicke anschließend auf „Speichern“:

Fertig! 🙂
6.2 – Favicon einfügen
Als nächstes wollen wir noch kurz ein Favicon einfügen.
Das Favicon ist das Website-Symbol, das u.a. in der Tab-Zeile des Browsers angezeigt wird.
![]()
Als wir das Logo erstellt haben, hat Jimdo für uns netterweise auch zwei Favicons generiert.
Um das Favicon auf der Website einzubinden, klickst Du zunächst oben links auf „Favicon hinzufügen“ und dann auf das Bild-Symbol:
![]()
Es öffnet sich wieder die Bilder-Bibliothek.
Dort klickst Du diesmal auf „Von Computer hochladen“:
![]()
Jetzt öffnen sich Deine Dateien.
Suche dort den Download-Ordner mit den Logos und klicke eines der beiden Favicons an.
Klicke anschließend auf „Öffnen“:
![]()
Im nächsten Schritt gelangst Du wieder in die Bilder-Bibliothek.
Das Favicon ist dann schon für Dich ausgewählt.
Klicke dann noch auf „Bild verwenden“:
![]()
Fertig!
7 – Impressum, Datenschutz & Co.
Bevor Du Deine Website veröffentlichst, solltest Du sicherstellen, dass Du ein gültiges Impressum und eine korrekte Datenschutzerklärung hast.
Hinweis:
Wenn Du das Paket „GROW LEGAL“ gewählt hast, werden Dir die Rechtstexte für Impressum und Datenschutzerklärung zur Verfügung gestellt.
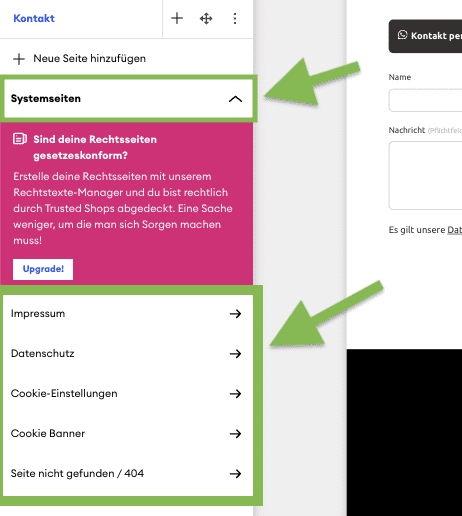
Alle rechtlichen Seiten findest Du im Menü unter „Seiten“ > „Systemseiten“:

Für die Erstellung von Impressum und Datenschutzerklärung empfehle ich Dir jeweils die beiden kostenlosen Generatoren von Rechtsanwalt Dr. Schwenke:
Von beiden Generatoren gibt es jeweils auch eine kostenpflichtige Premium-Version.
Ob Du diese Premium-Version benötigst, hängt davon ab, was Du mit Deiner Website vorhast bzw. welche Funktionen / Features Du nutzt.
Mein Tipp:
Schau erstmal, ob Dir die beiden kostenlosen Versionen genügen.
Solltest Du feststellen, dass das nicht ausreicht, kannst Du immer noch die kostenpflichtige Premium-Version wählen.
Noch ein Hinweis:
Von Haus aus stellt Dir Jimdo auf der Datenschutz-Seite einen Passus zur Verfügung, der sich auf die Verwendung von Google Analytics bezieht.
Dabei handelt es sich jedoch ausdrücklich nicht um eine vollständige Datenschutzerklärung!
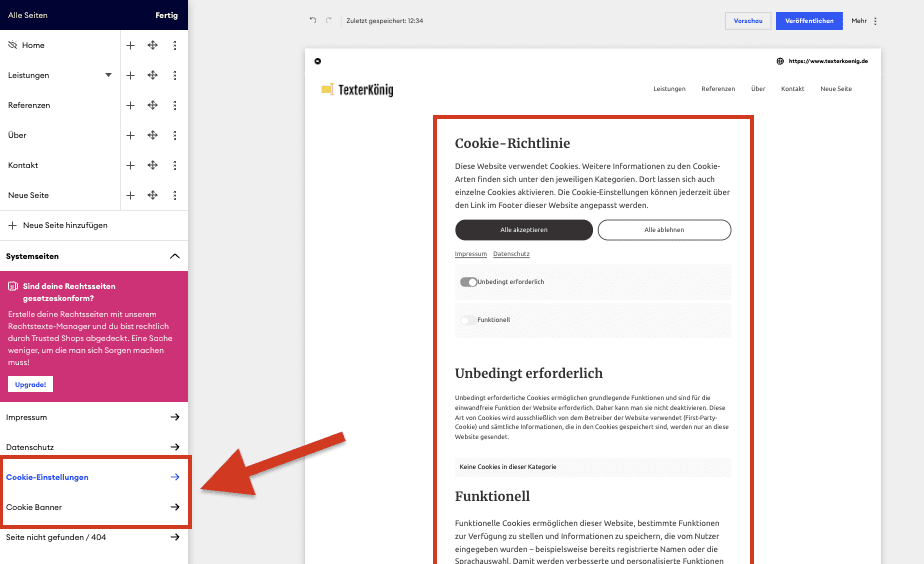
7.1 – Cookie Einstellungen & Cookie Banner
Du kannst auch die Texte für den Cookie Banner bzw. für die Cookie-Einstellungen anpassen:

Davon würde ich Dir aber eher abraten und die Standard-Texte behalten.
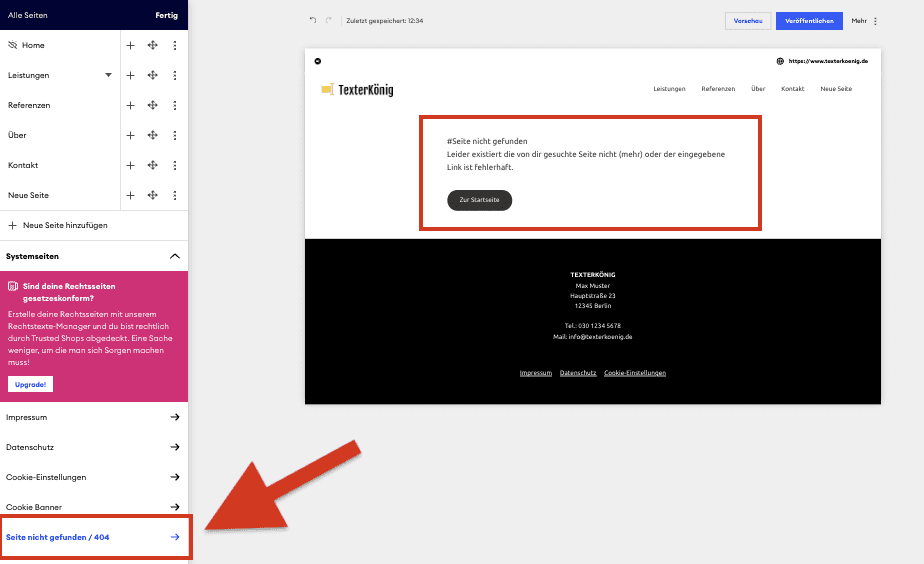
7.2 – 404 Fehler-Seite bearbeiten
Auch die 404-Fehlerseite kannst Du optisch und textlich anpassen.

Die Seite erscheint, wenn der Nutzer eine fehlerhafte bzw. nicht mehr existente URL eingegeben hat.
8 – Cookies
Spätestens seit Inkrafttreten der DSGVO im Mai 2018 geht ohne Cookies nichts mehr…
Immer dann, wenn Du auf Deiner Website Inhalte bzw. Features von Drittanbietern einbindest, kommen Cookies ins Spiel.
Cookies werden z.B. dann gesetzt, wenn Du:
- Google Analytics verwendest
- eine Google Maps-Karte einbindest
- ein YouTube-Video einbettest
- eine Spotify-Playlist einbettest
- einen Instagram- / Twitter- / Facebook-Post einbettest
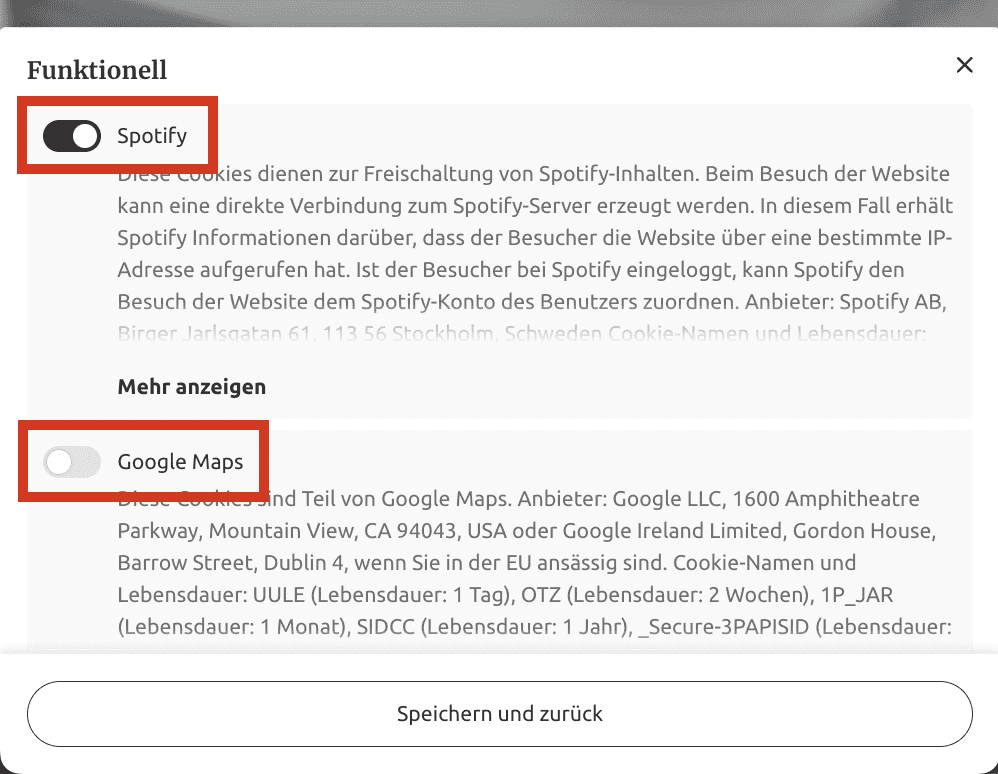
Ich muss wirklich sagen, dass Jimdo die ganze Cookie-Thematik großartig gelöst hat.
Denn:
Je nachdem, welche Inhalte bzw. Dienste Du einbindest, werden die entsprechenden Cookies automatisch im Cookie-Banner ergänzt.
Der Nutzer kann dann individuell entscheiden, welche Cookies er akzeptieren möchte und welche nicht.

