WordPress SEO Anleitung für Anfänger: Plugins, Themes & Co. (2022)
Autor: Nicolas Perez-Diehl • Zuletzt aktualisiert: 10.08.2022
Du möchtest Deine WordPress-Website fit für SEO machen?
Dann bist Du hier genau richtig! Ich zeige Dir, an welchen Schrauben Du drehen musst, um WordPress für SEO zu optimieren.
Eine Sache vorab:
In WordPress können wir den Grundstein für unseren SEO-Erfolg legen, sodass die Voraussetzungen stimmen. SEO ist an sich aber weder ein Add-On noch ein Plugin, dass wir uns einfach „installieren“ können…
Soll heißen: Eine gute Position in den Google-Suchergebnissen muss man sich immer erarbeiten.
Tipp: Du bist SEO-Neuling? Dann lege ich Dir meinen Einsteiger-Guide ans Herz, in dem ich Schritt für Schritt zeige, wie Du Dein Google Ranking verbessern kannst.
Das richtige Hosting für WordPress
Wenn Du noch keine WordPress-Website hast, benötigst Du im ersten Schritt einen Hosting-Anbieter.
Ich möchte das Thema hier nur kurz ansprechen, da der Hosting-Tarif meiner Meinung nach nur wenig Einfluss auf Deinen SEO-Erfolg hat.
Aus SEO-Perspektive sind beim Hosting eigentlich nur zwei Punkte relevant:
- die Performance (Ladegeschwindigkeit)
- die SSL-Verschlüsselung (https)
SSL-Zertifikate gehören mittlerweile zum Standard und werden von jedem Provider angeboten (manchmal in Form einer kostenpflichtigen Zusatzoption).
Daran sollte es also nicht scheitern.
Bleibt noch die Performance — hier gibt es tatsächlich (deutliche) Unterschiede…
Bei der Ladegeschwindigkeit haben in der Regel die Anbieter die Nase vorn, die ein sogenanntes Managed WordPress Hosting anbieten.
Die Anbieter haben sich also auf das Hosting von WordPress-Seiten spezialisiert und ihre gesamte Infrastruktur darauf ausgerichtet.
Dadurch können sie im Vergleich zu „normalen“ Anbietern oft deutliche Performance-Steigerungen erzielen.
Dafür sind die Tarife in der Regel aber auch teurer.
Es gibt durchaus Anbieter, die 25€ pro Monat verlangen.
Falls Du Dir jetzt denkst:
„Oh Mann, muss ich jetzt echt so viel Geld nur für das Hosting ausgeben???“
Nein, keine Sorge!
Es gibt auch Managed-WordPress-Anbieter, die in Sachen Performance und Kundenservice hervorragend abschneiden und dazu ein tolles Preis-Leistungsverhältnis anbieten.
Dazu gehören zum Beispiel diese beiden Anbieter mit deutschsprachigem Support:
- WP-Webhosting — ab 2,08€ pro Monat (ohne Domain)
- HOSTSTAR — ab 7,90€ pro Monat (ohne Domain)
Natürlich gibt es auch noch ganz normale „Standard-Anbieter“, die eine super Performance aufweisen.
Insgesamt sind die Tarife hier noch ein bisschen günstiger.
Ich empfehle gerne den Anbieter ALL-INKL, bei dem ich auch selbst zufriedener Kunde bin (hier kannst Du Dir meine persönlichen Erfahrungen mit ALL-INKL durchlesen).
Tipp: Hier findest Du einen sehr ausführlichen und detaillierten Vergleich von Webhosting-Anbietern und hier noch eine Übersicht mit besonders nachhaltigen Green-Hosting-Anbietern.
Hinweis:
Viele Hosting-Anbieter bieten mittlerweile sogenannte 1-Klick-Installationen für WordPress an – das ist nicht nur sehr bequem, sondern auch extrem anfängerfreundlich.
Wenn Du eine manuelle WordPress-Installation bevorzugst, lege ich Dir diese extrem detaillierte Installationsanleitung von Robert Rosanke ans Herz.
Ein SEO-freundliches WordPress Theme
Im nächsten Schritt geht es um die Wahl eines Themes.
Ein Theme ist im Prinzip nichts anderes als ein „Design-Mantel“, der quasi über das normale WordPress gelegt wird.
Das Theme bestimmt also in erster Linie die Optik Deiner Seite, hat aber auch großen Einfluss auf die Funktionalität.
Viele Anbieter (und WordPress selbst) bieten kostenlose Themes an.
Für den Einstieg mag das ausreichen.
Wenn Du mit Deiner Seite jedoch auch nur halbwegs ernste Absichten verfolgst, empfehle ich, ein kostenpflichtiges Theme auszuwählen.
Sonst stößt Du doch relativ schnell an gewisse Grenzen.
Bei der Theme-Auswahl solltest Du aus SEO-Sicht vor allem folgende zwei Punkte beachten:
Erstens:
Das Theme sollte „responsive“ sein. Das bedeutet, dass sich die Design-Oberfläche automatisch an das jeweilige Endgerät anpasst (Desktop, Tablet, Smartphone).
Mittlerweile sollten alle relevanten Themes responsive sein. Es würde mich wundern, wenn es überhaupt noch Themes gibt, die nicht responsive sind.
Zweitens:
Das Theme sollte bereits möglichst viele Standard-Funktionen enthalten, sodass Du für diese Funktionen keine separaten Plugins mehr installieren musst.
Diesen Punkt solltest Du nicht unterschätzen…
Denn:
Je mehr Plugins Du installierst, desto schlechter wird in der Regel auch die Gesamtperformance von WordPress.
Folgende Funktionen / Features sollte das Theme enthalten:
- einen visuellen Site-Builder / Layout-Builder, mit dem Du Seiten nach dem Baukastenprinzip erstellen kannst (ohne HTML- oder CSS-Kenntnisse)
- eine Kontaktformular-Funktion
- eine Newsletter-Funktion (inkl. Schnittstelle zu Newsletter-Software)
- Performance-Einstellungen, um die Ladegeschwindigkeit zu optimieren (z.B. CSS-Komprimierung)
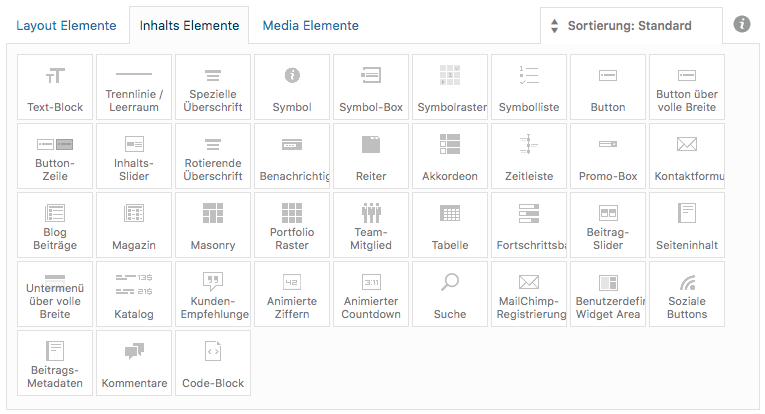
Ein Site-Builder bzw. Layout-Builder ist meiner Meinung nach der mit Abstand wichtigste Punkt von allen.
Warum?
Weil ich persönlich die Erfahrung gemacht habe, dass die Verwendung von Plugin-Seitenbaukästen wie z.B. WP Bakery fast immer im Chaos und/oder einer schlechten Performance endet.
Aus meiner Sicht ergibt es einfach am meisten Sinn, wenn Layout-Builder und Theme aufeinander abgestimmt sind.
Ich persönlich nutze das Theme Enfold vom Entwicklerteam Kriesi (einmalig $59).
Trotz seines großen Funktionsumfangs ist es schnell, übersichtlich und vor allem auch leichtgewichtig.
Der größte Pluspunkt ist aus meiner Sicht genau so ein Layout-Builder, mit dem Du per drag-and-drop tolle Seiten erstellen kannst:

Noch eine Anmerkung zum Schluss:
Die Auswahl des Themes entscheidet aus reiner SEO-Perspektive nicht über Leben und Tod.
Lass Dich da nicht verrückt machen…
Die meiste Arbeit verrichtet ohnehin ein SEO-Plugin (mehr dazu weiter unten).
Beim Theme geht es in erster Linie um das Design bzw. die Funktionalität.
Eine große Auswahl an Themes findest Du bei Themeforest. Dort kannst Du Dir für jedes Theme eine Demo anschauen und Dir natürlich auch die Kundenbewertungen durchlesen.
In diesem Video erklärt Dir Tom, wie Du ein Theme installieren kannst.
WordPress SEO Grundlagen
Jetzt geht es endlich ans Eingemachte 🙂
Beginnen wir mit ein paar einfachen SEO-Grundlagen für Deine WordPress-Seite!
Sichtbarkeit für Suchmaschinen
Damit unsere Seite überhaupt gefunden werden kann, müssen wir Google (und anderen Suchmaschinen) erlauben, unsere Seite zu crawlen und zu indexieren.
Dazu musst Du in den Einstellungen im Bereich „Lesen“ das entsprechende Häkchen entfernen:

Das Häkchen solltest Du nur dann setzen, wenn Deine Website noch nicht fertig ist.
Vergiss dann aber nicht, es rauszunehmen, sobald Deine Seite online geht!
WordPress mit oder ohne www?
Wenn Du eine neue WordPress-Seite erstellst, kannst Du selbst festlegen, ob Deine Website künftig mit „www“ oder ohne „www“ angezeigt werden soll:
https://www.deine-website.de/
ODER:
https://deine-website.de/
Ganz wichtig:
Für Deinen SEO-Erfolg spielt es überhaupt keine Rolle, für welche Version Du Dich entscheidest!
Es handelt sich um eine reine Geschmacksfrage.
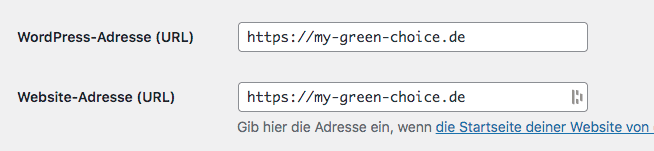
Standardmäßig entscheidet sich WordPress bei einer neuen Seite für die Version ohne www:

Ich empfehle, es so zu belassen.
Alles andere ergibt in meinen Augen nicht wirklich viel Sinn.
Google hat den Zusatz „www“ sowieso schon aus dem Chrome-Browser verbannt (und andere Browser werden nachziehen).
Auch für das allgemeine Verständnis ist der Zusatz www mittlerweile überflüssig…
Jeder weiß, dass sich hinter „marketing.de“ eine Website verbirgt – auch ohne „www“.
Tipp:
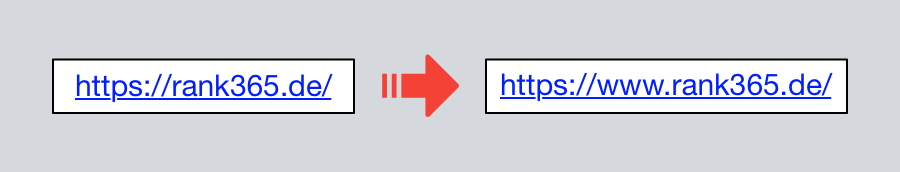
Wenn Du Dich einmal für eine Version entschieden hast, solltest Du Dich konsequent daran halten.
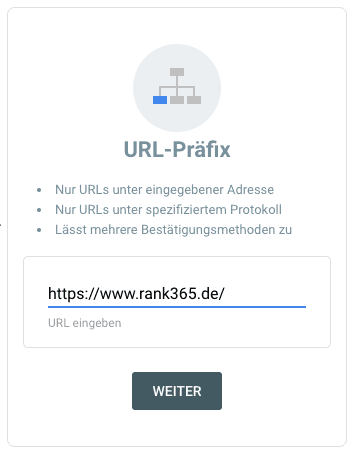
Das gilt sowohl für interne Verlinkungen als auch für alle weiteren Anwendungen und Tools, die mit Deiner Website verbunden sind (z.B. auch die Google Search Console):

Aber keine Sorge:
Es ist kein Weltuntergang, wenn es doch mal einen (internen oder externen) Link gibt, der mit der falschen Version verlinkt wurde.
WordPress übernimmt für Dich automatisch die entsprechende Umleitung auf die richtige Version.

Das Laden der Seite dauert dann nur ein paar Millisekunden länger. 😉
WordPress auf https umstellen
Wenn Du ein Managed WordPress-Hosting hast, kannst Du diesen Punkt überspringen.
Es ist sehr wichtig, dass Deine WordPress-Seite ein SSL- bzw. TLS-Zertifikat besitzt und somit über https läuft.
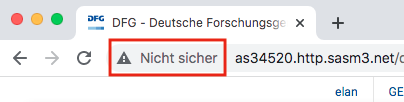
Ansonsten wird Deine Website in den meisten Browsern als „nicht sicher“ markiert:

Das wirkt nicht gerade einladend, wenn Du mich fragst…
Ob Deine Seite von Haus aus über ein SSL-Zertifikat verfügt oder ob Du es separat bestellen musst, hängt ganz von Deinem Hosting-Anbieter bzw. von Deinem gewählten Tarif ab.
Weitere Infos:
Wie stelle ich WordPress auf https um?
Nachdem Du bei Deinem Hosting-Anbieter ein SSL-Zertifikat beantragt hast, musst Du WordPress noch auf https umstellen. Wie das geht, erklärt Felicia in diesem Video:
Hier findest Du Anleitungen und Infos rund um das SSL-Zertifikat von verschiedenen Anbietern: ALL-INKL, Hetzner, Host Europe, Mittwald, Domain Factory, AlfaHosting, 1&1 IONOS, STRATO.
WordPress Permalinks einstellen (URL-Struktur)
WordPress gibt uns die Möglichkeit, unter „Einstellungen“ > „Permalinks“ die Struktur der Permalinks (URL) anzupassen.
Hinweis: Die Permalink-Einstellungen beziehen sich ausschließlich auf die „Beiträge“ (bei den „Seiten“ kannst Du den Permalink grundsätzlich immer frei wählen).
Die Permalinks sollten möglichst kurz, prägnant und „sprechend“ gestaltet sein.
Soll heißen:
Der Nutzer soll schon an der URL erkennen können, worum es auf der Seite geht.
Permalinks mit kryptischen Zahlenfolgen wie z.B.
https://deine-website.de/post/349-2021
helfen niemanden weiter.
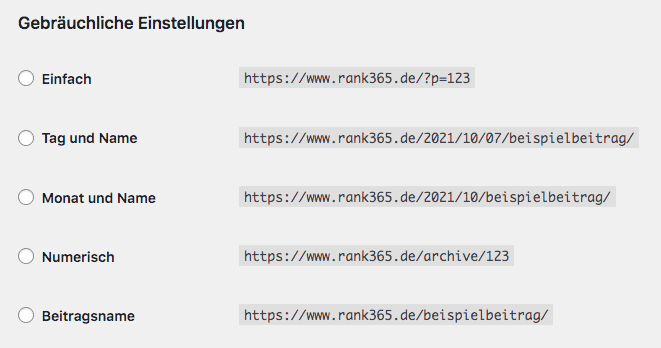
Aus SEO-Sicht empfehle ich daher, die Vorlage „Beitragsname“ auszuwählen:

Für die Generierung des Permalinks wird dann der Name (bzw. die Überschrift) des jeweiligen Beitrags verwendet.
Dennoch solltest Du die URL für jeden Beitrag individuell anpassen!
Warum?
Weil die URL ansonsten viel zu lang wird!
Angenommen, dein Beitrag hat den Titel „9 Wege um, Millionär zu werden (ohne illegale Tricks)“.
Die automatisch generierte URL sieht dann so aus:
https://deine-website.de/9-wege-um-millionaer-zu-werden-ohne-illegale-tricks/
Um den perfekten SEO-Permalink zu erzeugen, solltest Du ihn immer auf das Hauptkeyword zuschneiden.
Zum Beispiel so:
https://deine-website.de/millionaer-werden/
Noch ein Tipp:
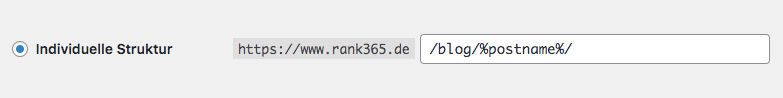
Um Deinen Permalinks noch mehr Struktur zu geben, kannst Du unter „Individuelle Struktur“ auch folgendes Muster einfügen:

Also einfach vor
/%postname%/
noch
/blog
einfügen.
Du kannst den Zusatz „/blog“ z.B. auch durch „/magazin“ oder „/ratgeber“ ersetzen.
Achte darauf, dass zwischen den Elementen keine doppelten Schrägstriche stehen!
Wenn Du Dich für solch einen Zusatz entscheidest, sollten Deine Beiträge dann auch unter einer entsprechenden Seite auf Deiner Website zu finden sein — z.B. unter https://deine-website.de/blog/.
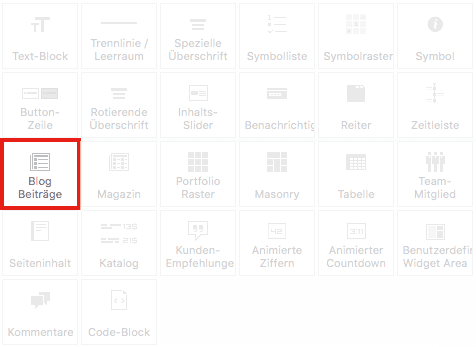
Dazu erstellst Du einfach eine Seite mit der entsprechenden URL und lässt dort die Blogbeiträge anzeigen.
Dies geht meist mit einem Widget im Layout-Builder Deines Themes.

Dort kannst Du dann meist auch einstellen, aus welchen Kategorien Beiträge angezeigt werden sollen (dazu später noch mehr).
Übergeordnete URLs (Elternseiten)
Für die „Seiten“ kannst Du in WordPress eine zusätzliche URL-Struktur bzw. -Gliederung anlegen (diese Funktion gibt es in dieser Form nicht für die „Beiträge“).
So kannst Du eine oder mehrere Seiten einer anderen Seite unterordnen.
Ein klassisches Beispiel sind z.B. einzelne Leistungen, für die Du eine übergeordnete Leistungs-Seite erstellen möchtest.
Im ersten Schritt erstellst Du ganz normal für jede einzelne Leistung und die übergeordnete Leistungsübersicht eine Seite.
Dann gehst Du bei den einzelnen Leistungen in die Bearbeitungsansicht.
In der rechten Seitenleiste findest Du das Feld „Seiten-Attribute“:

Mit einem Klick auf den markierten Button öffnet sich ein Drop-Down-Menü, das alle verfügbaren Seiten anzeigt.
Dann wählst Du die übergeordnete Seite für die Leistungsübersicht aus (wichtig: die übergeordnete Seite muss öffentlich sein, um im Drop-Down-Menü angezeigt zu werden).
Die URL der einzelnen Leistungsseiten sollte jetzt z.B. so aussehen:
https://deine-website.de/leistungen/leistung-1/
Tipp: Weitere Infos rund um die Gestaltung von URLs findest Du auch im Blog von Jane von Klee.
Ein SEO Plugin verwenden
Die Installation eines SEO-Plugins ist für Deinen SEO-Erfolg von größter Wichtigkeit.
Mit einem Plugin können wir wichtige SEO-Einstellungen vornehmen und die Grundlage für Top-Rankings legen.
Achtung: Beim SEO-Plugin handelt es sich aber nicht um ein Wundermittel, das uns automatisch zu Top-Rankings verhilft!
Yoast oder RankMath?
Vielleicht hast Du schon einmal vom Yoast-Plugin gehört. Es wird immer noch oft als „Industrie-Standard“ bezeichnet.
Allerdings empfehle ich Yoast ausdrücklich nicht.
Warum?
Weil es meiner Meinung nach recht unübersichtlich und damit auch nicht wirklich anfängerfreundlich ist.
Außerdem musst Du hier für gewisse Funktionen bezahlen, die bei anderen Plugins in gleicher Qualität (oder besser) kostenfrei angeboten werden.
Ich persönlich empfehle Dir stattdessen das kostenlose Plugin RankMath.
Zwar gibt es auch von RankMath eine Premium-Version. Allerdings sind alle wichtigen Funktionen in der kostenfreien Version enthalten.
Gerade als Einsteiger ergibt es meines Erachtens zunächst keinen Sinn, die Premium-Version zu nutzen.
Wie installiere ich das SEO-Plugin?
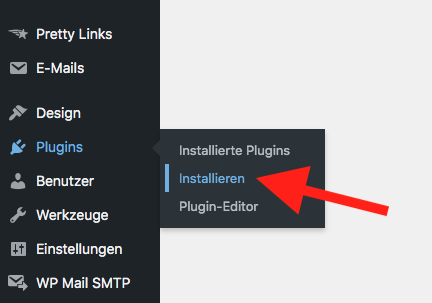
Um das SEO-Plugin Deiner Wahl zu installieren, fährst Du im WordPress-Dashboard in der linken Seitenleiste mit der Maus über „Plugins“ – dann hast Du die Möglichkeit auf „Installieren“ zu klicken:

Dann gibst Du im oberen rechten Suchfeld „RankMath“ bzw. den Namen Deines Plugins ein:

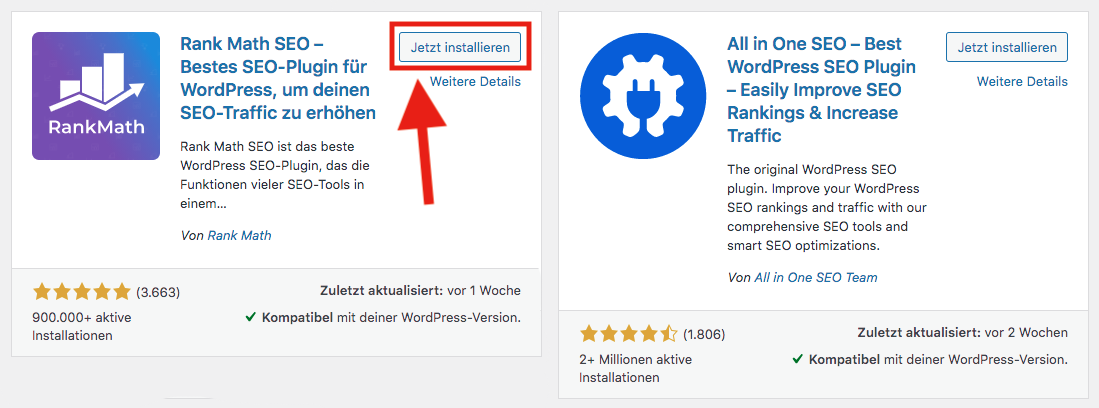
Dann klickst Du auf „Jetzt installieren“:

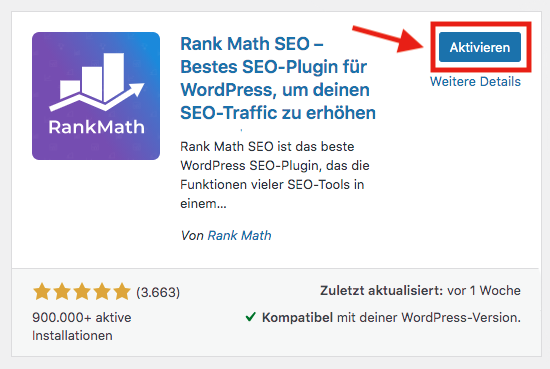
Anschließend klickst Du noch auf „Aktivieren“:

Fertig!
In diesem Video erklärt Dir Alexander, wie Du RankMath richtig konfigurierst:
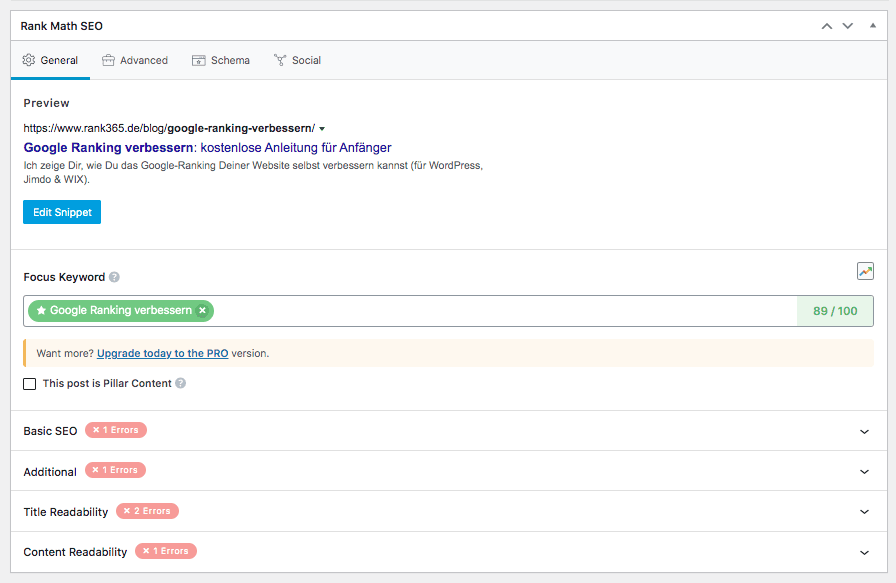
Nach erfolgreicher Installation und Konfiguration, werden unter jedem Beitrag und unter jeder Seite die RankMath-Einstellungen angezeigt:

Schauen wir uns als nächstes an, was wir mit einem SEO-Plugin so alles anstellen können:
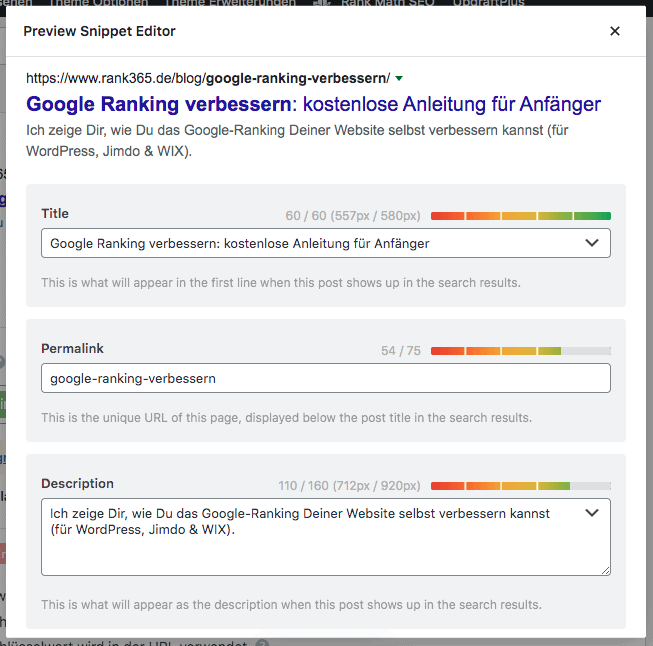
SEO-Titel und Meta-Beschreibung
Mithilfe des SEO-Plugins kannst Du für jede Seite und für jeden Beitrag den SEO-Titel und die Meta-Beschreibung festlegen.

Ohne Plugin wäre allein das schon eine kleine Herkulesaufgabe…
Worauf Du bei der Gestaltung von Titel und Meta-Beschreibung achten solltest, erkläre ich hier.
SEO-Score / SEO-Ampel
Wenn Du in den Plugin-Einstellungen ein „Fokus-Keyword“ eingibst, bewertet das SEO-Plugin Deinen Beitrag bzw. Deine Seite anhand einiger Faktoren (u.a. Platzierung des Keywords, Leserlichkeit, Inhaltslänge).
Alle Faktoren werden dann in einem „SEO-Score“ bzw. bei Yoast in einer „SEO-Ampel“ zusammengefasst.
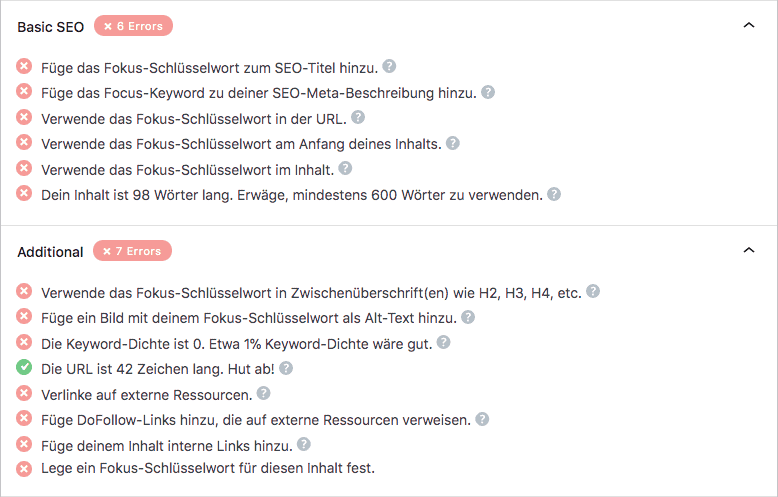
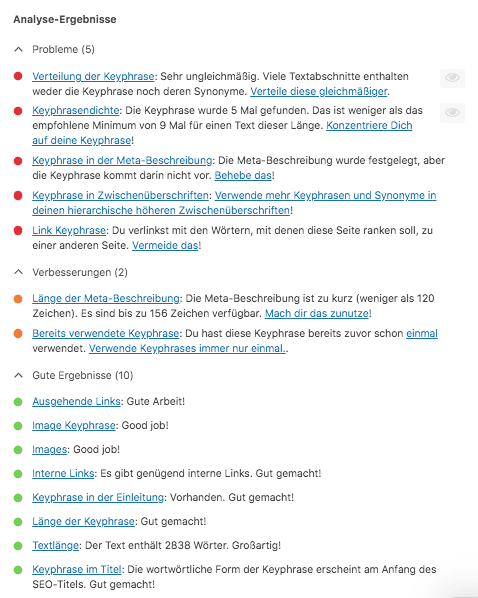
Die SEO-Bewertung bei RankMath:

Die SEO-Bewertung bei Yoast:

Diese Bewertung hilft Dir dabei, keine groben Fehler zu begehen, die ein Top-Ranking potentiell verhindern könnten (z.B. die Übermäßige Verwendung von Keywords).
Allerdings solltest Du Dich von der Bewertung auf keinen Fall verrückt machen lassen.
Manchmal ist es auch einfach so, dass das Plugin bestimmte Dinge nicht erkennt oder versteht. Auch bei meinen Beiträgen sind vor der Veröffentlichung in der Regel noch einige Punkte rot markiert.
Noch ein wichtiger Hinweis zum „Fokus-Keyword“:
Das Fokus-Keyword sagt dem SEO-Plugin nur, für welches Keyword es z.B. die Keyworddichte berechnen soll. Ansonsten hat es keine direkten Auswirkungen auf Deinen SEO-Erfolg.
Es handelt sich also um eine interne Angabe.
Google kann das eingetragene Fokus-Keyword nicht sehen und das Fokus-Keyword wird Google in keiner Weise mitgeteilt!
Search Console einrichten (Site-Verification)
Um die Google Search Console nutzen zu können, musst Du auf Deiner Seite einen Verifikationscode hinterlegen.
Das wird bereits während der Plugin-Konfiguration abgefragt.
Unter „Allgemeine Einstellungen“ > „Webmaster-Tools“ kannst Du den Verifikationscode der Search Console jederzeit ganz bequem eingeben, um Deine Website zu verifizieren:

Hier findest Du weitere Informationen rund um die Einrichtung der Search Console.
XML-Sitemap einrichten
Mithilfe eines SEO-Plugins kannst Du ganz einfach eine XML-Sitemap erstellen (der Namenszusatz XML leitet sich vom Dateiformat .xml ab).
Das sieht dann z.B. so aus:

Die Sitemap ist für SEO wichtig, weil sie Google dabei hilft, die Struktur Deiner Website zu verstehen und neue Seiten bzw. Beiträge zu finden.
Mehr Infos zur Sitemap findest Du bei der Google Search Central.
Wenn Bilder in Deiner Nische wichtig sind, kannst Du auch Bilder in die Sitemap aufnehmen.
Bei der Einrichtung des SEO-Plugins wird meist direkt eine Sitemap erstellt.
Unter „Sitemap-Einstellungen“ kannst Du bei RankMath jederzeit weitere Einstellungen vornehmen.
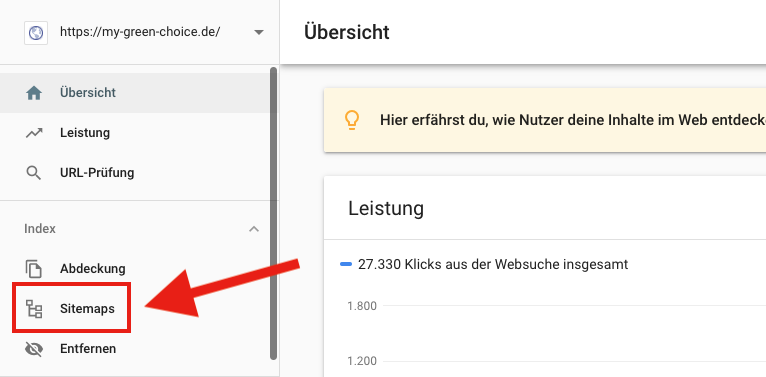
Damit Google Deine Sitemap zuverlässig finden kann, solltest Du sie unbedingt auch in der Search Console eintragen:
Sitemap in Search Console eintragen
Um die Sitemap Deiner WordPress-Seite in der Search Console einzutragen, gehst Du zunächst in der linken Seitenleiste auf den Reiter „Sitemaps“:

Dann kannst Du die URL Deiner Sitemap eintragen und rechts auf den Button „Senden“ klicken (die URL findest Du in den Sitemap-Einstellungen Deines SEO-Plugins).

Fertig!
Anhang-Seiten weiterleiten
WordPress hat eine schlechte Angewohnheit:
Für alle Bilder und sonstigen Medien erstellt das System automatisch eine sogenannte Anhang-Seite.
Diese Anhang-Seiten enthalten nur das Bild – sonst nichts.
Dies ist natürlich weder für die Suchmaschine noch für den Nutzer besonders hilfreich.
Aus diesem Grund solltest Du diese Anhang-Seiten weiterleiten.
Dies geht automatisch über die Einstellungen Deines SEO-Plugins.
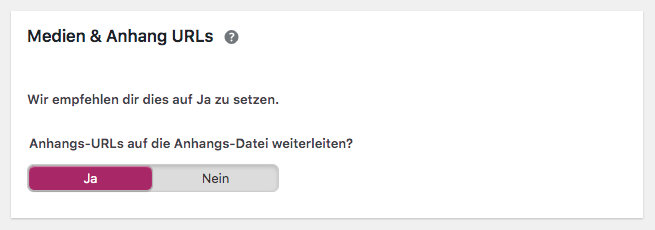
Bei RankMath unter „Allgemeine Einstellungen“ > „Links“ sieht das so aus:

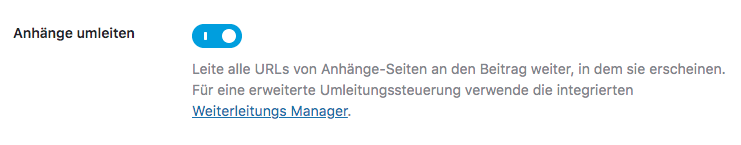
Bei Yoast unter „Darstellung in der Suche“ > „Medien“ sieht das so aus:

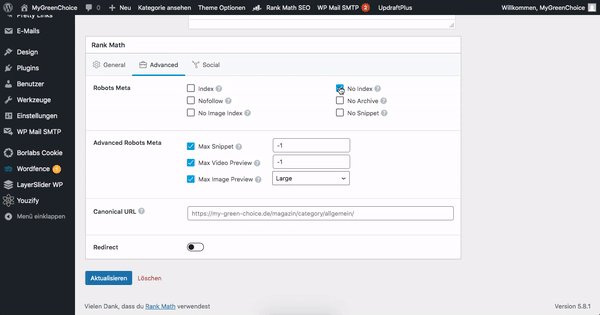
Index / Noindex
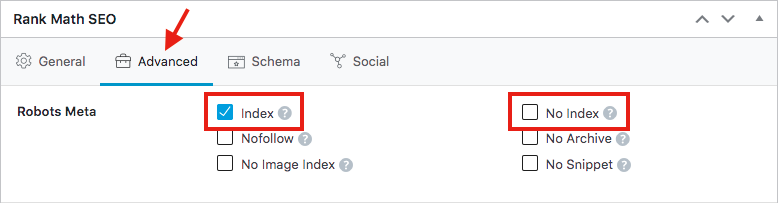
Mithilfe des SEO-Plugins kannst Du auch einzelne Seiten aus dem Google-Index ausschließen bzw. Google anweisen, diese Seite nicht in den Index aufzunehmen.
In der Regel findest Du diese Funktion unter dem Tab „Erweitert“ bzw. „Advanced“ direkt unterhalb des Beitrags / der Seite:

Verwende die noindex-Funktion nur für Seiten, die über Google nicht gefunden werden sollen, aber dennoch öffentlich zugänglich sind (z.B. über einen direkten Link).
Wenn bestimmte Seiten überhaupt nicht öffentlich zugänglich sein sollen, stelle sie bei WordPress unbedingt auf „Privat“.
Denn:
Die noindex-Funktion ist für Google nur ein Empfehlung – Google muss diesem Hinweis also nicht nachkommen.
Ich verwende „noindex“ in der Regel für das Impressum, die Datenschutzerklärung und die Kontakt-Seite.
Weiterleitungen
Mit den meisten SEO-Plugins kannst Du auch Weiterleitungen einrichten und organisieren.
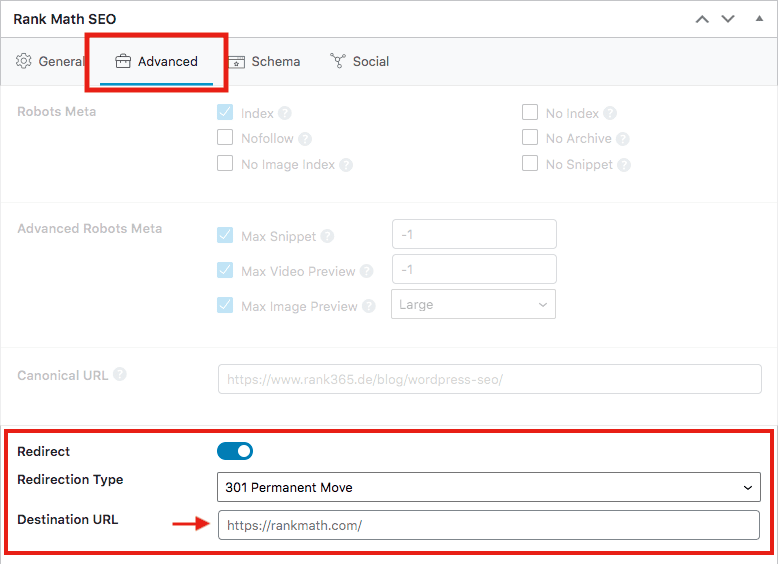
Bei RankMath geht das entweder direkt unterhalb des Beitrags / der Seite, den Du weiterleiten möchtest.
Dazu gibst Du einfach die URL ein, auf die der Beitrag oder die Seite weitergeleitet werden soll:

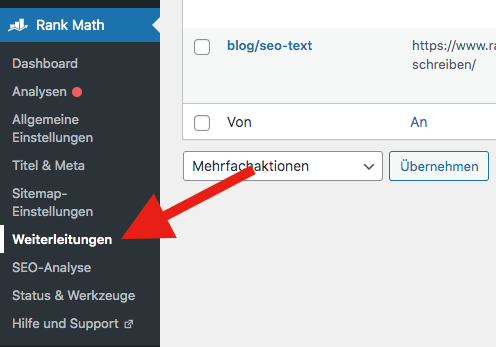
Eine Übersicht über alle Weiterleitungen findest Du, wenn Du in der linken Seitenleiste auf „Weiterleitungen“ klickst:

Dort kannst Du alle Weiterleitungen global verwalten.
Hinweis:
In der kostenloses Version von Yoast sind Weiterleitungen nicht enthalten. Um dennoch Weiterleitungen einrichten zu können, empfehle ich Dir das sehr anfängerfreundliche Plugin Redirection.
Canonical
Auch die sogenannten Canonical-Tags kannst Du über das SEO-Plugin verwalten.
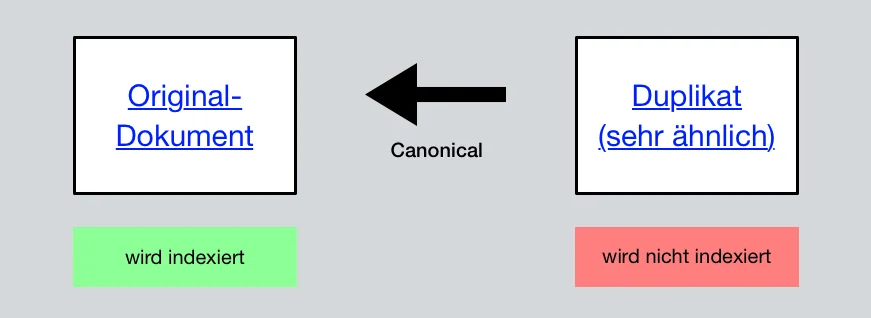
Canonical-Tags sind dann wichtig, wenn Du zwei Seiten hast, die sich sehr ähnlich sind.
Mit dem Canonical-Tag kannst Du die Original-Seite markieren, die bei Google ranken soll.

In der Regel findest Du die entsprechende Einstellung unter „Erweitert“ im Fenster unterhalb des Beitrags:

WordPress-Struktur
Im folgenden Abschnitt gehen wir gemeinsam die Seitenstruktur von WordPress durch – Achtung: hier gibt es ein paar SEO-Fallen! 😉
Seiten vs. Beiträge (Unterschiede)
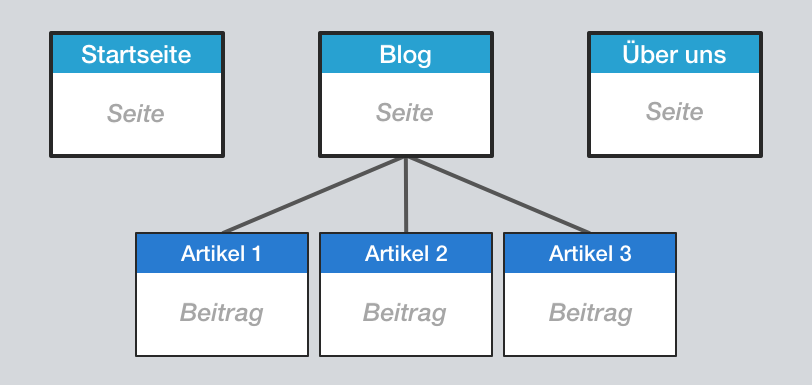
WordPress gibt uns die Möglichkeit, „Beiträge“ oder „Seiten“ zu erstellen.
- „Beiträge“ sind für Blogartikel gedacht und werden u.a. automatisch chronologisch sortiert.
- „Seiten“ sind für statische Seiten wie z.B. die Startseite, das Impressum oder die Über uns-Seite ausgelegt.

Theoretisch könntest Du Deine Blogartikel auch alle als Seiten anlegen — aus SEO-Sicht macht das grundsätzlich überhaupt keinen Unterschied.
Allerdings machst Du Dir das Leben mit dieser Entscheidung selbst ein bisschen schwer.
Denn es ist z.B. sehr viel einfacher, die Blogbeiträge zu sortieren und die Anzeige über Kategorien und/oder Schlagwörter zu steuern, wenn Du sie als „Beiträge“ anlegst.
Kategorien
Mithilfe von Kategorien kannst Du Deine Beiträge in WordPress nach Themen sortieren.
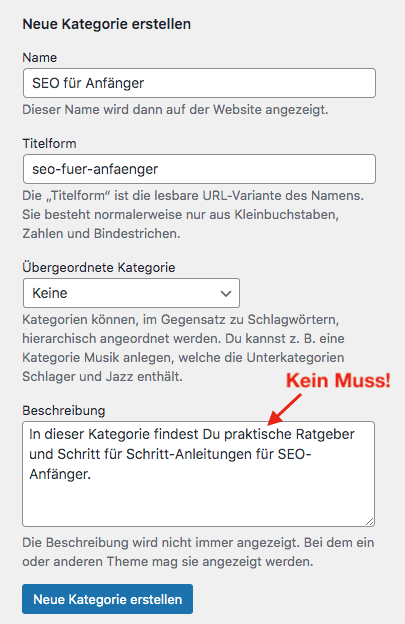
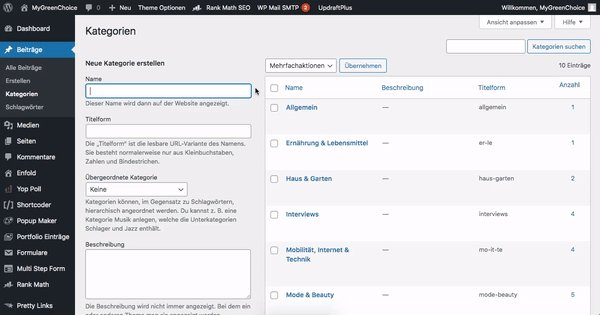
Unter „Beiträge“ > „Kategorien“ kannst Du eigenständig Kategorien anlegen.
Hier ein Beispiel:

Hinweis: Achte beim Feld „Titelform“ darauf, Umlaute und Sonderzeichen entsprechend umzuwandeln!
Meiner Meinung nach ergibt die Kategorisierung Deiner Beiträge erst dann Sinn, wenn Du auch wirklich viele Beiträge auf Deiner Seite hast.
Außerdem sollten sich die einzelnen Beiträge bzw. die Kategorien thematisch auch stark genug voneinander unterscheiden — sonst hast Du nachher genauso viele Kategorien wie Beiträge.
Und das bedeutet:
Chaos für die Suchmaschine und für die Nutzer!
Wenn Du Kategorien anlegen möchtest, rate ich von der Nutzung der automatisch generierten Kategorieseiten von WordPress ab (die URL sieht meistens so aus: deine-website.de/category/seo-fuer-anfaenger/).
Stattdessen empfehle ich, separate Seiten zu erstellen, auf denen dann die entsprechenden Beiträge angezeigt bzw. ausgespielt werden.
Diese Vorgehensweise bringt einen sehr großen Vorteil mit sich:
Im Gegensatz zu den automatisch generierten Kategorieseiten hast Du bei einer separaten Seite gestalterisch freie Hand.
Du kannst das Aussehen also selbst bestimmen und ggf. auch weitere Texte und Beschreibungen hinzufügen. So kannst Du sowohl den Nutzern als auch Google mehr Kontext geben.
Das erhöht Deine Chancen, auch mit den Kategorieseiten zu ranken, dramatisch!
Finn von blogmojo.de macht es vor:
Er rankt mit einer seiner Kategorieseiten für das Keyword „SEO lernen“ in den Top 10.
Und das, obwohl es sich bei der Seite „nur“ um eine Zusammenstellung von Beiträgen zu diesem Thema handelt…
So gehst Du vor:
1. Kategorie(n) anlegen
Leg die gewünschten Kategorien wie oben gezeigt an.
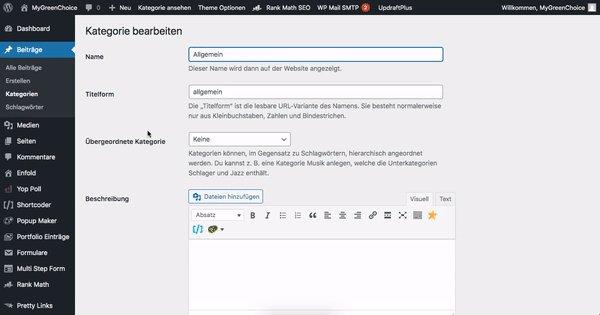
2. Kategorie auf „noindex“ stellen
Im zweiten Schritt stellst Du alle Kategorien mithilfe Deines SEO-Plugins auf „noindex“.
So geht’s:

Hinweis: Es kann sein, dass Du in den Einstellungen des SEO-Plugins ausgewählt hast, dass alle Kategorien automatisch auf „noindex“ gestellt werden. In diesem Falle kannst Du diesen Schritt natürlich überspringen.
3. Seite für Kategorie(n) erstellen
Nun erstellst Du ganz normal eine neue Seite und nennst sie z.B. „SEO für Anfänger“.
Auch die URL benennst Du dementsprechend:
https://www.deine-website.de/seo-fuer-anfaenger/
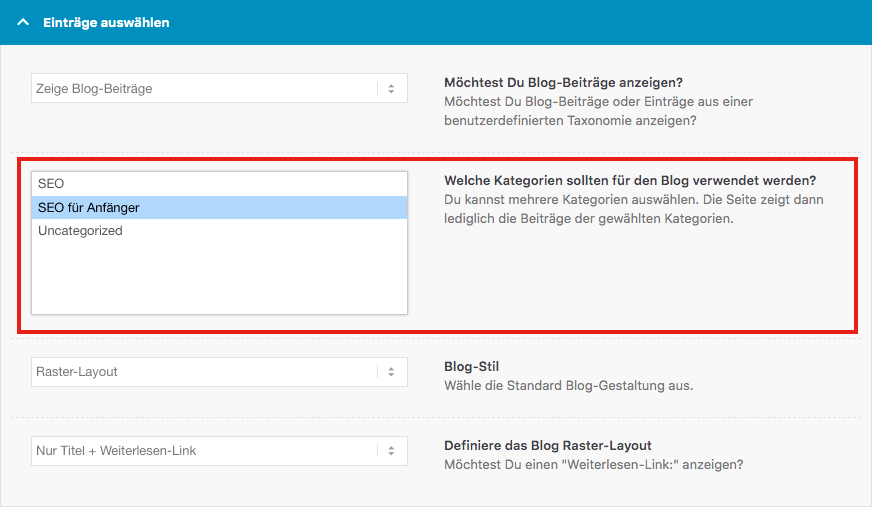
4. Blogartikel auf der Seite anzeigen
Im letzten Schritt lässt Du nur die Blogbeiträge aus der Kategorie „SEO für Anfänger“ auf der Seite anzeigen.
Bei den allermeisten Themes bzw. Seitenbaukästen gibt es dazu ein entsprechendes Widget.
Bei meinem Theme sieht das ganze so aus:

Schlagwörter (Tags)
Machen wir es kurz:
Von der Verwendung von Schlagwörtern rate ich ab. 😀
Meiner Meinung nach stürzen Schlagwörter Deine Seite immer ins Chaos.
Denn:
- Für jedes Schlagwort generiert WordPress eine neue Seite – und je mehr Seiten, desto unübersichtlicher Deine Website.
- Schlagwörter ergeben nur dann Sinn, wenn unter einem Schlagwort auch mehrere Artikel zu finden sind. Dies ist meiner Erfahrung nach aber oft nicht der Fall. Ein Schlagwort, das nur ein einziges Mal vergeben wurde, ist komplett sinnlos.
Ich persönlich klicke wirklich nie auf Schlagwörter, da mir die angezeigten Ergebnisse in der Regel überhaupt nicht weiterhelfen (das ist aber sicherlich auch eine Geschmacksfrage).
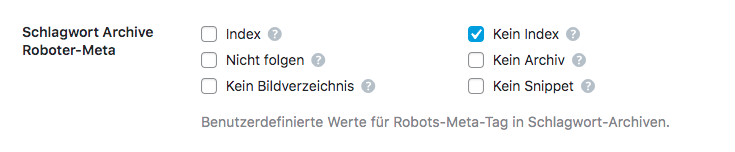
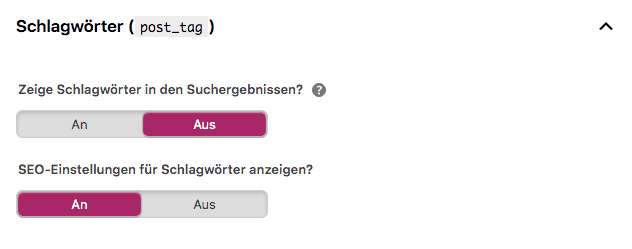
Wenn Du Schlagwörter verwenden möchtest, empfehle ich, die einzelnen Schlagwort-Seiten auf „noindex“ zu stellen.
Am einfachsten geht das über die globalen Einstellungen Deines SEO-Plugins.
Bei RankMath unter „Titel & Meta“ > „Schlagwörter“:

Bei Yoast unter „Darstellung in der Suche“ > „Taxonomien“:

Bilder SEO in WordPress
Bilder sind ein nicht zu unterschätzender Faktor bei der SEO-Optimierung Deiner WordPress-Seite.
Je nach Branche und Nische, können Dir Deine Bilder eine Menge Traffic einbringen (z.B. Möbel, Architektur, Haus & Garten, Schminken)!
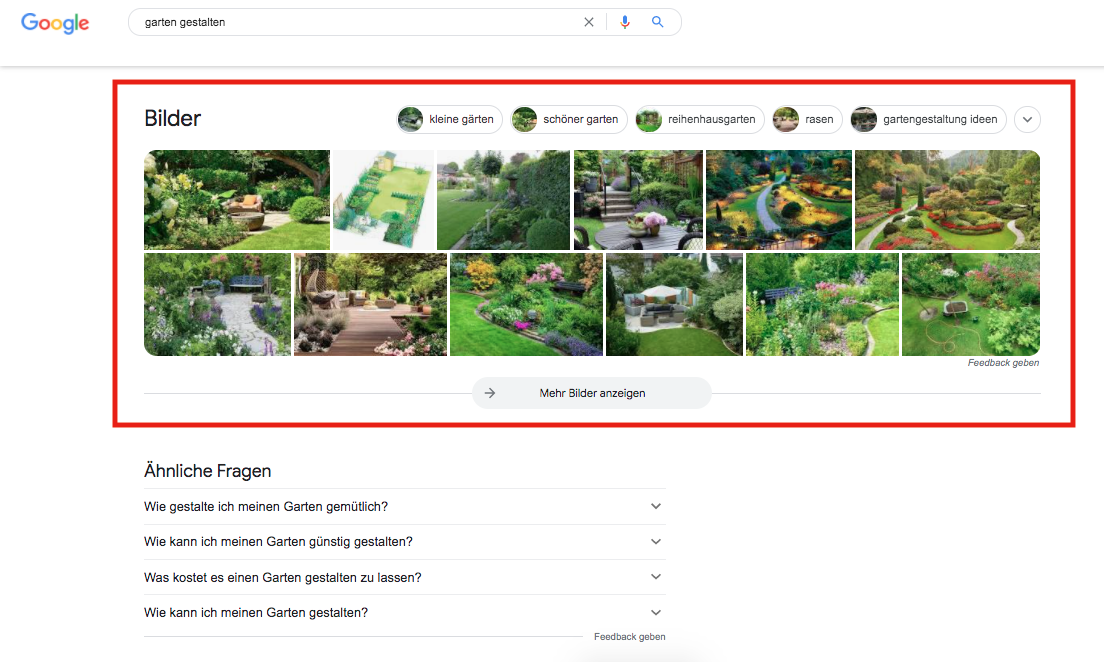
Wie wichtig Bilder für die Nutzer sind, erkennt man z.B. daran, dass Google für bestimmte Suchbegriffen ganz oben eine riesige Bilder-Box einblendet.
Hier ein Beispiel für das Keyword „Garten gestalten“:

Es gibt ein paar Stellschrauben, an denen wir drehen können, um das Ranking Deiner Bilder zu verbessern.
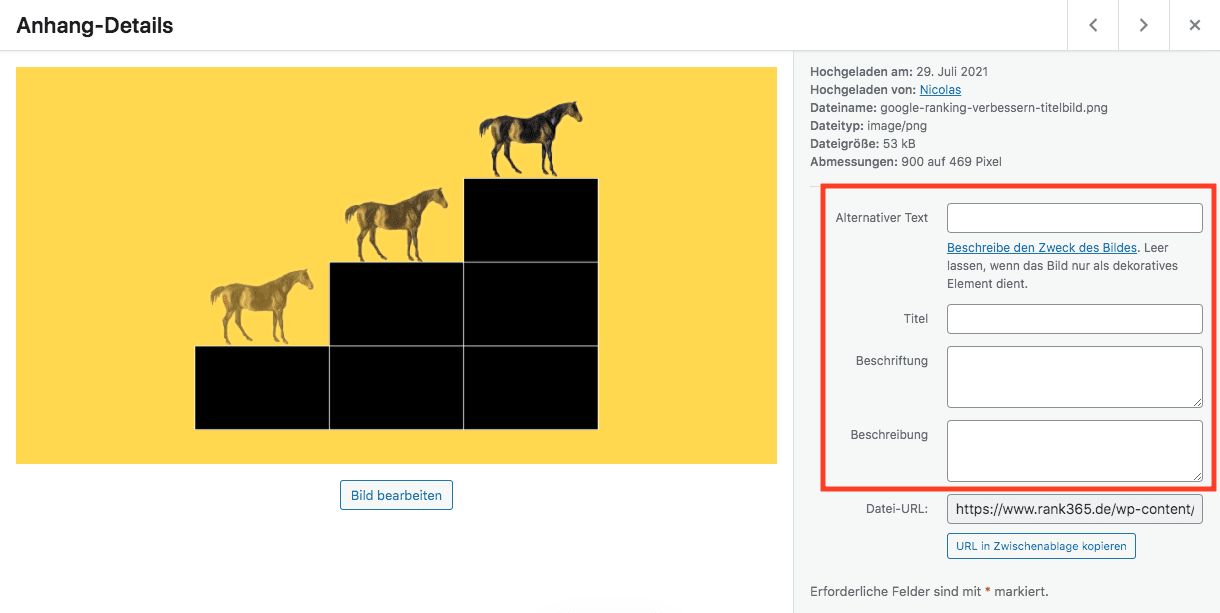
In WordPress kannst Du für jedes Bild einige Felder ausfüllen:

Hier eine Übersicht der einzelnen Felder inklusive Erklärung:
| Alternativer Text (ALT-Text) | Der sogenannte ALT-Text wird dann angezeigt, wenn das Bild aus irgendwelchen Gründen nicht geladen bzw. nicht angezeigt werden kann. Darüber hinaus wird er den Menschen vorgelesen, die auf Deiner Website mit einem Screenreader surfen. — Als ALT-Text solltest Du einen Mix aus Keywords und beschreibenden Wörtern wählen. Stopfe hier aber bitte nicht einfach endlos Keywords rein. |
| Titel | Der Titel wird für die Nutzer eingeblendet, wenn sie mit der Maus über das Bild fahren. Hier kannst Du weitere Hintergrundinformationen über das Bild eintragen. |
| Beschriftung | Die Beschriftung wird unterhalb des Bilder angezeigt. Wenn Du magst, kannst Du hier noch einmal ergänzende Informationen eintragen, die dem Nutzer gleich angezeigt werden sollen. Es kann durchaus Sinn machen, hier etwas zu schreiben, allerdings kommt es hier stark auf das Bild an. |
| Beschreibung | Dieses Feld kannst Du frei lassen. Der hier eingetragene Text wird theoretisch auf der Anhang-Seite des Bildes angezeigt. Da wir die Anhang-Seiten aber ohnehin weiterleiten, ergibt das Ausfüllen nicht viel Sinn. |
Neben diesen Feldern spielt für gute Bilder-SEO natürlich auch der Dateiname eine Rolle.
Auch hier solltest Du eine Mischung aus Keywords und Beschreibung wählen. Der Dateiname des letzten Screenshots sieht bei mir z.B. so aus:
WordPress-Bilder-SEO-ALT-Text-Titel-Beschriftung.png
Schon aus dem Dateinamen kann Google mehr oder weniger gut ablesen, worum es auf dem Bild wohl geht.
Auch das kann das Ranking positiv beeinflussen.
Ladezeit von WordPress verbessern (Performance)
Die Ladezeit bzw. die gesamte Performance Deiner WordPress-Seite ist für SEO sehr relevant.
Denn:
Google möchte glückliche Nutzer.
Und wenn die Nutzer 10 Sekunden warten müssen, bis sich die angeklickte Seite aufgebaut hat, sind sie nicht mehr so glücklich… 🙁
Bevor Du jetzt aber gleich einen Speed-Test durchführst:
Öffne Deine Seite zunächst einmal ganz regulär auf dem Desktop und auf dem Smartphone.
Nutze dazu am besten einen anderen Browser oder den Inkognito-Modus, um zu verhindern, dass der Browser auf bereits geladene Daten zurückgreift.
Nutze am Smartphone unbedingt auch das mobile Netz, nicht nur das WLAN!
Schau Dir dann verschiedene Seiten und Beiträge an, nicht nur die Startseite.
Wenn Du während dieses kleinen manuellen Tests in keiner Situation den Eindruck hattest, dass Deine Website übermäßig langsam ist, ist erstmal alles gut.
Wenn Du aber jetzt schon gemerkt hast, dass die Seiten nur vom Gefühl her deutlich langsamer laden als andere Seiten, solltest Du Dir das definitiv einmal genauer anschauen.
Glücklicherweise gibt es viele Möglichkeiten, um die Performance Deiner WordPress-Seite zu verbessern:
Bilder komprimieren
Eine der einfachsten Möglichkeiten, die Ladegeschwindigkeit Deiner Seite zu verbessern, ist die Komprimierung von Bildern.
Durch die Komprimierung wird die Dateigröße reduziert, ohne dass die Qualität des Bildes merklich darunter leidet.
Meiner Erfahrung nach kommt es jedoch auch auf die Art des Bildes an (z.B. Screenshot vs. Landschaftsfoto).
Bei Screenshots kann die Komprimierung manchmal zu Problemen führen – dann ist z.B. der dargestellte Text nicht mehr gut erkennbar.
Daher solltest Du stets kontrollieren, ob nach der Komprimierung immer noch alles gut erkennbar ist.
Für die Bild-Komprimierung empfehle ich das Online-Tool ShortPixel.
![]()
Dort kannst Du zwischen drei Komprimierungsstufen auswählen: Lossy, Glossy oder Lossless.
In den meisten Fällen bietet sich „Lossy“ an.
Übrigens:
Das Tool gibt es auch als WordPress Plugin (in der kostenfreien Version kannst Du pro Monat 100 Bilder komprimieren).
Mit dem Plugin kannst Du auch mit einem Klick alle Bilder Deiner Seite komprimieren. Das ist wirklich sehr praktisch!
Tipp:
Wenn Du mit Bearbeitungsprogrammen wie Photoshop oder Pixelmator arbeitest, kannst Du Bilder oder Grafiken direkt beim Export komprimieren.
Moderne Dateiformate für Bilder verwenden
In der Regel werden für Bilder die beiden gängigen Formate PNG oder JPG (JPEG) verwendet.
Es gibt allerdings auch neuere Formate, die von Haus aus eine kleinere Dateigröße aufweisen.
Ja, richtig gehört:
Die Dateigröße Deiner Bilder lässt sich sogar durch die Wahl des Formats positiv beeinflussen!
WebP-Format
Das Format WebP wurde von Google entwickelt und ist im Vergleich zum Format PNG ca. 26% kleiner.
Es wird von allen bekannten Browsern unterstützt und Du kannst WebP-Bilder problemlos in die WordPress-Mediathek einfügen.
SVG-Format
Ein weiteres Format ist SVG (Scalable Vector Graphic).
Es ist allerdings nur dann für Dich interessant, wenn Du Grafiken selbst erstellst. Normale Fotos können nicht einfach in SVG-Grafiken umgewandelt werden!
Bei Grafiken kann es Dir aber enorme Einsparungen bringen!
Ein Beispiel:
Weiter unten habe ich eine SVG-Grafik zum Thema Lazy Loading eingebaut.
Das Bild ist nur 28 KB groß.
Zum Vergleich:
Als PNG-Bild hätte es unkomprimiert eine Größe von sage und schreibe 369 KB gehabt!
Ein weiterer Vorteil des SVG-Formats:
Es ist verlustfrei skalierbar.
Das heißt:
Die Grafik ist immer gestochen scharf – egal in welcher Größe bzw. in welcher Auflösung sie angezeigt wird.
Deshalb eignet sich das Format z.B. auch sehr gut für Logos.
Wichtig:
Leider kannst Du SVG-Dateien nicht ohne Weiteres in WordPress hochladen. Dazu benötigst Du das kostenlose Plugin SVG Support.
Caching Plugin verwenden
Eine weitere sehr effektive Möglichkeit, die Ladegeschwindigkeit zu verbessern, ist die Verwendung eines Caching-Plugins.
Mit einem Caching-Plugin nimmt Deine Website beim Laden quasi eine „Abkürzung“, da der Server auf den Cache (ein Zwischenspeicher) zurückgreift.
Das funktioniert so:
Normalerweise werden die Inhalte beim Seitenaufruf in Echtzeit vom Server geladen.
Dazu gehört sowohl der eigentliche HTML-Code als auch alle CSS-Dateien, die für die Optik bzw. das Design Deiner Website verantwortlich sind.
Aus diesen eingehenden Informationen muss der Browser das Aussehen der Website „berechnen“.
Hinzu kommen dann auch noch die Bilder und alle weiteren Dateien und Ressourcen.
Erst wenn alle Dateien geladen und vom Server an den Browser übertragen wurden, wird dem Nutzer die Seite angezeigt.
Beim Caching sieht das anders aus:
Vereinfacht gesagt, wird die Website beim Caching in Form einer einzigen Datei zwischengespeichert.
Nun muss der Browser nicht mehr alle Dateien einzeln anfragen, sondern nur noch eine einzige Datei.
Und das hat natürlich enorme Auswirkungen auf die Ladezeit!
Auf der Website von Michael Baierl findest Du eine super detaillierte Erklärung zum Thema WordPress-Caching.
Es gibt sowohl kostenlose als auch kostenpflichtige Caching-Lösungen.
Ich empfehle folgende Plugins:
- W3 Total Cache (kostenlos)
- WP Rocket (ab $49 pro Jahr)
Lazy Loading
Beim Aufruf einer Seite werden in der Regel immer alle Bilder und Videos auf einmal geladen.
Wenn eine Seite viele Bilder enthält, kostet das natürlich Zeit (auch wenn die einzelnen Bilddateien bereits komprimiert sind).
Beim „Lazy Loading“ geht es darum, immer nur die Bilder zu laden, die dem Nutzer gerade innerhalb seines Sichtfeldes („Viewport“) angezeigt werden.
Bilder, die sich außerhalb des sichtbaren Bereichs befinden, werden erst geladen, wenn der Nutzer aktiv dorthin scrollt.
Zwar werden die Bilder beim scrollen dann nach und nach einzeln nachgeladen.
Für den erstmaligen Aufruf der Seite kann die Ladezeit aber stark reduziert werden – und das ist die Hauptsache!
Ich kann Dir das Plugin a3 Lazy Load empfehlen.
Weniger Plugins installieren
Wie ganz oben schon angesprochen, solltest Du darauf achten, nicht zu viele Plugins zu installieren, da sonst die Performance darunter leiden kann.
Überlege Dir also, ob Du für Funktion XY wirklich ein Plugin brauchst oder ob Du es ggf. auch anders lösen könntest.
Ein Beispiel:
Bevor Du für drei verschiedene Funktionen drei Plugins installierst, kannst Du schauen, ob es ggf. auch ein Plugin gibt, das alle drei Funktionen abdeckt.
Tipp:
Prüfe regelmäßig, welche Plugins Du wirklich nutzt und welche nicht.
Manchmal kommt es vor, dass man ein Plugin nur einmal nutzt und dann nie wieder.
Zögere nicht, Plugins zu deinstallieren — Du kannst sie schließlich immer wieder neu installieren, wenn Du sie wirklich brauchst.
Weitere Tipps für Deinen SEO-Erfolg mit WordPress
Im letzten Abschnitt schauen wir uns noch ein paar zusätzliche Tricks und Kniffe an, mit denen Du WordPress für SEO optimieren kannst.
Inhaltsverzeichnis verwenden
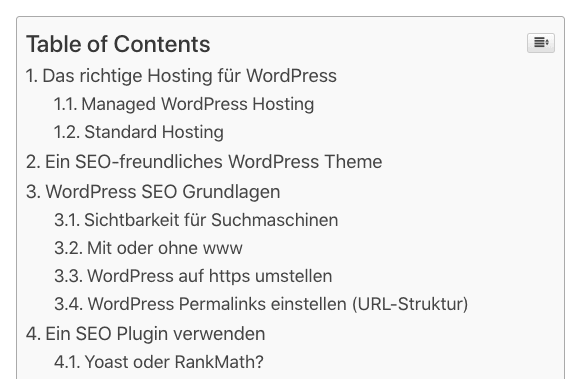
Aus Sicht der User-Experience ist es gerade bei längeren Beiträgen sinnvoll, ein Inhaltsverzeichnis (engl. „table of contents“) zu erstellen.
Auch hierfür gibt es selbstverständlich Plugins — z.B. Easy Table Of Contents.