Das bedeutet auch:
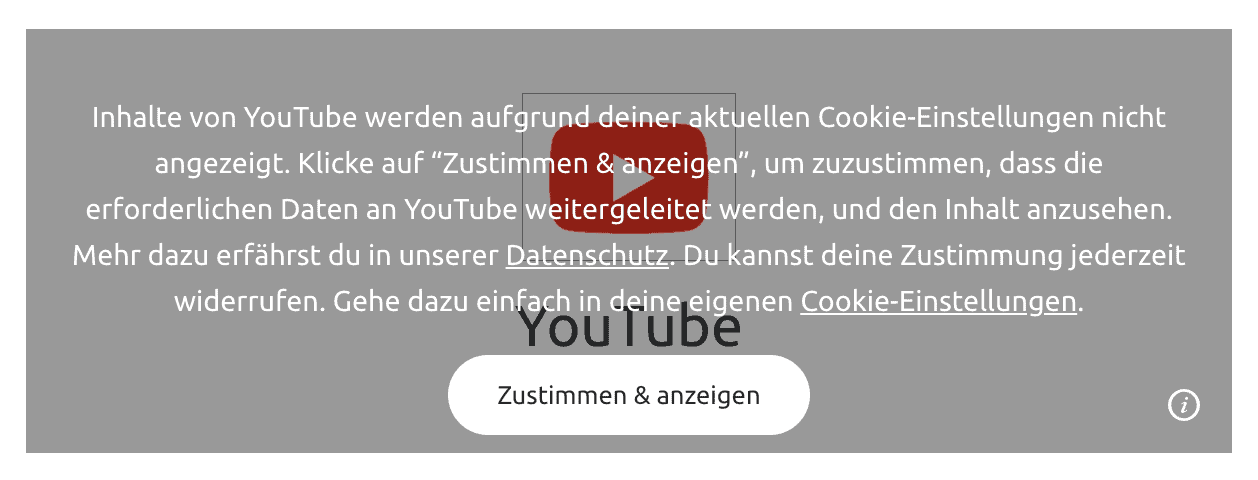
Die Inhalte werden auf Deiner Website NUR dann angezeigt, wenn der Nutzer über den Cookie-Banner zugestimmt hat.
Hat der Nutzer nicht zugestimmt, erscheint folgender Hinweis:

Der Nutzer kann dann immer noch individuell zustimmen, wenn er den blockierten Inhalt doch sehen möchte.
Das ist alles sehr, sehr gut gelöst.
Die Cookies sollten Dir mit Jimdo also keine Kopfschmerzen bereiten…
Daumen hoch! 🙂
9 – Website veröffentlichen
Wenn Du alle Seiten erstellt hast und erstmal zufrieden mit dem Ergebnis bist, kannst Du Deine Website veröffentlichen.
Dieser Schritt ist wichtig, da Du einige Anpassungen und Einstellungen nur vornehmen kannst, wenn Deine Website veröffentlicht ist.
Und keine Sorge:
Deine Website ist nicht sofort bei Google & Co. sichtbar. Zu Beginn kann man Deine Website nur sehen, wenn man Deine Domain kennt.
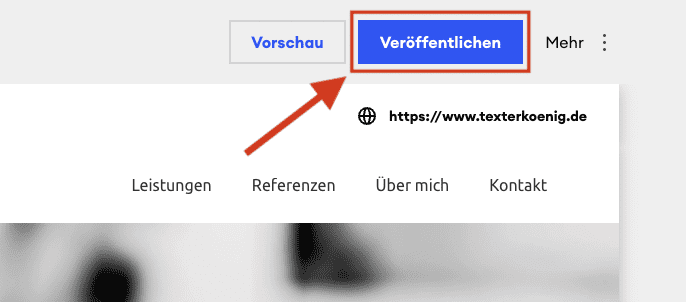
Also:
Um Deine Website zu veröffentlichen, musst Du einfach oben rechts auf den Button „Veröffentlichen“ klicken:

Deine Website dann ab sofort unter Deiner gewählten Domain erreichbar:

10 – SEO mit Jimdo Dolphin
SEO steht für Search Engine Optimization (deutsch: Suchmaschinenoptimierung).
Es geht also darum, eine Website so zu optimieren, dass sie für bestimmte Suchbegriffe möglichst weit oben in den Google-Suchergebnissen erscheint.
Ähnlich wie bei der Erstellung der Website wird Dir von Jimdo Dolphin auch in Sachen SEO viel Arbeit abgenommen.
Das heißt konkret:
Viele Einstellungen bzw. Optimierungsmaßnahmen werden von der Dolphin-Software automatisch umgesetzt.
Hier die wichtigsten Maßnahmen im Detail:
Erstellung des SEO-Titels
Für jede Seite wird automatisch ein Seitentitel (auch: SEO-Titel) erstellt.
Der Seitentitel wird u.a. in der Tab-Zeile des Browsers und – ganz wichtig – in den Google Suchergebnissen angezeigt:

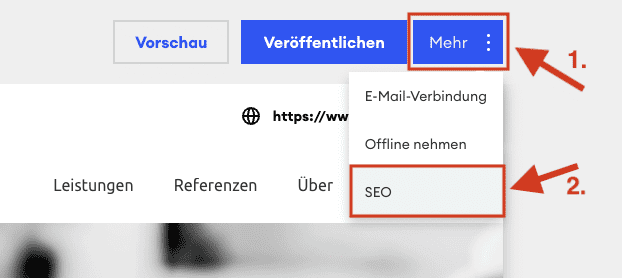
Nur für die Startseite kannst Du einen individuellen Titel festlegen.
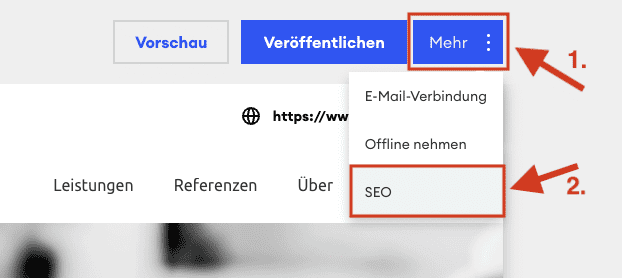
Gehe dazu oben rechts auf „Mehr“ und dann auf „SEO“:

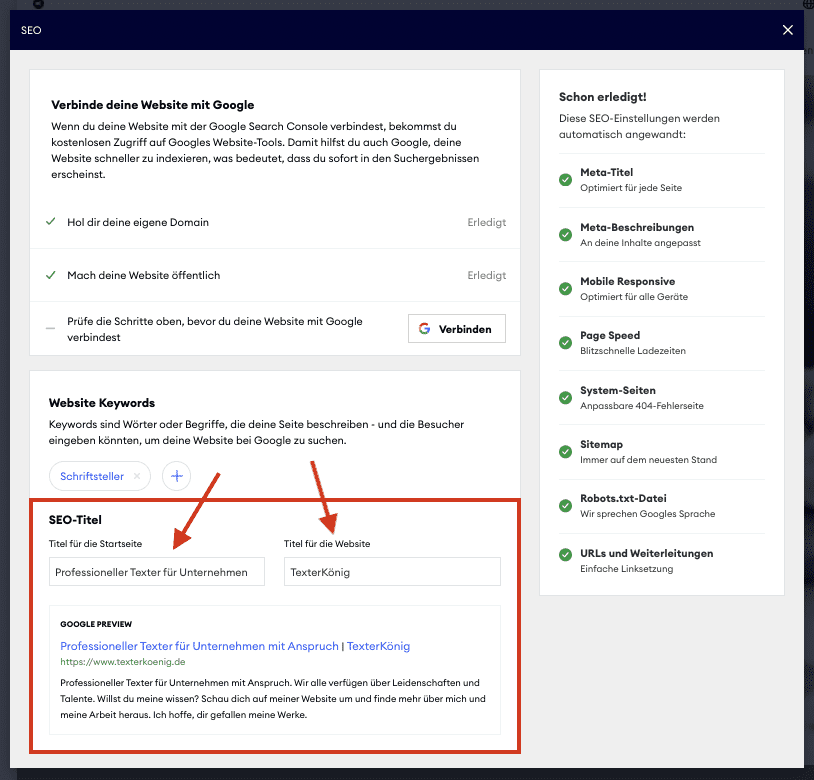
Dann öffnen sich die SEO-Einstellungen.
Unten kannst Du dann einen Seitentitel für die Startseite vergeben.
Außerdem kannst Du dort einen allgemeinen Titel für Deine Website eingeben, der dann automatisch mit einem Trennzeichen an den Titel aller Unterseiten angehängt wird:

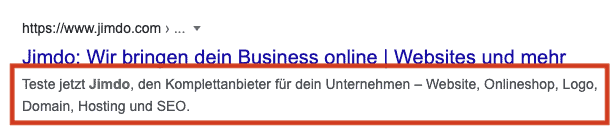
Erstellung der Meta-Beschreibung
Für jede Seite wird automatisch eine sogenannte Meta-Beschreibung erstellt.
Das ist der graue Texte, der in den Suchergebnissen unter dem Seitentitel angezeigt wird:

Erstellung / Pflege der Sitemap
Bei der Sitemap handelt es sich um eine Übersicht mit allen Seiten einer Website, die in einer ganz bestimmten Art und Weise formatiert ist, sodass sie von Suchmaschinen wie Google einfach ausgelesen werden kann.
Eine Sitemap hilft der Suchmaschine dabei, sich einen Überblick über Deine Website zu verschaffen und alle Unterseiten zu finden.
Die Sitemap ist unter folgender Adresse erreichbar:
https://www.deine-website.de/sitemap.xml
Die Sitemap kannst Du später auch in der Google Search Console einreichen (wie Du die Search Console einrichtest, zeige ich Dir weiter unten).
Erstellung von Umleitungen
Manchmal ergeben sich auf einer Website Änderungen, die dazu führen, dass sich die URL (also der Link) einer Seite ändert.
Das passiert z.B. dann, wenn Du eine Seite umbenennst.
Als Beispiel habe ich mal die Seite „Über mich“ in „Über“ umbenannt.
Vorher war die Seite unter der URL …/ueber-mich/ erreichbar.
Durch die Umbenennung ist sie nun unter …/ueber/ erreichbar.
Damit Besucher, die auf den alten Link klicken, trotzdem auf der gewünschten Seite landen, hat Jimdo automatisch eine entsprechende Umleitung eingerichtet.
Das heißt:
Alle Besucher, die den Link https://www.texterkoenig.de/ueber-mich/ eingeben, werden automatisch auf die Seite https://www.texterkoenig.de/ueber/ umgeleitet (probier das selbst gerne mal aus).
Diese Umleitungen sind auch für Suchmaschinen wie Google enorm wichtig.
Denn:
Nur durch eine korrekte Umleitung weiß die Suchmaschine, dass die Seite nicht einfach gelöscht wurde, sondern ab sofort unter einer neuen URL erreichbar ist.
Es gibt allerdings auch noch eine SEO-Maßnahme, die Du manuell umsetzen kannst / musst.
Und zwar die sogenannten ALT-Texte (= „Alternativtexte“).
Bei den ALT-Texten handelt es sich um Bildbeschreibungen, die allerdings nur für die Suchmaschine, nicht aber für die Nutzer sichtbar sind.
Die ALT-Texte helfen der Suchmaschine dabei, den Inhalt bzw. den Sinn und Zweck des Bildes besser zu verstehen.
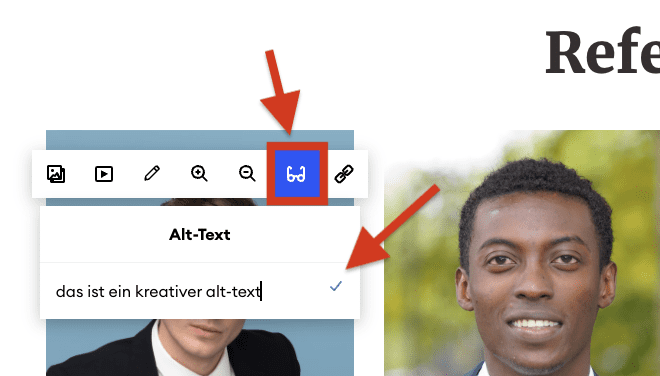
Um den ALT-Text für ein Bild zu erstellen, klickst Du einfach auf das Bild und dann auf das Symbol mit der Lesebrille.
Es öffnet sich ein Textfeld, in das Du den ALT-Text einfügen kannst.
Bestätige dann noch mit einem Klick auf das blaue Häkchen:

Im ALT-Text solltest Du einfach kurz und knapp beschreiben, worum es auf dem Bild geht bzw. was auf dem Bild zu sehen ist.
Für das Bild oben habe ich z.B. folgenden ALT-Text gewählt:
„jimdo seo alt text alternativtext einfügen anleitung“
Das beschreibt denke ich ganz gut, worum es auf dem Bild geht.
Noch ein Tipp:
Für Bilder, die ausschließlich dekorativen Zwecken dienen und keinen wirklichen „Inhalt“ haben, kannst Du Dir die Mühe sparen und den ALT-Text weg lassen.
Noch ein Tipp:
Wenn Du mehr über Suchmaschinenoptimierung (SEO) wissen möchtest, empfehle ich Dir meine Einsteiger-Anleitung, in der ich zeige, wie Du Dein Google Ranking verbessern kannst.
10.1 – Jimdo mit Search Console verbinden
Die Search Console ist ein Online-Tool von Google, mit dem Du Deine Website bei Google „einreichen“ kannst.
Außerdem erhältst Du dort Informationen und Berichte darüber, wie Deine Website in den Google-Suchergebnissen performt (z.B. wie viele Klicks über die Google-Suchergebnisse in Zeitraum X gesammelt hast).
Hier eine kleine Anleitung, wie Du Deine Website mit der Search Console verbindest (dafür benötigst Du ein Google-Konto):
Website mit Search Console verbinden
Rufe zunächst die SEO-Einstellungen auf, indem Du oben rechts auf „Mehr“ und dann auf „SEO“ klickst:

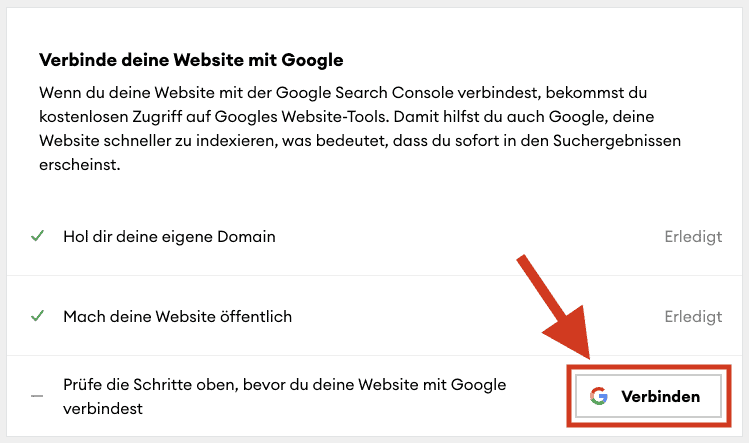
Klicke dann im oberen Bereich auf den Button „Verbinden“ (mit dem Google Logo):

Dann öffnet sich ein Pop-Up von Google.
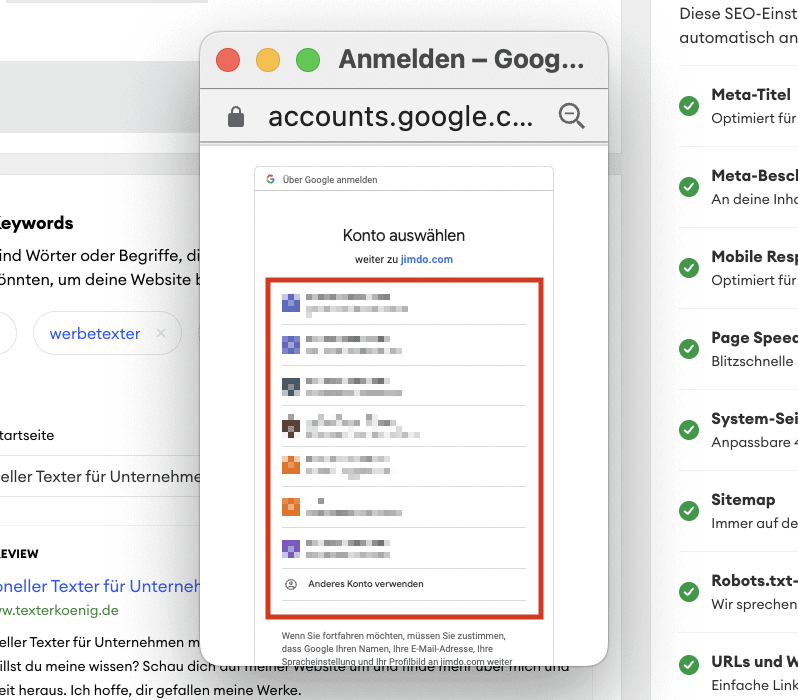
Hier musst Du den Google-Account auswählen, den Du mit Deiner Jimdo-Website verbinden möchtest (falls Du mehrere Google-Konten hast):

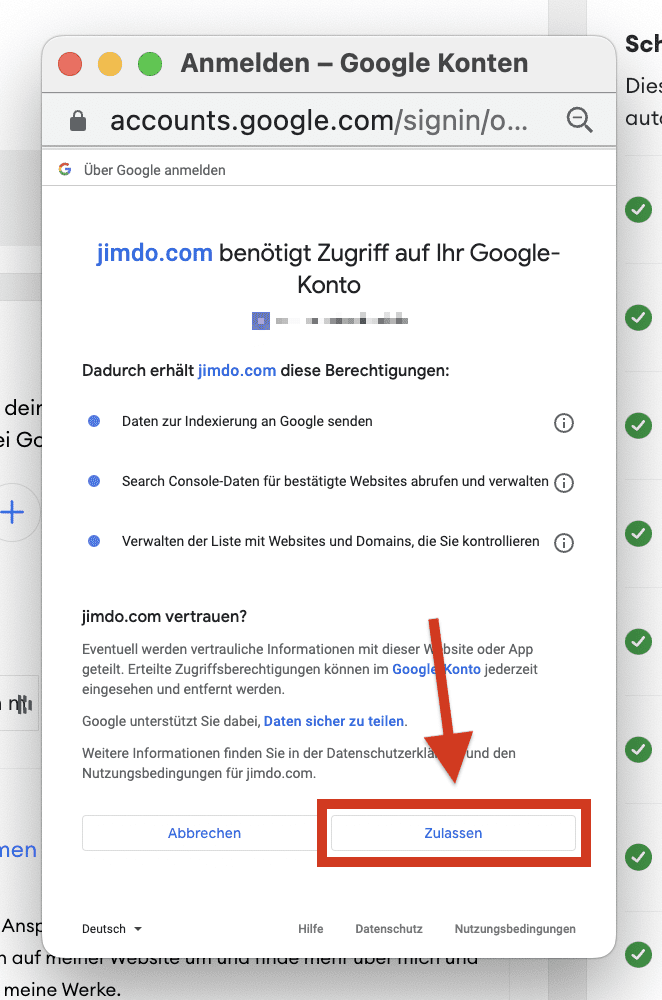
Im nächsten Schritt musst Du bestätigen, dass Du Jimdo vertraust. 🙂
Klicke dann auf „Zulassen“:

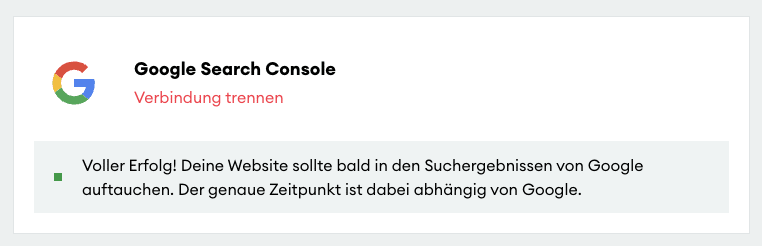
Nach einem kurzen Augenblick sollte dann folgende Meldung bei Dir zu sehen sein:

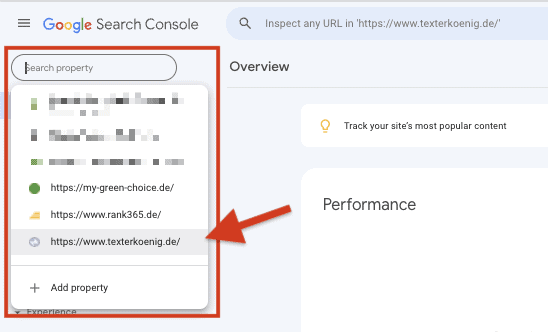
Wenn Du Dich nun mit dem entsprechenden Google-Konto in der Search Console anmeldest, solltest Du oben links auch Deine Website finden:

11 – E-Mail Adresse mit Jimdo einrichten
Damit Kunden und interessierte Besucher Kontakt mit Dir aufnehmen können, brauchst Du eine E-Mail-Adresse.
Kunden können Dir entweder direkt eine Mail schreiben oder das Kontaktformular ausfüllen — beide Nachrichten landen in Deinem Mail-Postfach.
Standardmäßig gehen die Nachrichten an die E-Mail-Adresse, die Du zur Registrierung bei Jimdo verwendet hast.
Grundsätzlich kannst Du dafür natürlich jede x-beliebige Mail-Adresse verwenden (also z.B. eine @gmail-, @web oder @gmx-Adresse).
Mit Jimdo hast Du außerdem die Möglichkeit, eine Mail-Adresse mit Deiner individuellen Domain anzulegen.
Also z.B. hallo@meine-website.de
Leider handelt es sich dabei nicht um ein vollwertiges Mail-Postfach, sondern nur um eine Weiterleitung (Alias).
Alle Mails, die an hallo@meine-website.de gesendet werden, werden an Dein normales Postfach (z.B. @gmail) weitergeleitet.
Wenn Du dann antwortest, erscheint als Absender auch wieder die normale E-Mail-Adresse.
Wenn Du ein vollwertiges Postfach mit Deiner Domain-Adresse einrichten willst, mit dem Du Mails empfangen und senden kannst, geht das leider nur in Verbindung mit Google Workspace (ehemals Google Suite).
Für die Nutzung von Google Workspace fallen monatlich noch einmal knapp 5€ an.
Das finde ich wirklich ein wenig schade.
Doch um ehrlich zu sein:
Welche E-Mail-Adresse Du für die Kommunikation mit Deinen Kunden nutzt, ist letztendlich nicht spielentscheidend.
11.1 – E-Mail-Weiterleitung (Alias) einrichten
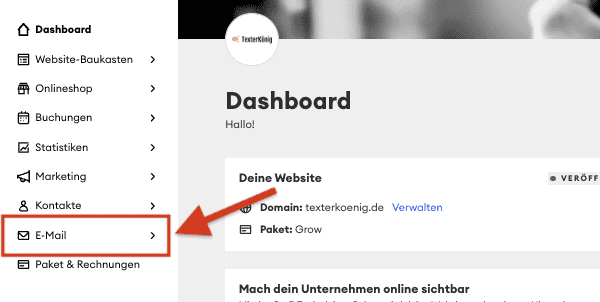
Um eine E-Mail-Weiterleitung einzurichten, klickst Du links im Menü auf „E-Mail“:

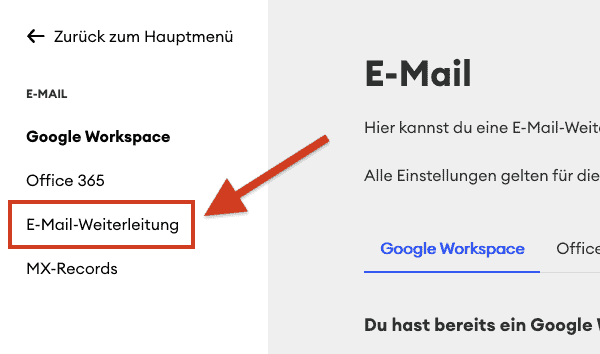
Im nächsten Schritt klickst Du links auf „E-Mail Weiterleitung“:

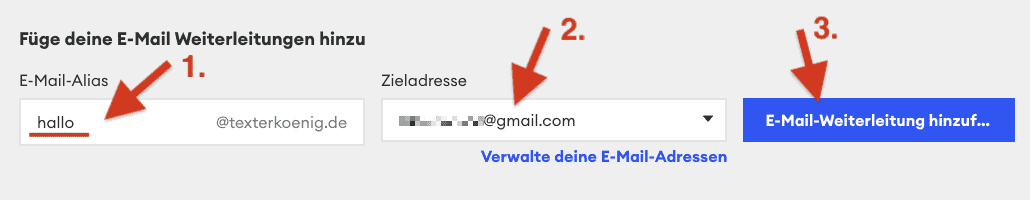
Im linken Feld gibst Du nun die gewünschte Bezeichnung für Deine E-Mail ein.
Wähle dann im mittleren Feld das Mail-Postfach aus, an das die E-Mails weitergeleitet werden sollen.
Zum Schluss klickst Du noch auf den Button „E-Mail-Weiterleitung hinzufügen“:

Erledigt! 🙂
Info:
Je nach Tarif kannst Du unterschiedlich viele E-Mail-Weiterleitungen einrichten (PLAY: 0 – START: 1 – GROW: 5 – GROW LEGAL: 5 – UNLIMITED: 20).
12 – Kontaktformular mit Jimdo Dolphin
Ein Kontaktformular zu erstellen, ist wirklich kinderleicht.
Hinweis:
Je nachdem, welche Angaben Du beim Setup Deiner Website gemacht hast, wurde eine Kontakt-Seite inklusive Kontaktformular sogar schon automatisch für Dich erstellt.
Grundsätzlich kannst Du übrigens auf jeder beliebigen Seite ein Kontaktformular einbinden.
Du bist also nicht auf die Kontakt-Seite beschränkt.
So gehst Du vor:
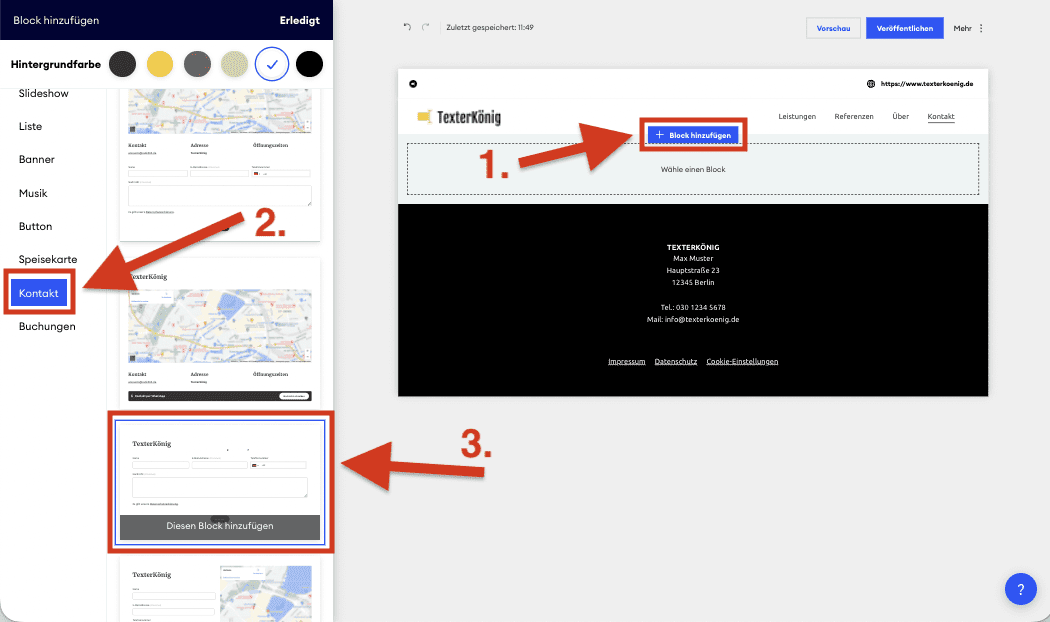
Klicke auf „Block hinzufügen“ und wähle dann ganz unten die Kategorie „Kontakt“ aus.
Wähle dann ein Layout bzw. eine Vorlage für das Kontaktformular aus:

Leider lässt sich das Formular nicht individuell bearbeiten.
Es ist also nicht möglich, einzelne Felder hinzuzufügen bzw. zu löschen.
Es erfüllt aber natürlich trotzdem seinen Zweck.
12.1 – E-Mail ändern
Standardmäßig werden die Nachrichten vom Kontaktformular an die E-Mail-Adresse gesendet, mit der Du auch Dein Konto erstellt hast.
Natürlich kannst Du hierfür auch nachträglich noch eine andere Mail-Adresse angeben.
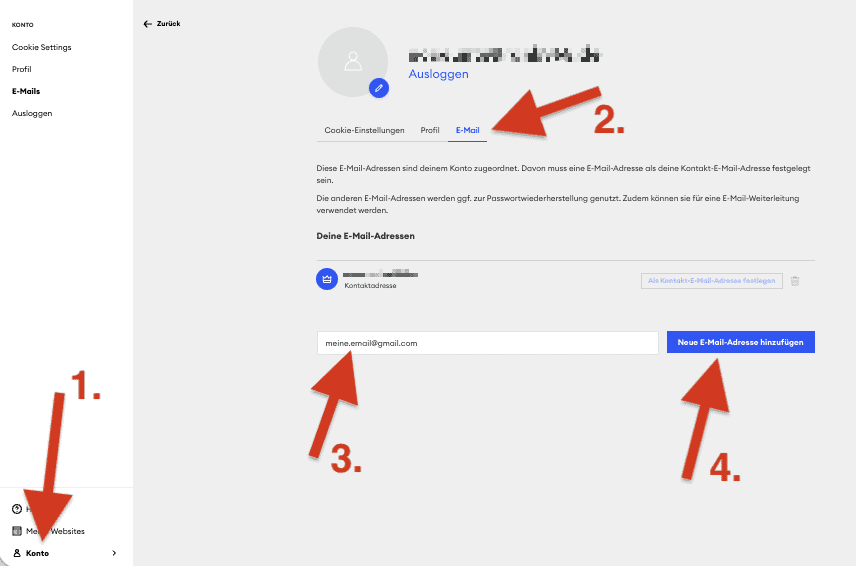
Gehe dazu links unten auf „Konto“ und klick dann oben auf „E-Mail“.
Trage dann im dafür vorgesehenen Feld die E-Mail-Adresse ein, die Du hinzufügen möchtest (klick zur Bestätigung noch auf den Button „Neue E-Mail-Adresse hinzufügen“):

Bevor Du die neue Adresse verwenden kannst, musst Du sie im nächsten Schritt erst noch bestätigen (Jimdo sendet automatisch eine Bestätigungsmail an die neue Adresse).
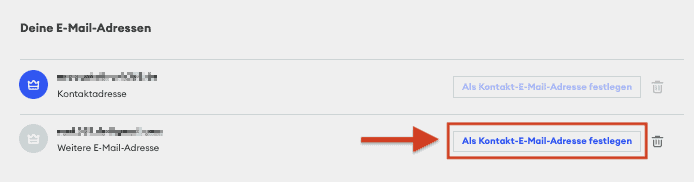
Nach erfolgreicher Bestätigung kannst Du die neue Mail-Adresse als „Kontakt E-Mail-Adresse“ festlegen:

Alle Kontaktformular-Nachrichten landen nun in diesem E-Mail-Postfach.
12.2 – WhatsApp Konto verknüpfen
Du kannst Dein WhatsApp-Konto verknüpfen, sodass Dir Kunden direkt über den Messenger schreiben können.
Das finde ich wirklich cool!
Wähle dazu einfach eine entsprechende Vorlage aus oder blende den WhatsApp-Banner über das „Auge“ ein:

Um Dein Konto zu verknüpfen, musst Du auf den Button „Nachricht schreiben“ klicken und Deine Nummer eintragen.
12.3 – Karte anzeigen (Google Maps)
Wenn Du lokale Kunden ansprechen möchtest bzw. ein lokales Geschäft hast, kannst Du neben dem Kontaktformular auch eine Karte (Google Maps) einfügen.
Wähle dazu einfach eine Block-Vorlage mit Karte aus.
Standardmäßig wird die Hamburger Innenstadt angezeigt.
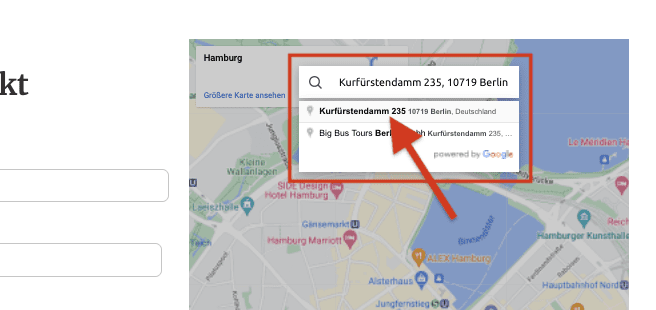
Damit Deine Geschäftsadresse angezeigt wird, musst Du auf die Karte klicken und dann oben in das Textfeld Deine Adresse eintragen.
Bestätige die Eingabe mit einem Klick auf eine der vorgeschlagenen Adressen:

13 – Statistiken & Analyse
Sicherlich möchtest Du wissen, wie viele Nutzer Deine Website besuchen und über welche Kanäle sie auf Deine Seite gekommen sind.
Netterweise bietet Jimdo für diesen Zweck ein ziemlich cooles (und ausgereiftes!) Statistik-Tool an.
Du findest es im Hauptmenü unter „Statistiken“:

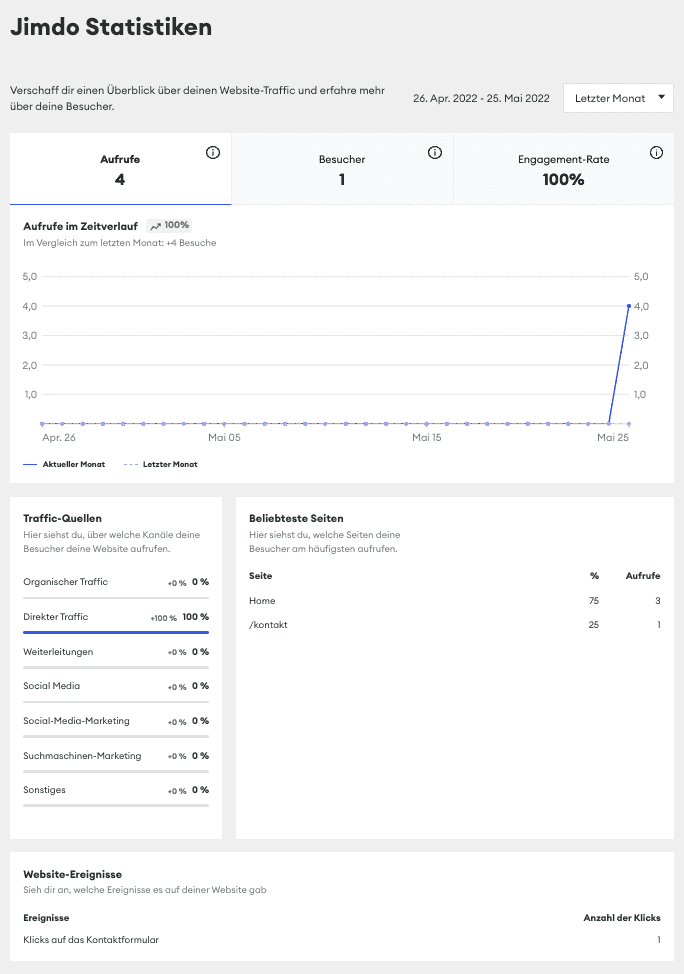
So sieht das Tool aus:

Du findest hier wirklich ALLES, was Du zur Analyse Deines Traffics brauchst:
- Anzahl der Seitenaufrufe
- Anzahl der Nutzer
- Traffic-Quellen
- Beliebte Seiten
- Klicks auf das Kontaktformular
Das ist wirklich ausgezeichnet gemacht — gefällt mir sehr, sehr gut! 🙂
Der Einsatz von Google Analytics ist hier meiner Meinung nach tatsächlich überflüssig.
Ich würde Google Analytics nur dann einsetzen, wenn Du Google-Ads schaltest und es für das Conversion-Tracking benötigst.
13.1 – Google Analytics verknüpfen
Um für Deine Jimdo-Website Google Analytics zu nutzen, musst Du zunächst ein Google Analytics-Konto erstellen.
Im nächsten Schritt musst Du dann nur noch die Tracking-ID von Google Analytics bei Jimdo eintragen.
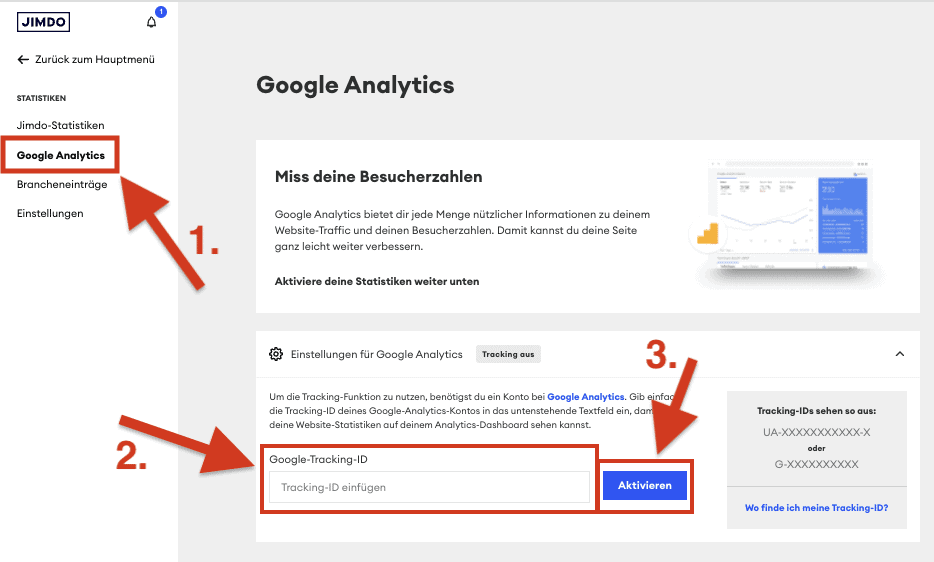
Dazu klickst Du im Hauptmenü auf „Statistiken“ und dann auf „Google Analytics“.
Gib dann im dafür vorgesehenen Feld die Tracking-ID ein und klicke auf „Aktivieren“:

Fertig!
Hinweis:
Die Tracking-ID findest Du in Google Analytics unter „Verwaltung“ (das Zahnrad links unten) > „Tracking-Informationen“ > „Tracking-Code“.
Abschnitt 4
Jimdo Kontakt, Kundenservice & Support
Wenn Du einmal nicht weiter kommen solltest, kannst Du den Jimdo-Support kontaktieren.
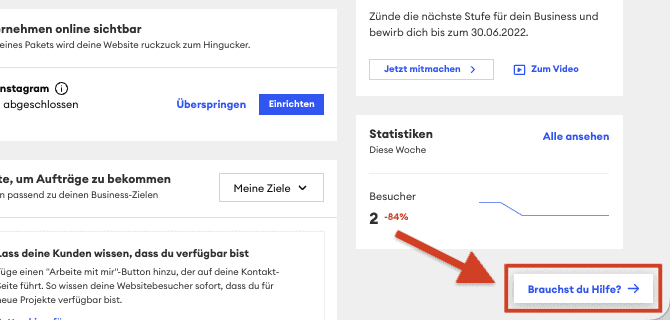
Klicke dazu im Dashboard unten rechts auf den Button „Brauchst du Hilfe?“:

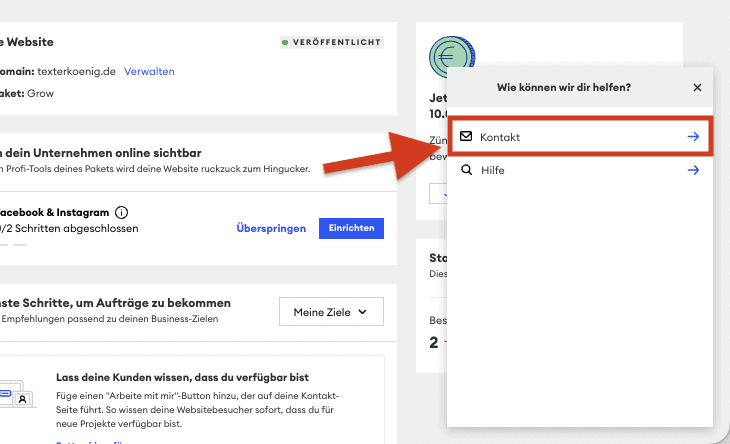
Klicke dann auf „Kontakt“:

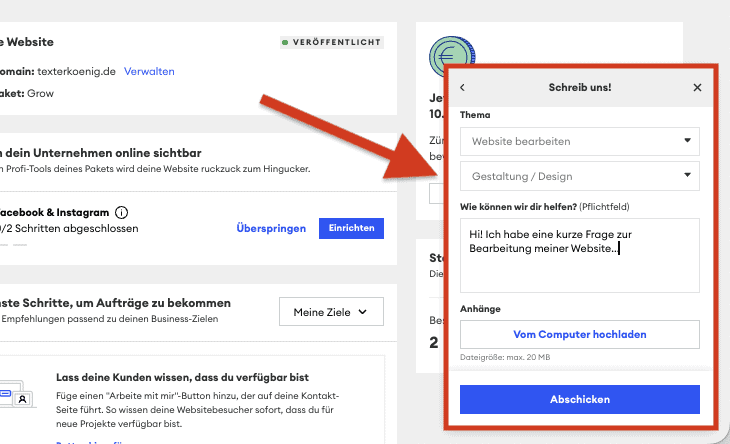
Es öffnet sich ein Kontaktformular, in dem Du Deine Nachricht bzw. Deine Frage eintragen kannst.
Unter „Thema“ kannst Du noch eine Kategorie auswählen, damit die Nachricht direkt an die richtige Support-Abteilung weitergeleitet werden kann.
Bei Bedarf kannst Du im Bereich „Anhänge“ z.B. auch noch einen Screenshot anhängen, um Dein Problem noch detaillierter zu beschreiben.

Eine Telefon-Hotline wird von Jimdo leider nicht angeboten.
Das ist meiner Meinung nach aber nicht ganz so schlimm, da der schriftliche Support wirklich bemüht ist und Dir schnell und auch sehr ausführlich antwortet.
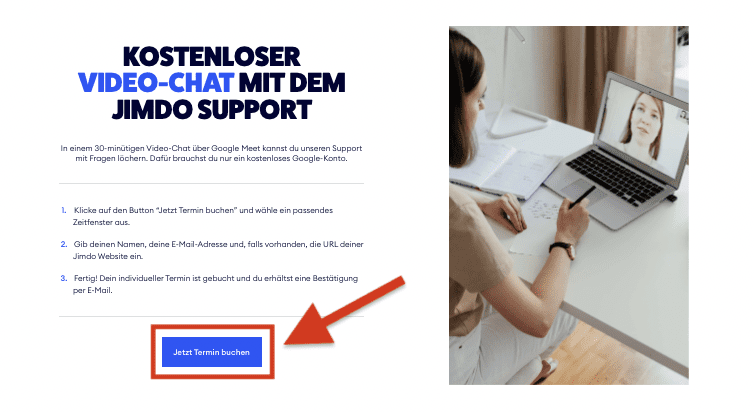
Persönliche Beratung per Video-Chat
Außerdem bietet Jimdo auch eine persönliche Beratung per Video-Chat an.
Das ist meiner Meinung nach sogar noch besser als ein reiner Telefon-Support.
Auf dieser Seite kannst Du ganz bequem einen Termin für ein 30-minütiges Video-Meeting mit einem Support-Mitarbeiter buchen.
Klicke dazu einfach auf „Jetzt Termin buchen“:

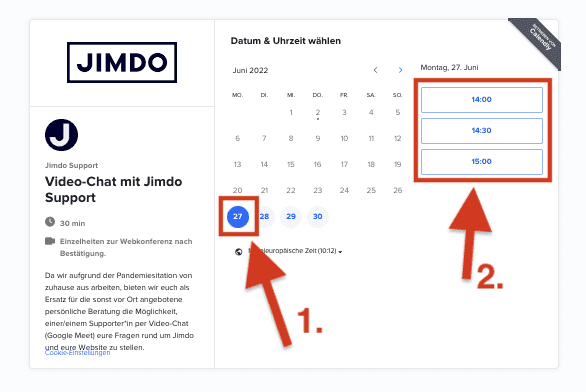
Im nächsten Fenster kannst Du dann ein Datum und eine Uhrzeit auswählen:

Der Chat wird übrigens mit „Google Meet“ durchgeführt — Du benötigst also einen kostenlosen Google- bzw. Gmail-Account.
Hierzu noch eine Hintergrundinfo:
Ursprünglich wurde die Video-Beratung nur als Ersatz für die persönliche Beratung vor Ort in Hamburg eingeführt, die man aufgrund von Corona nicht mehr anbieten konnte.
Aber:
So wie es aussieht, wird die Beratung per Video-Chat auch in Zukunft bestehen bleiben!
Das habe ich mir auch extra nochmal von Jimdo bestätigen lassen.
Ein Support-Mitarbeiter schrieb mir, dass man viel positives Feedback erhalten habe und es daher aktuell keine Bestrebungen gäbe, die Video-Beratung wieder einzustellen.
Genial, oder? 🙂
Hilfe-Bereich
Manchmal findest Du im umfangreichen Hilfe-Bereich für Jimdo-Dolphin noch schneller eine Antwort auf Deine Frage als über den Support.

Im Hilfe-Bereich werden viele Fragen aus unterschiedlichen Kategorien wirklich sehr gut und ausführlich beantwortet.
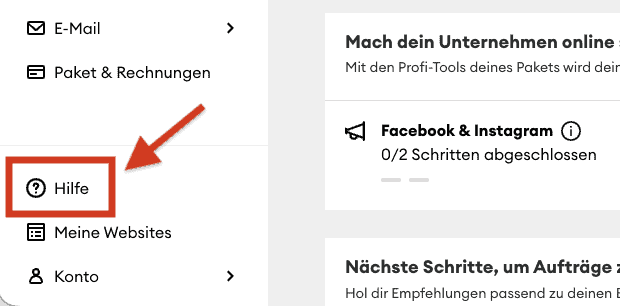
Du erreichst die Hilfe-Sektion entweder über Dein Dashboard (unten links):

Oder direkt über diesen Link.
Abschnitt 5
Beispiele für Jimdo-Seiten
Zum Abschluss möchte ich Dir noch 5 Beispiele für echte Webseiten zeigen, die mit Jimdo Dolphin erstellt wurden.
So bekommst Du noch ein besseres Gefühl dafür, was mit Jimdo möglich ist und wie andere Nutzer ihre Ideen umgesetzt haben.
Lass Dich inspirieren! 🙂
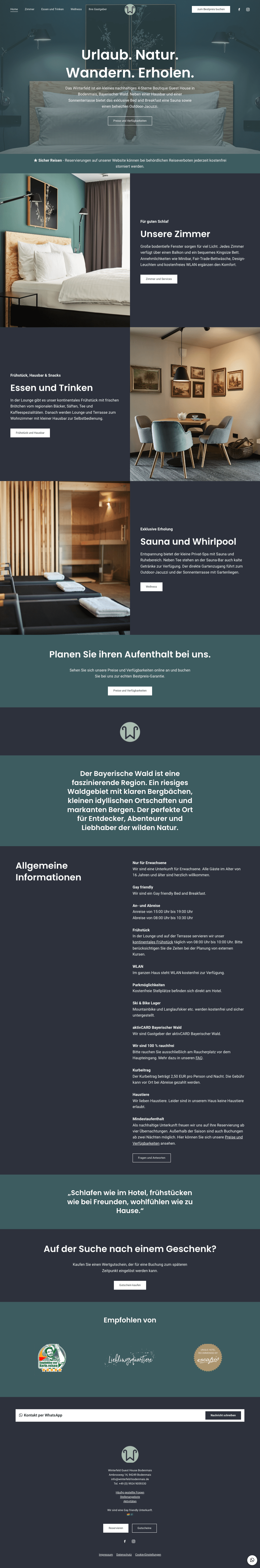
Beispiel-Website (Hotel)
Das 4-Sterne Hotel „Winterfeld“ im Bayerischen Wald hat mit Jimdo-Dolphin eine wirklich schöne Website erstellt:

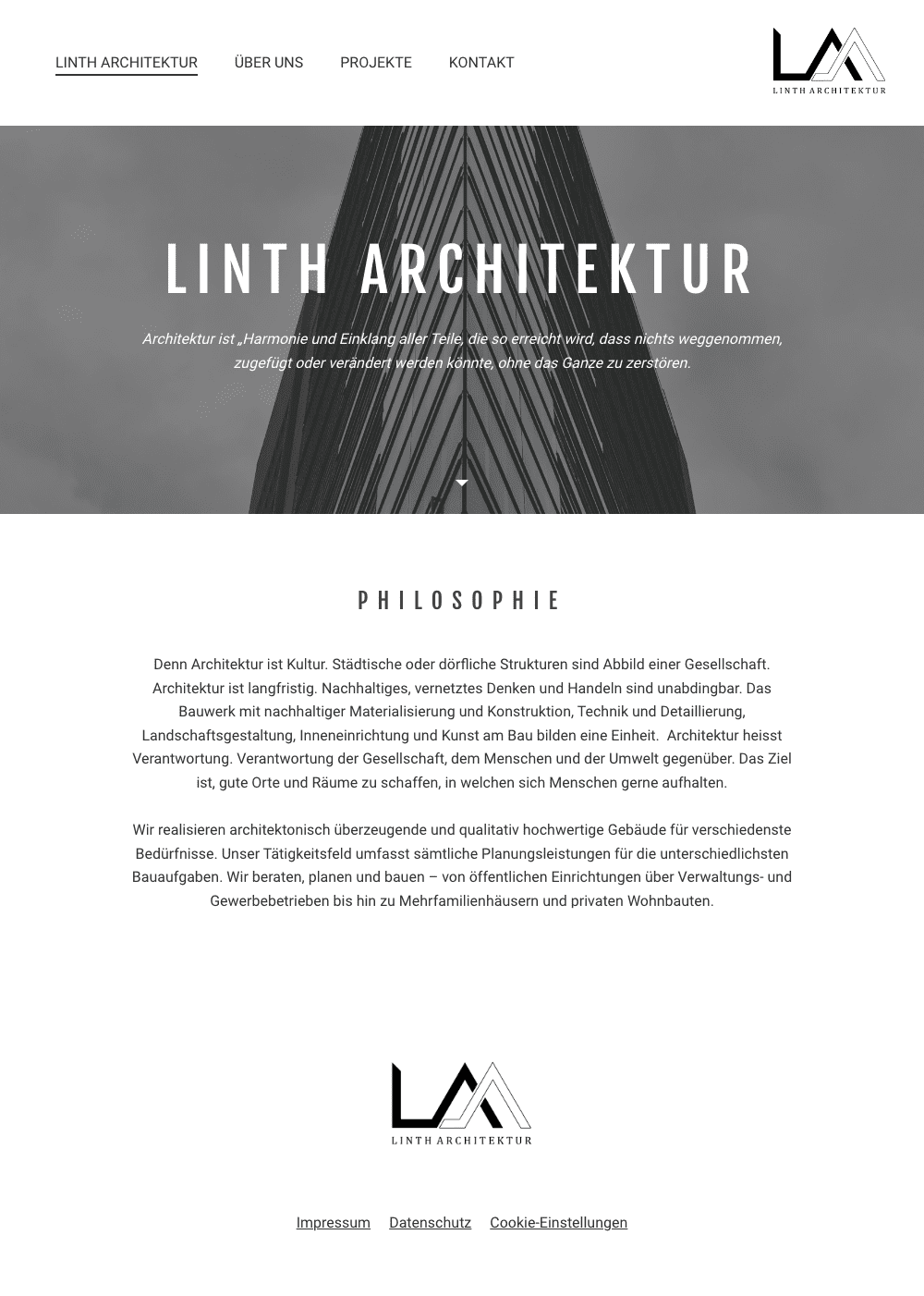
Beispiel-Website (Architekt)
Der schweizer Architekt Gezim Morina hat mit Jimdo eine sehr schlichte Website erstellt, auf der er sich und seine Projekte vorstellt:

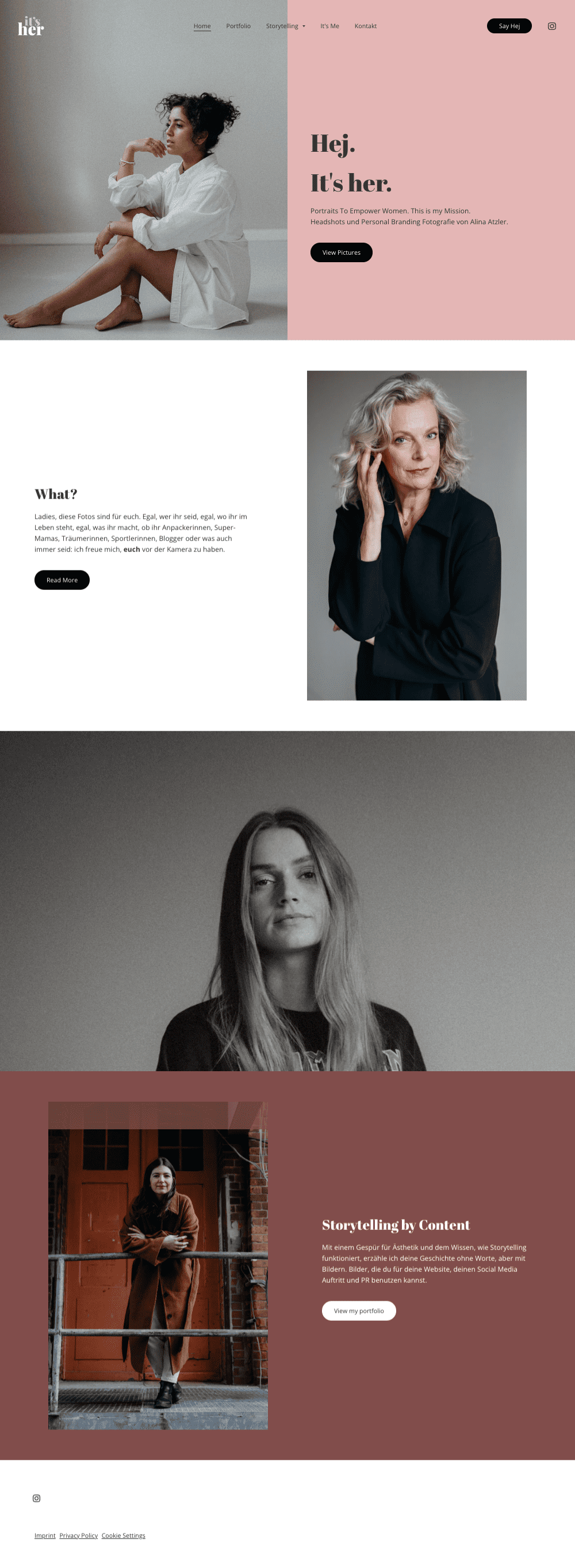
Beispiel-Website (Fotografin)
Die Porträtfotografin Alina Atzler hat mit Jimdo eine ausdrucksstarke Website erstellt, auf der sie ihr Portfolio vorstellt:

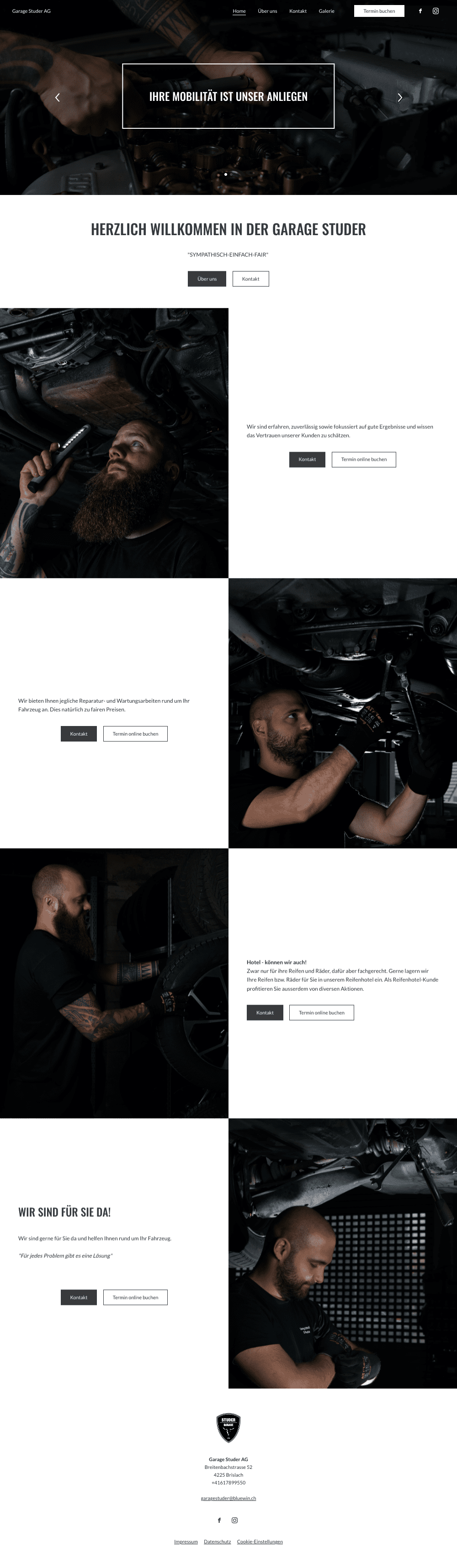
Beispiel-Website (Autowerkstatt)
Die Jungs von der Autowerkstatt „Garage Studer“ haben mit Jimdo eine coole Website erstellt, auf der sie sich und ihre Leistungen vorstellen:

Beispiel-Website (Künstlerin)
Die Hamburger Künstlerin Stephanie Tost hat mit Jimdo eine lebendige Website erstellt, auf der sie ihre Werke präsentiert (und zum Kauf anbietet):