Neben seiner offensichtlichen Navigationsfunktion bringt das Inhaltsverzeichnis aber auch noch einen weiteren SEO-Vorteil mit sich:
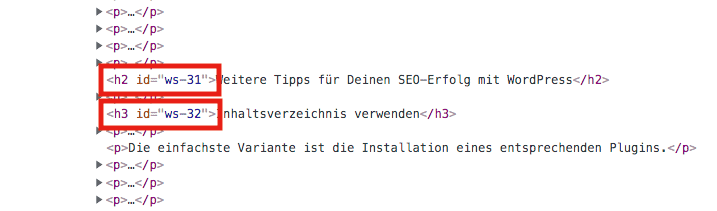
Um die einzelnen Überschriften im Beitrag anzusteuern, vergibt das Plugin für jede Zwischenüberschrift eine sogenannte „id“:

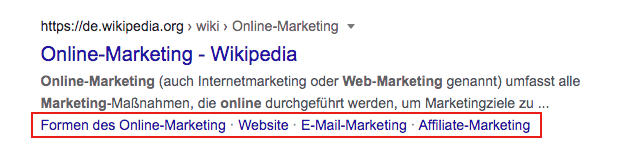
Auch Google greift auf diese id’s zurück, um in den Suchergebnissen sogenannte Sitelinks einzublenden:

Die Sitelinks machen Deine Seite in den Suchergebnissen ein wenig größer / auffälliger.
Außerdem haben Deine Nutzer die Chance, direkt zum Abschnitt zu springen, der sie am meisten interessiert.
Hinweis:
Wenn Du über HTML- bzw. CSS-Kenntnisse verfügst, kannst Du das Inhaltsverzeichnis theoretisch auch selbst erstellen (mit einer entsprechenden Vorlage hält sich der Mehraufwand dafür in Grenzen).
So hast Du bei der Gestaltung freie Hand. Außerdem sparst Du Dir ein weiteres Plugin.
WordPress Kommentare
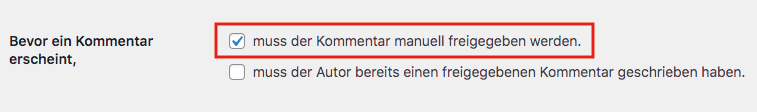
Wenn Du auf Deiner Seite Kommentare zulassen möchtest, solltest Du unbedingt einstellen, dass alle Kommentare vor der Veröffentlichung manuell freigegeben werden müssen.
Setze dazu unter „Einstellungen“ > „Diskussion“ das entsprechende Häkchen:

Wenn Du das Häkchen nicht setzt, läufst Du Gefahr, mit lauter Spam-Kommentaren zugemüllt zu werden.
Warum ist das für SEO schlecht?
Weil die Kommentare ein Teil Deines Contents sind!
Zwar erkennt Google, dass es sich nicht um den Hauptinhalt der Seite handelt — dennoch können Kommentare als indirekte Erweiterung des Contents angesehen werden.
Und wenn Du dann unter Deinem Beitrag 50 englischsprachige Kommentare hast, die alle sehr ähnlich aufgebaut sind und auf komische Webseiten verlinken, hat das eher keinen guten Einfluss auf die Bewertung Deiner Seite…
Sinnvolle Kommentare können aber natürlich auch positive Effekte haben!
Ein Beispiel:
Wenn Nutzer gute Fragen zum Inhalt stellen und Du diese Fragen ausführlich beantwortest, schafft das eindeutig zusätzlichen Mehrwert für die Nutzer.
Tipp:
Um weitere Spam-Kommentare abzuwehren kannst Du unten in der „Kommentar-Sperrliste“ zusätzliche Wörter einfügen, die für Spam typisch sind (z.B. love, great, sharing, awesome).
Wenn das System diese Wörter erkennt, werden die Kommentare automatisch in den Papierkorb verschoben.
Wenn Du WordPress neu installierst, ist in der Regel auch schon das Plugin Antispam Bee vorinstalliert. Hier lohnt es sich definitiv, ein Blick in die Einstellungen zu werfen.
Affiliate-Links richtig kennzeichnen
Wenn Du auf Deiner Website Affiliate-Links oder sonstige Werbelinks einbaust, solltest Du sie für den Googlebot auch korrekt kennzeichnen.
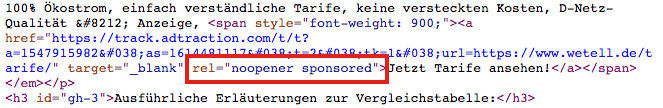
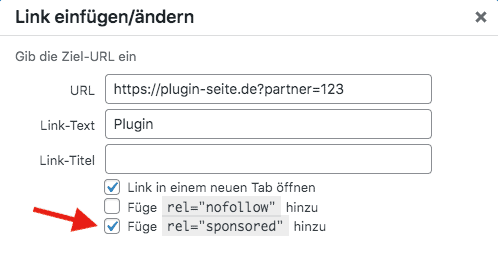
Dazu kannst Du das Link-Attribut „sponsored“ verwenden.
Google registriert dann, dass es sich nicht um eine normale Verlinkung handelt, sondern um einen (bezahlten) Werbelink.
Hier das ganze auch noch einmal in Googles eigenen Worten:
„Use the sponsored attribute to identify links on your site that were created as part of advertisements, sponsorships or other compensation agreements.“[1]
Im Quelltext sieht das dann z.B. so aus:

Um einen Link mit dem sponsored-Attribut zu markieren, setzt Du beim Einfügen des Links einfach das entsprechende Häkchen:

Das sponsored-Attribut ersetzt das nofollow-Attribut. Du musst also nicht beide Attribute verwenden.
Google Analytics Tracking-Code einbinden
Wenn Du Google Analytics nutzen möchtest, musst Du einen sogenannten Tracking-Code auf Deiner Seite hinterlegen, damit Besucher erfasst werden können.
Den Code kannst Du in Google Analytics unter „Verwaltung“ > „Tracking-Informationen“ > „Tracking-Code“ einsehen.
Dort findest Du sowohl die „Tracking-ID“ als auch den „Website Tracking-Code“ („Website-Tag“):

Um den Tracking-Code datenschutzkonform einzubinden, solltest Du ein Cookie Plugin verwenden.
Bitte beachte auch, den Code ggf. so anzupassen, dass die IP-Adresse anonymisiert wird (dazu hier eine Anleitung).
Tipp:
Es kann sein, dass Dein Theme von Haus aus eine Lösung für die korrekte Verwendung von Cookies anbietet (auch mein Theme hat so eine Funktion).
Allerdings erscheint mir das ganze ehrlich gesagt nicht zu 100% wasserdicht…
Deshalb habe ich auf meiner Seite Borlabs Cookie installiert.
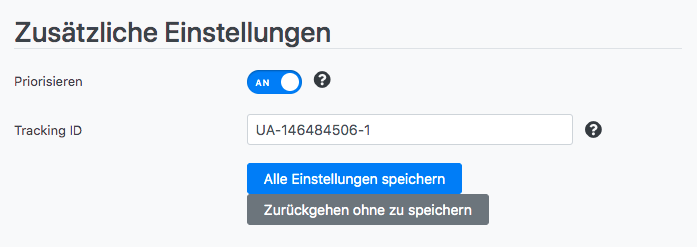
Je nachdem welches Cookie-Plugin Du nutzt, musst Du in den Einstellungen die „Tracking-ID“ und/oder den „Tracking-Code“ einfügen.
Beim Plugin von Borlabs sieht das so aus:

User-Recording Tool installieren
Wenn Du wissen willst, wie echte Nutzer mit Deiner Website interagieren, empfehle ich, ein User-Recording Tool zu verwenden.
Die bekanntesten drei Tools sind hier wohl Hotjar, Mouseflow und Smartlook.
Alle drei sind in der Basis-Version kostenfrei. Weitere Infos findest Du hier in meinem Beitrag über kostenlose SEO-Tools.
Um Nutzer-Sessions aufzuzeichnen, musst Du zunächst eine individuelle Identifikationsnummer (ID) auf Deiner Website hinterlegen.
Glücklicherweise stellen alle drei Anbieter für die einfache Implementierung der ID ein kleines WordPress-Plugin zur Verfügung:
Hier musst Du dann jeweils nur noch Deine ID einfügen – ganz unkompliziert:

Fazit
Wenn Du alle Punkte aus dem Beitrag umgesetzt hast, ist der Grundstein für Deinen SEO-Erfolg schon einmal gelegt. 🙂
Die eigentliche Arbeit fängt jetzt aber erst richtig an!
Schließlich fallen Top-Rankings bei Google nicht einfach vom Himmel…
Im nächsten Schritt geht es daher um die Erstellung von Weltklasse-Inhalten, die Deine Besucher vom Hocker hauen!
Wie das geht, zeige ich Dir in dieser Anleitung: SEO Texte schreiben.
—
Quellen:
[1] https://developers.google.com/search/blog/2019/09/evolving-nofollow-new-ways-to-identify (abgerufen: 15.10.2021)
Weiterführende Informationen
- Lea Giltjes: WordPress für Anfänger: Schritt-für-Schritt-Tutorial [2021]
- Jonas Tietgen: Der WP-Ninjas Blog
- Daniela Retzl: Die ultimative WordPress Checkliste für Anfänger


Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!