Abschnitt 6
Vertrag, Kündigung & Co.
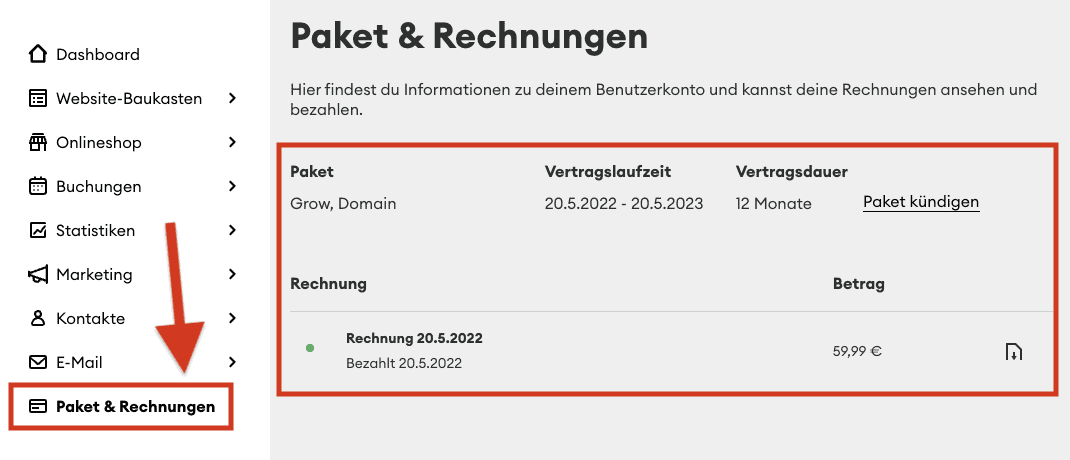
Alle Details zu Deinem Vertrag und alle dazugehörigen Unterlagen findest Du jederzeit im Bereich „Pakete & Rechnungen“:

Über das kleine Download-Symbol rechts unten kannst Du hier auch Deine Rechnung(en) herunterladen.
Kündigung
Die Kündigung Deines Jimdo-Pakets ist jederzeit problemlos möglich.
Klicke dazu einfach rechts auf „Paket kündigen“.
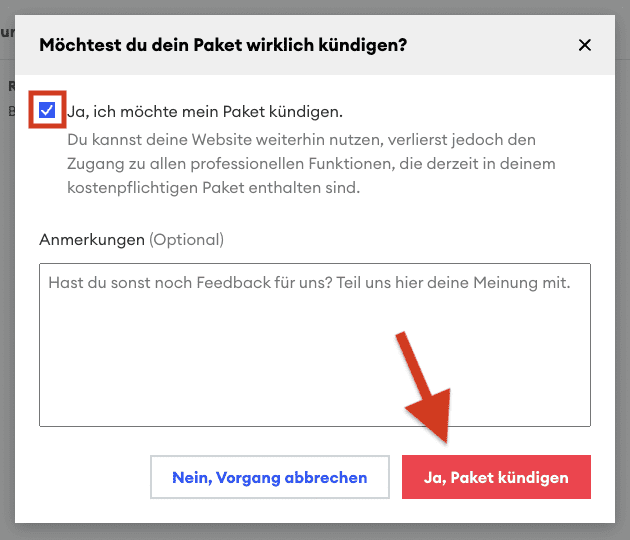
Dann öffnet sich ein Fenster, in dem Du die Kündigung noch einmal bestätigen musst:

Abschnitt 7
Fragen & Antworten (FAQ)
Wer steckt hinter Jimdo?
Hinter dem Jimdo Website-Baukasten steht die gleichnamige Jimdo GmbH mit Sitz in Hamburg, die bereits im Jahr 2007 von Matthias Henze, Christian Springub und Fridtjof Detzner gegründet wurde.
An drei Büro-Standorten (Hamburg, Tokio und San Francisco) wurden im Jahr 2020 ca. 226 Mitarbeiter beschäftigt.
Bietet Jimdo eine Geld-Zurück-Garantie an?
Ja, Jimdo bietet eine Geld-Zurück-Garantie an. Du gehst bei der Bestellung eines Premium-Tarifs also kein Risiko ein!
Innerhalb von 14 Tagen kannst Du Deinen Vertrag widerrufen bzw. stornieren. Fülle dazu einfach das entsprechende Muster-Widerrufsformular aus.
Dann erhältst Du selbstverständlich Dein Geld zurück! 🙂
Ist Jimdo responsive?
Ja, selbstverständlich sind alle Templates und Designs von Jimdo responsive.
Das heißt, dass Deine Website automatisch für die Anzeige auf dem Smartphone und dem Tablet optimiert ist.
So sieht das dann z.B. aus:
 |
 |
Kann ich bei Jimdo Dolphin HTML Code einfügen?
Nein, bei Jimdo Dolphin ist es nicht möglich, eigenen HTML-Code einzufügen.
Das ist m.E. aber kein Negativ-Punkt, da das Einfügen von eigenem HTML-Code der ganzen Idee hinter dem Jimdo Website-Baukasten widersprechen würde.
Bei Jimdo Creator ist das allerdings durchaus möglich.
Hat meine Jimdo-Website ein SSL-Zertifikat?
Ja, Deine Website bzw. Deine Domain ist bei Jimdo automatisch SSL-verschlüsselt (Verbindung über https).
Das heißt:
Alle Daten, die auf Deine Website übermittelt bzw. verarbeitet werden, sind verschlüsselt und somit für Dritte nicht einsehbar.

Ist Jimdo für einen Blog geeignet?
Nein, meiner Meinung nach ist Jimdo für einen Blog eher nicht geeignet.
Das liegt daran, dass das Jimdo-System in erster Linie auf die Erstellung von eher kleinen Webseiten mit wenigen Unterseiten ausgelegt ist.
Wenn Du einen Blog erstellen möchtest, würde ich Dir eher zu WordPress raten.
Kann ich von Jimdo Dolphin auf Creator wechseln?
Nein, ein Wechsel von Jimdo Dolphin zu Jimdo Creator ist leider nicht möglich. Die beiden Systeme sind nicht miteinander kompatibel.
Wo wird Jimdo gehostet?
Für das Hosting der Webseiten arbeitet Jimdo mit der deutschen Firma InterNetX GmbH zusammen, die ihren Sitz in Regensburg hat.
Alle Webseiten werden auf modernen Nginx-Webservern gespeichert.
Für die Speicherung von Bildern und Dateien greift Jimdo außerdem auf den Cloud-Speicher von AWS zurück. Auch die AWS-Server befinden sich innerhalb der EU, nämlich in Dublin (Irland).
Abschnitt 8
Jimdo Bewertung & Fazit
Zum Abschluss möchte ich hier noch einmal meine Gedanken zum Website-Baukasten Jimdo (Dolphin) zusammenfassen.
Um es kurz zu machen:
Insgesamt hat mir Jimdo wirklich sehr gut gefallen! 🙂
Die Erstellung einer Website ist mit dem Dolphin-System tatsächlich enorm einfach.
Auch absolute Technik-Laien, die sich noch nie mit der Erstellung einer Website beschäftigt haben, sollten sich durch den intuitive Bedienung schnell zurechtfinden.
Es ist eben im wahrsten Sinne des Wortes ein einfacher „Baukasten“, für den man keinerlei Vorkenntnisse benötigt.
Natürlich muss man sich als Anfänger auch bei Jimdo-Dolphin zunächst ein wenig orientieren.
Allerdings fällt die Einarbeitung wirklich leicht, da alle Menüs und Einstellungen sehr verständlich, übersichtlich und vor allem logisch aufgebaut sind.
Dies gilt auch und vor allem im Vergleich zu WordPress, wo man sich sogar als erfahrener Nutzer manchmal fragt, was sich die Entwickler bei der Menüführung gedacht haben… 😀
Darüber hinaus sind die Design-Vorlagen von Jimdo wirklich schön gestaltet und erwecken bei Deinen Besuchern durchaus den Eindruck, dass die Website von einem professionellen Webdesigner erstellt wurde…
Also genau das, was man sich als Website-Betreiber wünscht! 😉
Darüber hinaus war ich an vielen Stellen auch positiv überrascht.
Das betrifft u.a. den Bereich der „Cookies“.
Ich denke für jeden, der das erste mal eine Website erstellt, ist die DSGVO und die daraus resultierenden Anforderungen an eine Website erstmal ein Schlag ins Gesicht.
Zumindest habe ich das damals so empfunden (da war die DSGVO gerade frisch in Kraft getreten).
Da fühlt man sich manchmal durchaus ein wenig überfordert und alleingelassen.
Aber:
In meinen Augen hat Jimdo die ganze Cookie-Thematik exzellent gelöst.
Der Cookie-Banner wird nicht nur korrekt angezeigt, sondern auch automatisch angepasst, sobald auf der Website z.B. ein neuer Dienst eingebunden wird.
Auch dieser ganze Kram wird dir also vollständig abgenommen!
Ebenfalls sehr angetan war ich vom Umfang der Jimdo-Statistiken, mit denen Du Deine Besucher wirklich gut analysieren kannst.
Dadurch wird sogar die zusätzliche Einbindung von Google Analytics oft überflüssig.
Und last but not least:
Auch den Logo-Generator finde ich sehr gelungen, mit dem man in Nullkommanichts ein schickes Logo erstellen kann.
Natürlich gibt es aber auch ein paar Punkte, die meines Erachtens noch verbessert werden könnten…
Ich finde es z.B. wirklich schade, dass die Einrichtung eines vollwertigen E-Mail-Postfachs mit Domain-Endung nur gegen Aufpreis möglich ist (also z.B. hallo@meine-website.de).
Das wäre schon ganz cool.
Außerdem würde ich mir wünschen, dass man die Felder des Kontaktformulars individuell anpassen könnte.
Je nachdem, welche Dienstleistung man anbietet, kann das schon ziemlich praktisch sein und ggf. sogar zu mehr Kontakt-Anfragen führen.
Zu guter Letzt würde ich mir noch wünschen, dass man den SEO-Titel und die Meta-Beschreibung für jede Unterseite separat anpassen kann (aktuell wird das jeweils automatisch erstellt).
Gerade für den SEO-Bereich stellt sich aber auch immer die Frage, ob mehr Einstellungsmöglichkeiten eher Fluch oder eher Segen sind.
Sinn und Zweck von Jimdo ist es ja gerade, dass Du als (unerfahrener) Nutzer eben nicht alles selbst machen musst…
Es könnte also sein, dass Du (im Gegensatz zu mir) vor Freude Luftsprünge machst, weil Du Dich um den ganzen SEO-Kram nicht kümmern musst. 😀
In Sachen Funktionsumfang kommt es also natürlich auch immer auf die Perspektive an…

